こんにちわ!
3D・映像編集者のデリュージョン飯塚と申します!
今回は!Element3Dで好きなイラストをテクスチャに入れる方法を解説します!
少々ニッチな内容ですが作品作りの参考になればと思います!
目次
Element3Dで好きなイラストをテクスチャに入れる方法
概要
ざっくりとした流れはこちら!
完成品の例はこちら

Element3Dに最初から入っているモデルパック
Starter_Pack_Physical
のコーラのような缶に僕のイラストを入れました!
テクスチャとして入れたイラストはこれ
このように好きなイラストをテクスチャに入れる方法を解説します!
手順1:Element3Dでモデルを配置

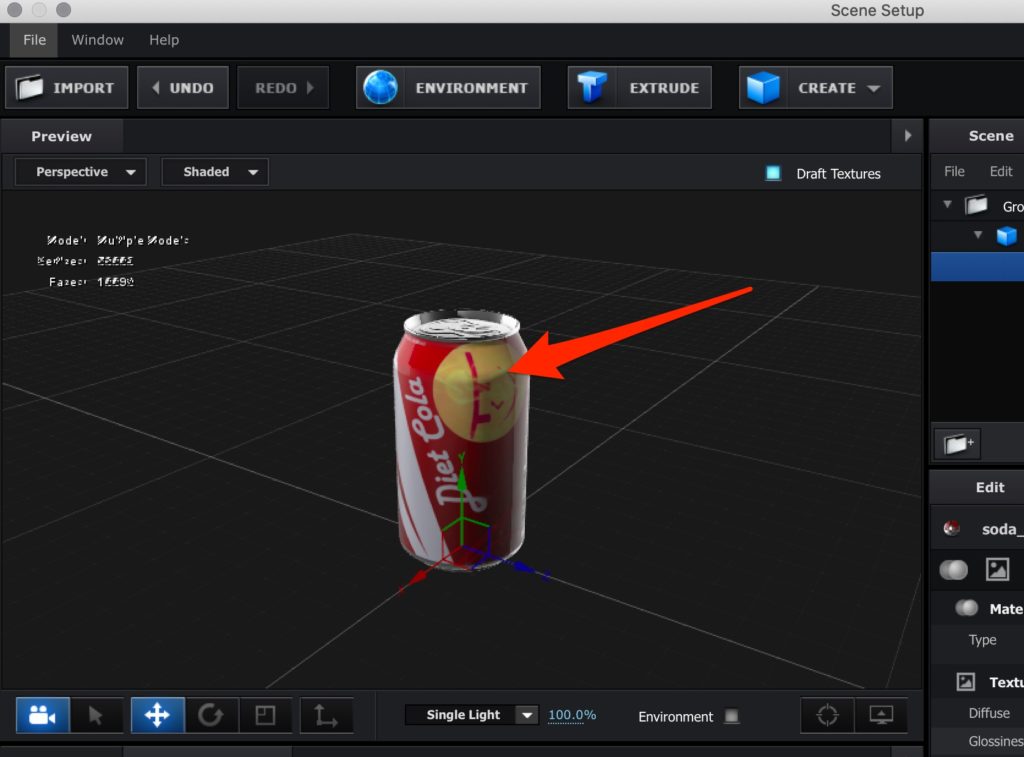
まずはモデルをElement3Dで配置します
もちろんモデルはなんでもOK
今回はコーラ缶みたいなやつにします
 飯塚
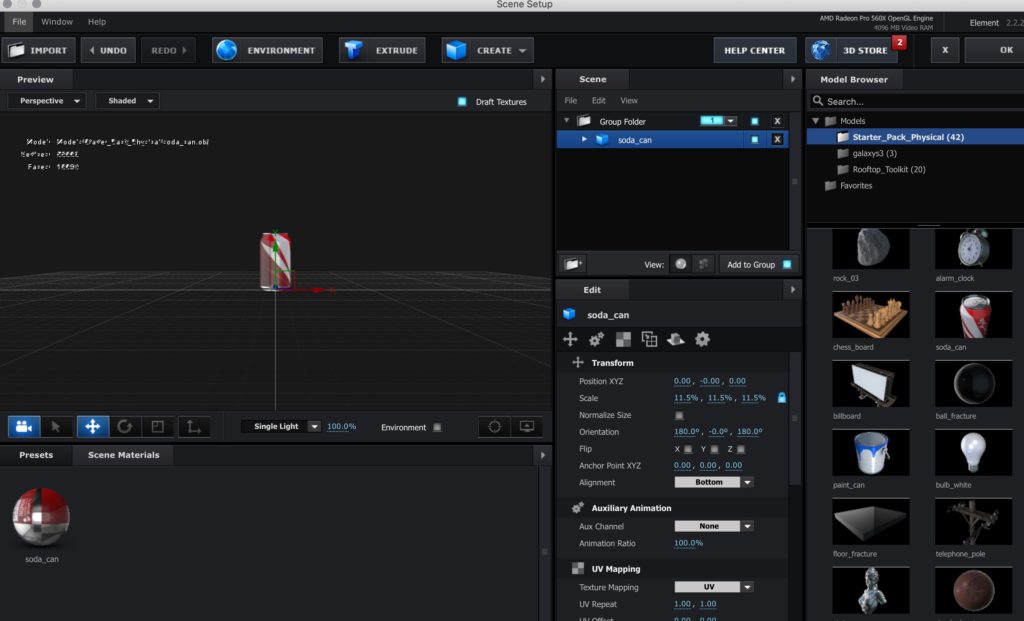
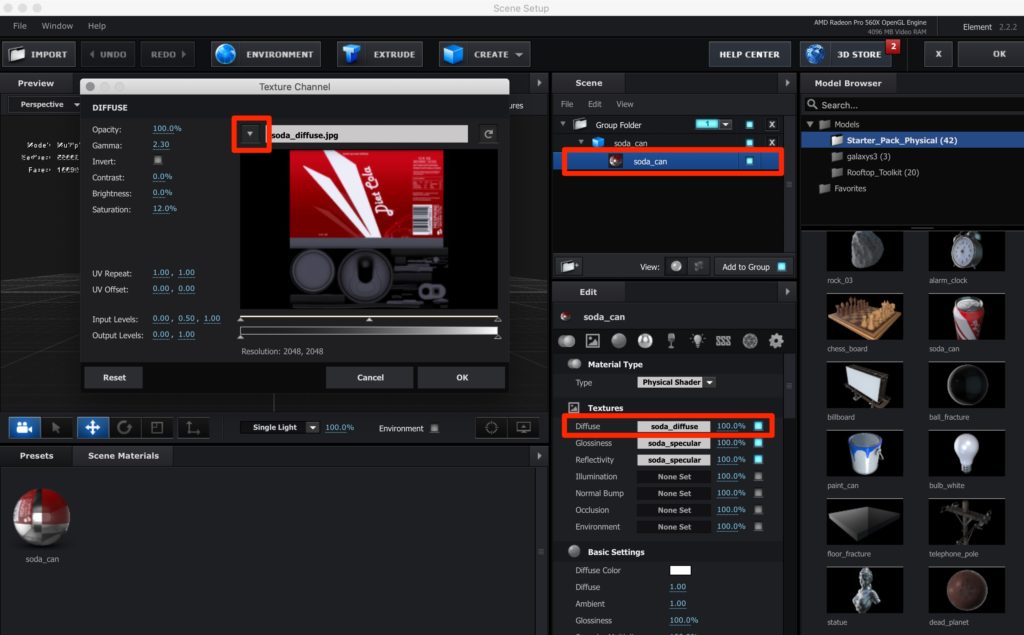
飯塚手順2:テクスチャの保存場所を確認

次にテクスチャがエクスプローラー(Finder)のどこに保存されているのかを見ます
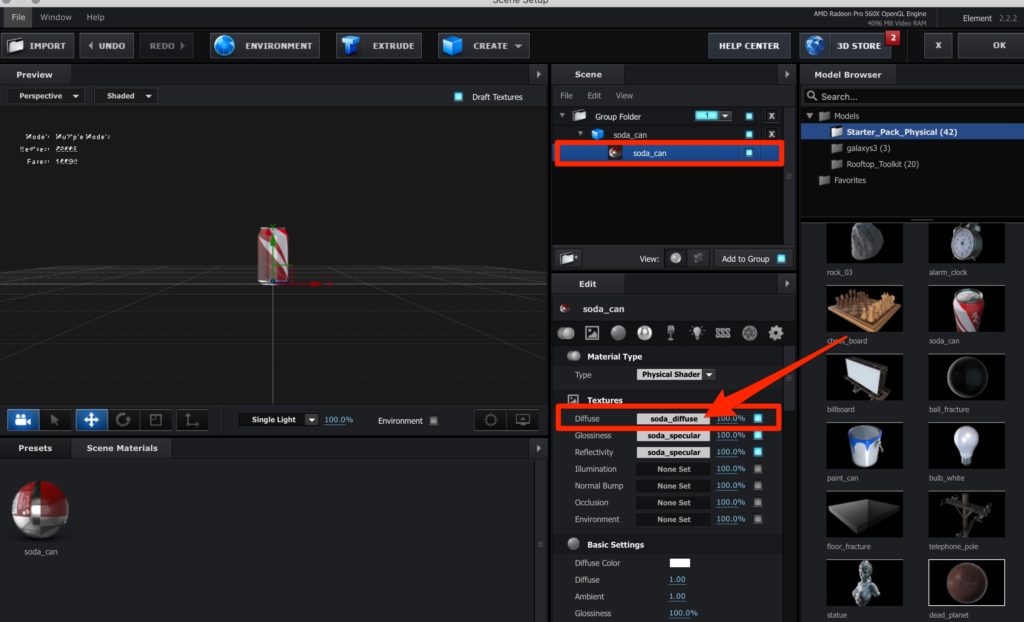
上画像のように「scene」からソーダ缶のマテリアルを選択し
TextureのDiffuseの欄をクリック
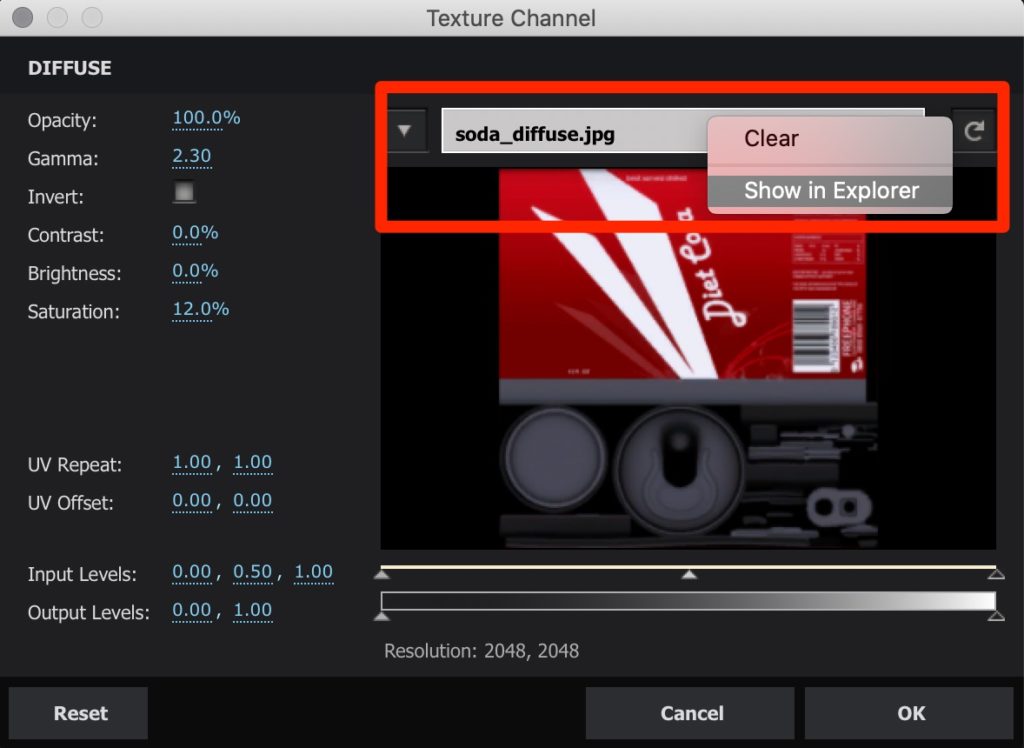
するとテクスチャの設定画面が表示されます
「soda_diffuse.jpg」と書かれた場所を右クリックして
「Show in Explorer」を選択
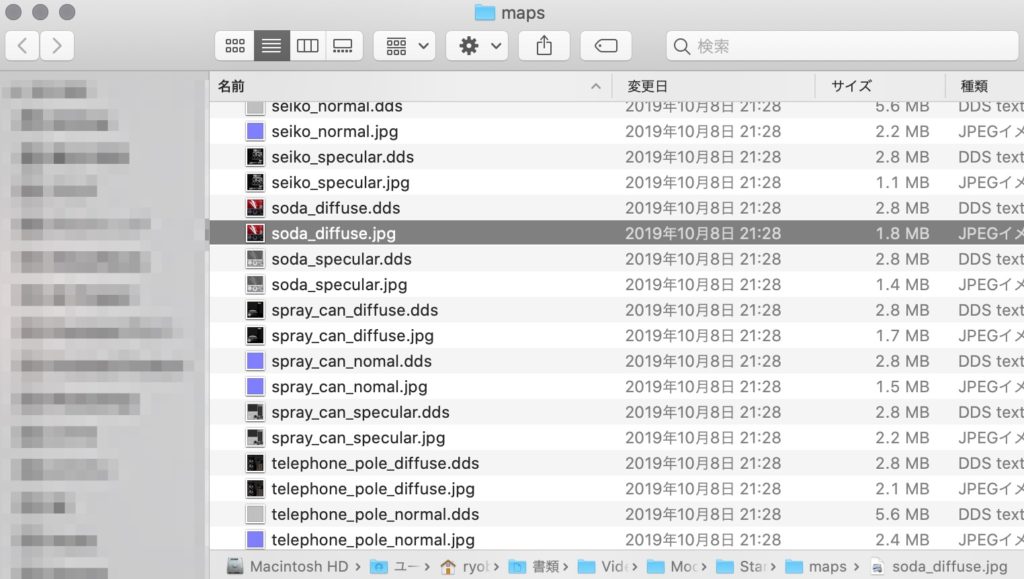
すると、そのテクスチャが保存されている場所のエクスプローラー(Finder)が開きます
場所がわかったら一旦Element3Dは閉じてOKです
AEの画面に戻りましょう
 飯塚
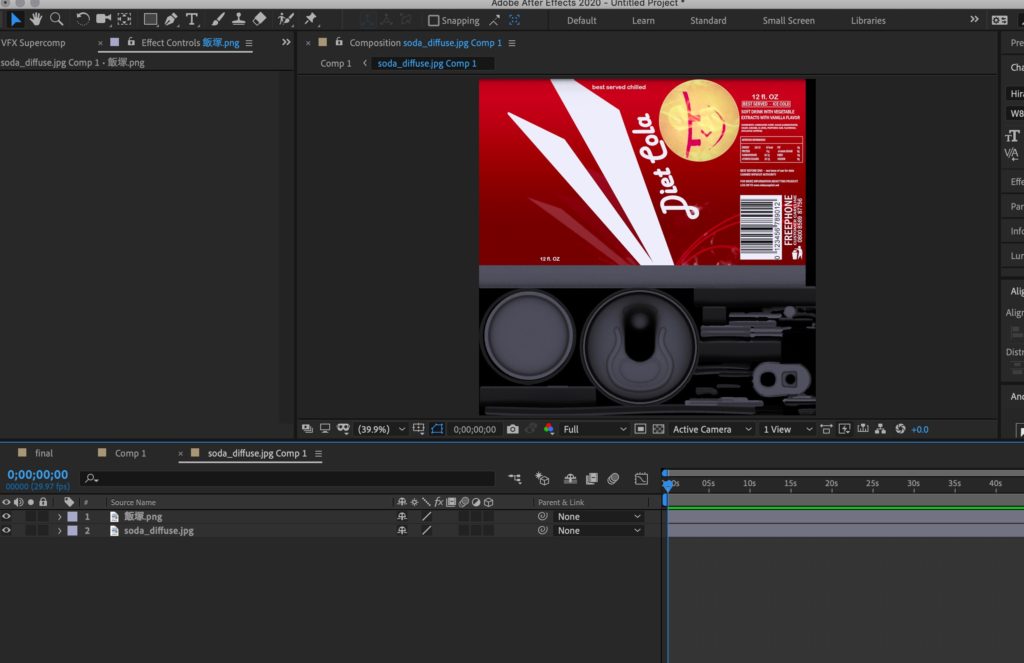
飯塚手順3:テクスチャをレイヤーとして配置

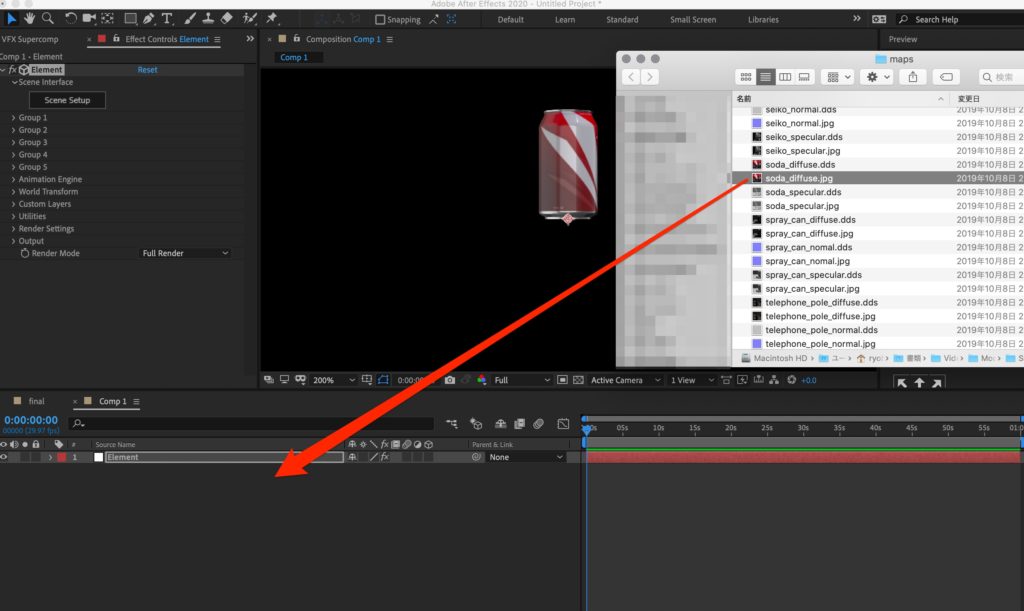
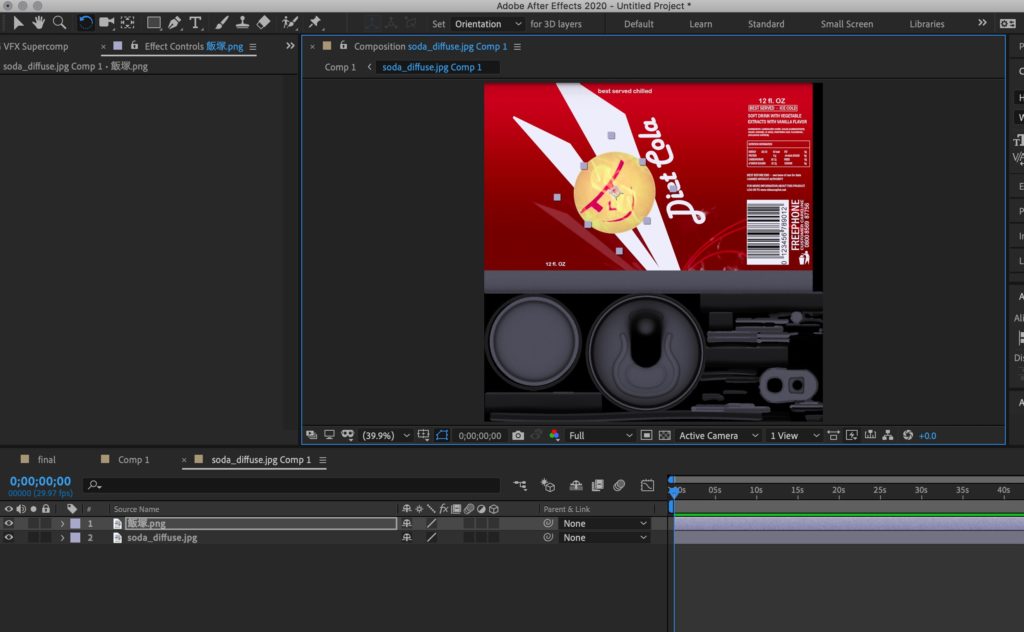
先ほどのエクスプローラー(Finder)からテクスチャをレイヤーとして配置します
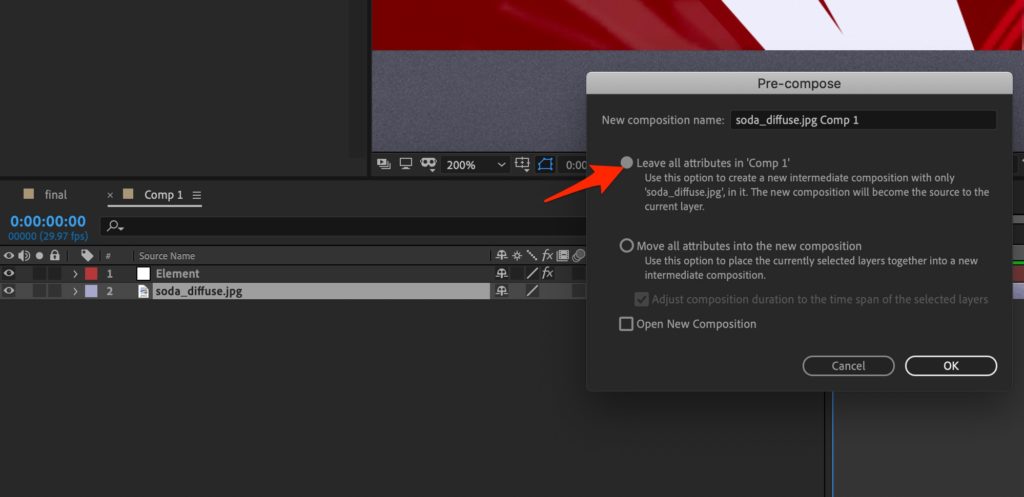
テクスチャのレイヤーをプリコンポーズ
コンポサイズをテクスチャのサイズのままにするため、上のLeave all attributes in 〜の方にチェックを入れてください!
※日本語版でも同じく上にチェック
これで準備はほぼ完了!
手順4:コンポジション内にイラストを入れる

イラストを配置していきましょう!
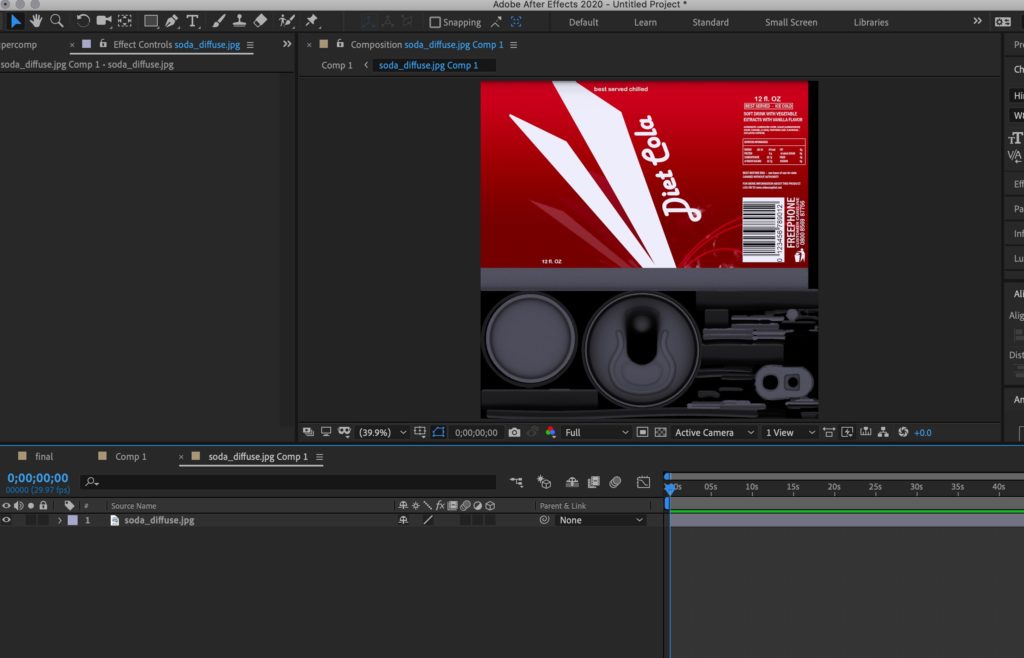
先ほどプリコンポーズしたレイヤーに入ります
適当にイラストを配置しましょう!
向きがわからないケースが多いですが、後で変えられるので一旦適当においておきます
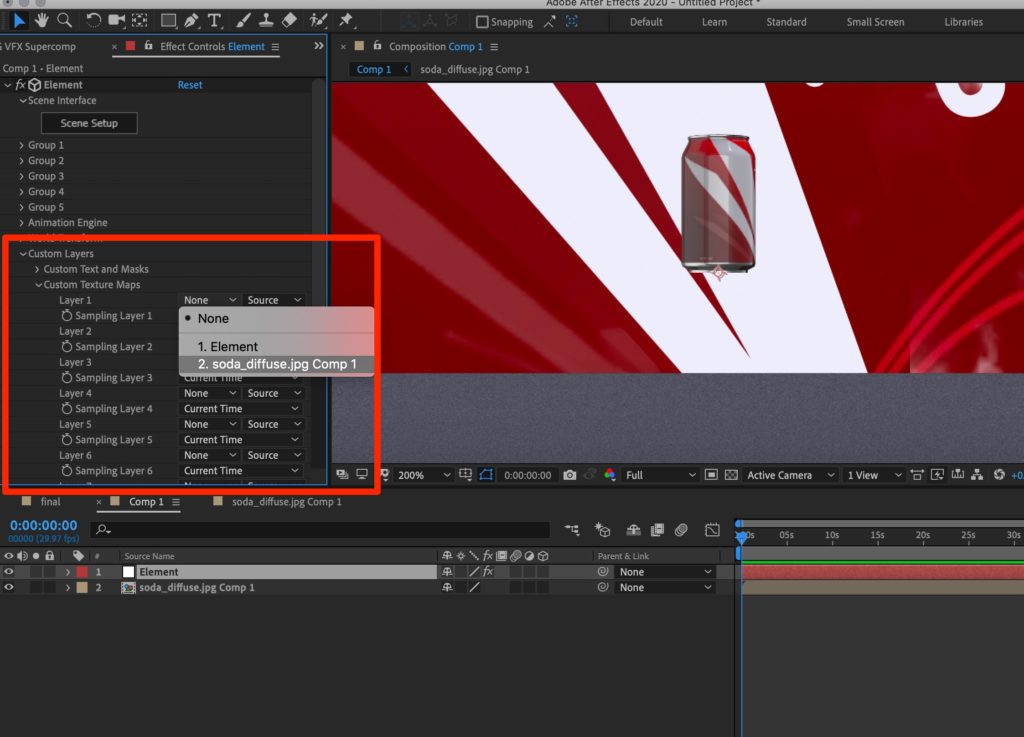
Element3Dの「Custom Layers」から「Custom Texture Maps」を選択し、先程のプリコンポーズしたレイヤーを選択
手順2の時と同様にコーラ缶のマテリアルからTextures → Diffuseを選択
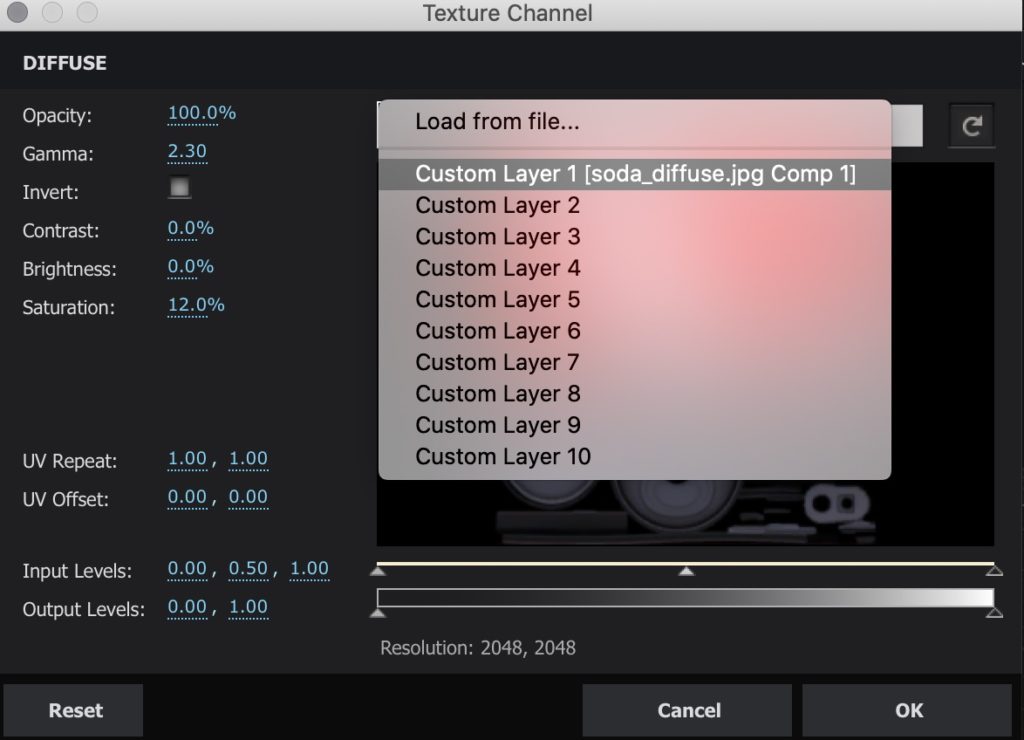
▼をクリックします
先ほどCustom Texture Mapsで設定したレイヤーを選択
これでプリコンポーズしたレイヤーがコーラ缶のテクスチャとして設定されました!
先ほど配置したイラストがしっかりと入っています!
面白いですよね
色んなイラストを配置して遊んでみてください
イラストの向きやサイズを変えるとその都度反映されるので
お好みの場所に配置するとGOOD!
Element3D完全ガイド
Element3Dについてもっと知りたい方はぜひ上記記事をご覧になってください。
- 使い方
- 作品例
- Element3D用のモデル、マテリアルなどのレビュー
- 価格・最も安く買う方法
- インストール方法
- おすすめのバンドル
などなど、Element3Dに関する全ての情報をまとめています。
※本記事の内容も含む。
Element3Dを何年も使いたおしている僕がわかりやすくまとめましたので、
ぜひ一度覗いてみてくださいね!
まとめ
いかがだったでしょうか!
Element3Dは気軽に3Dを扱えるソフトなのでぜひ色んな遊び方を見つけましょう!
それでは今回の記事は以上です。
このブログではAfter EffectsやPremiere Proなど編集ソフトのチップスはもちろん、
映像編集の副業やyoutubeが伸びない人のための情報も随時更新しています。
【デリュージョン飯塚のAfterEffectsお豆知識_18】
— デリュージョン飯塚@3D (@delusion_izuka) August 17, 2021
<パネル取り外し>
Ctrl + ドラッグでパネル取り外し可能#AfterEffects #初心者 pic.twitter.com/kkkUKPa7yn
【デリュージョン飯塚のAfterEffectsお豆知識_14】
— デリュージョン飯塚@3D (@delusion_izuka) August 13, 2021
<現在の時間でキーフレーム>
Shift + Alt(Option) + P,S,Rなど#AfterEffects pic.twitter.com/c4OINofVgr
Twitterでは上記のような明日から使える編集チップスを日々呟いています。(主にAfter EffectsやCinema4Dが中心ですが・・・)
フォローするだけで仕事で使える実践的な知識が身につくので、ぜひ遊びにきてくださいね。
それでは!デリュージョン飯塚でした。
2024年4月27日 追記
ここまで読んでいただいたお礼として、本ブログのオンラインショップ(講座)で使える
特別クーポンをお贈りいたします。
クーポンコード:blog10off
割引率:10%OFF
以下のショップで使う事が可能です。
»IzukaEffects-Online
クーポンは数量限定(5個)です。
先着人数に達した場合、「クーポンは有効ではありません」と表示されますのでご注意ください。
TurbulenceFD、World Creatorは提携商品のため使用不可となっています。
タグ:Element3Dのおすすめ記事
タグ:Video Copilotのおすすめ記事
タグ:チュートリアルのおすすめ記事
カテゴリ:After Effectsのおすすめ記事
※当サイトは、広告主から支払われる広告収入を主な収入源として運営を行っています。
※当サイトの記事では、商品・サービスの紹介に広告主のアフィリエイト広告を利用しています。
※記事で紹介した商品・サービスを購入すると、広告主から当サイトに報酬が支払われることがあります。
インターネット上の広告表示(消費者庁)
インターネット広告倫理綱領及び掲載基準ガイドライン
 IzukaEffects
IzukaEffects