こんにちわ!
3D・映像編集者 & ブロガーのデリュージョン飯塚と申します!
本日はレイヤーの最初と最後でフェードイン・アウトするエクスプレッションを紹介します!!!
もちろん式の意味まで完全に解説します!!!
 飯塚
飯塚この記事で学べるエクスプレッション
- outPoint
- inPoint
- linear
- value
- ...etc
目次
コード
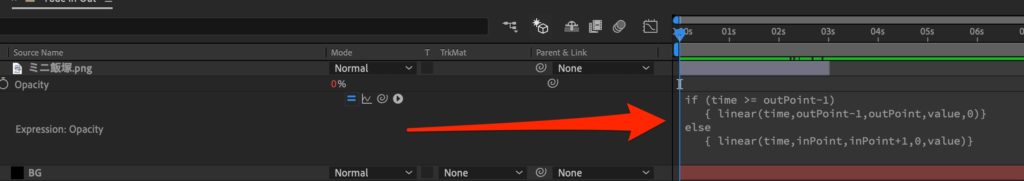
{ linear(time,outPoint-1,outPoint,value,0)}
else { linear(time,inPoint,inPoint+1,0,value)}
使い方
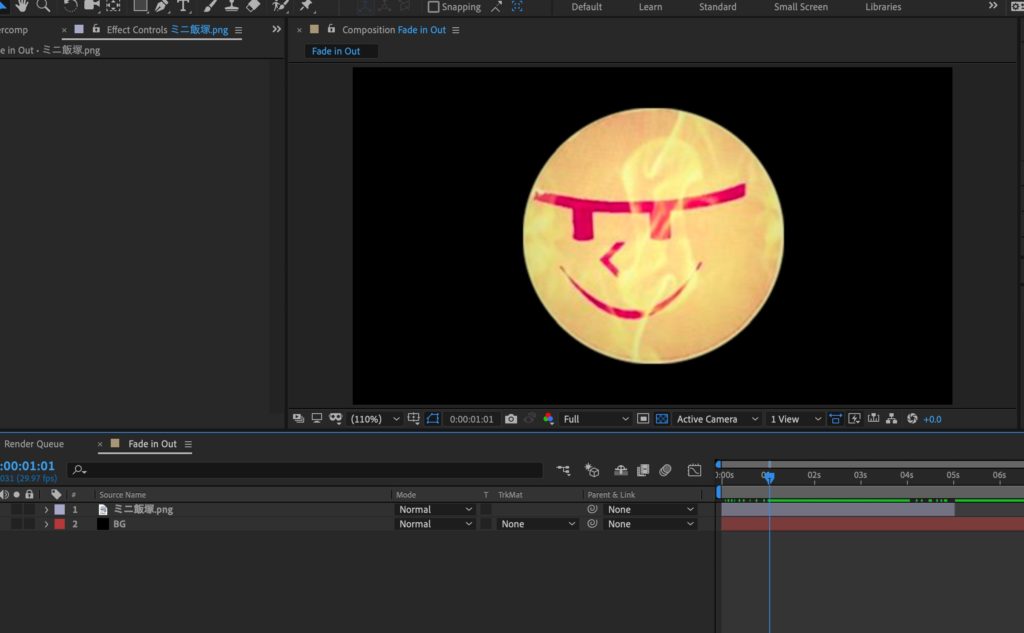
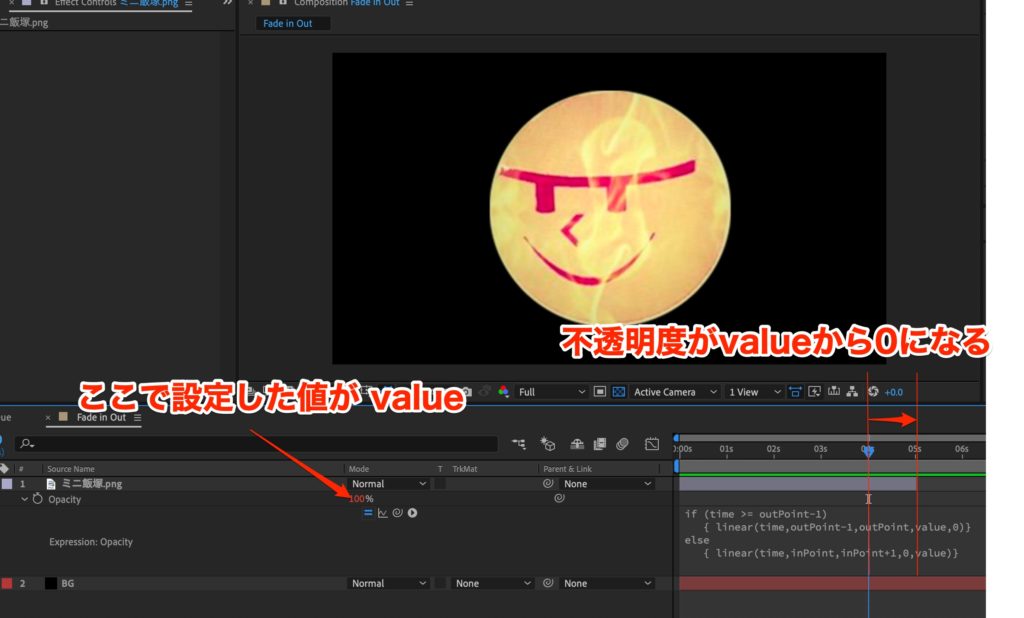
Opacity(不透明度)にエクスプレッションを適用します

僕のアイコン(ミニ飯塚.png)にエクスプレッションを適用してみましょう!
レイヤーの尺は5秒です
Opacityに先ほどのエクスプレッションをまるまるコピーしました
どのような効果がでるでしょうか!
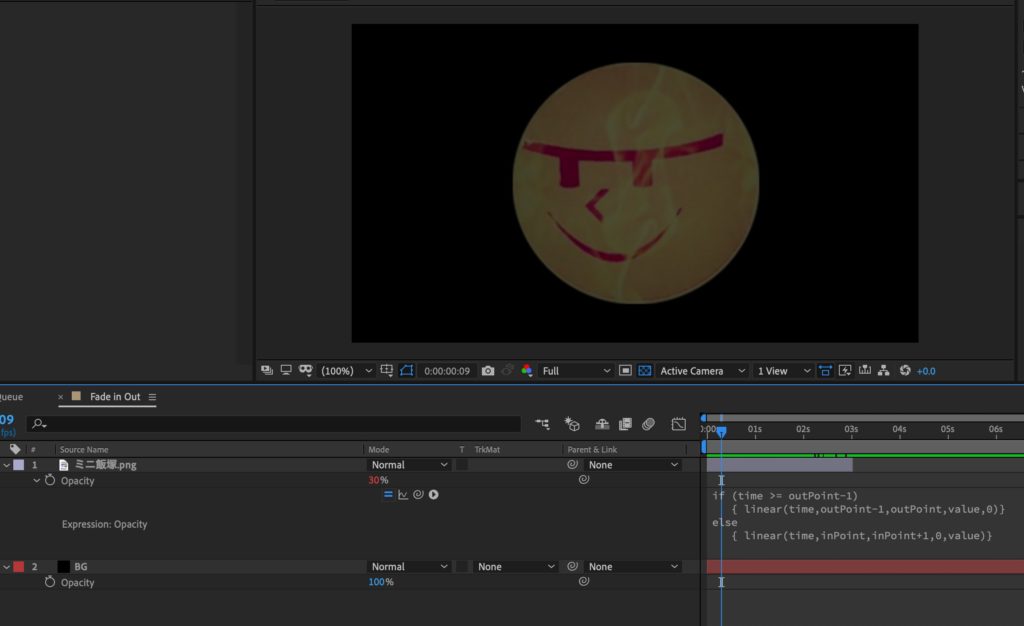
フェードインとフェードアウトの効果が確認できました!!
いいですね!
しかし、これだったら普通にキーフレーム打ってもいいんじゃないか?と思われる方がいるかもしれません
確かにキーフレームでも再現できます
が、このエクスプレッションは調整がしやすいので作業の効率化を図る事が可能なのです
例えばミニ飯塚.pngレイヤーの長さを3秒にします
すると同様にフェードイン・アウトの効果は残ったまま!
これはインポイントとアウトポイントで制御しているからです(次章で解説)
キーフレームでフェードイン・アウトを作成した場合はレイヤーの長さを変えるたびに
いちいち手動でキーフレームの位置を動かさなければいけません
これでは無駄な時間がかかってしまいます
エクスプレッションはキーフレームをなるべく排除するために使うべきだと誰かが言ってました
 飯塚
飯塚式の意味を解説
式の意味もわからず使うのはあまり勧めません
応用のためにもぜひ意味を理解しましょう
① if (time >= outPoint-1)
② { linear(time,outPoint-1,outPoint,value,0)}
③ else { linear(time,inPoint,inPoint+1,0,value)}
①の「if」は分岐です
①の()内条件式が真ならば②を実行、偽ならば③を実行します
今回のエクスプレッションで言うと
time(現在の時間)がoutPoint -1(レイヤーの最後の時間 - 1秒)以上ならば②を実行
time(現在の時間)がoutPoint -1(レイヤーの最後の時間 - 1秒)より小さいならば③を実行
です

ここまでオーケーでしょうか?
さて②を見ていきます
linearと言うものが使われていますね
linear(A,B,C,D,E)とすると
AというパラメータがBからCまでの間に、DからEになる
という働きをします
・・・☺️
変数で書くとわかりにくいですね
今回で言うと
linear(time,outPoint-1,outPoint,value,0)
なので
time(現在の時間)がoutPoint-1(レイヤーの最後の時間 - 1秒)からoutPoint(レイヤーの最後の時間 )までの間に
value(設定した不透明度の値)から0になる
です
valueは手動で設定した不透明度の値
・・・ごちゃごちゃ書きましたがつまりは
レイヤーの最後の1秒で不透明度が100から0になると言うことですね
フェードアウトの時間を2秒に変えたいなら
outPoint-1 → outPoint-2
とすればOK
ここまで理解できれば③も簡単です
time(現在の時間)がoutPoint -1(レイヤーの最後の時間 - 1秒)より小さいならば③を実行
とifの部分で言いました
これを言い換えると
レイヤーの最初からoutPoint -1(レイヤーの最後の時間 - 1秒)まで③を実行する事になります
③のlinearは
linear(time,inPoint,inPoint+1,0,value)
となっていますね
つまり
time(現在の時間)がinPoint(レイヤーの最初の時間)からinPoint +1(レイヤーの最初の時間 + 1秒)までの間に
0からvalue(設定した不透明度の値)になる
となります
結論は
レイヤーの最初の1秒で不透明度が0から100になると言うことですね
フェードインの時間を2秒に変えたいなら
inPoint+1 → inPoint+2
とすればOK
エクスプレッションの中身は理解する必要があるのか?

あると思います
大いに
例えば、video copilot社のCornerpin to Nullのような難解なエクスプレッションは理解する必要はないと思いますが
このぐらいのエクスプレッションなら絶対に理解するべきです
特にエクスプレッションをゴリゴリ仕事で使う人なんかはマストだと思います
まぁ理解してなくても使えるんですけどね
意味がわかってると応用が効くし、バグに対処しやすくなります 絶対に
 飯塚
飯塚まとめ
いかがでしたか?
理解できたでしょうか
inPointとoutPointが理解できれば効率化間違いなしです
今回のエクスプレッションを応用してスケールやポジションに適用しても面白いかもしれませんね!
質問があればお問い合わせから何でもご連絡ください!
それでは今回の記事は以上です!
デリュージョン飯塚でした。
2026年1月5日 追記
ここまで読んでいただいたお礼として、本ブログのオンラインショップ(講座)で使える
特別クーポンをお贈りいたします。
クーポンコード:blog10off
割引率:10%OFF
以下のショップで使う事が可能です。
»IzukaEffects-Online
クーポンは数量限定(5個)です。
先着人数に達した場合、「クーポンは有効ではありません」と表示されますのでご注意ください。
TurbulenceFD、World Creatorは提携商品のため使用不可となっています。
タグ:エクスプレッションのおすすめ記事
タグ:チュートリアルのおすすめ記事
タグ:作業効率化のおすすめ記事
カテゴリ:After Effectsのおすすめ記事
※当サイトは、広告主から支払われる広告収入を主な収入源として運営を行っています。
※当サイトの記事では、商品・サービスの紹介に広告主のアフィリエイト広告を利用しています。
※記事で紹介した商品・サービスを購入すると、広告主から当サイトに報酬が支払われることがあります。
インターネット上の広告表示(消費者庁)
インターネット広告倫理綱領及び掲載基準ガイドライン
 IzukaEffects
IzukaEffects