こんにちわ!
3D・映像編集者 & オンライン講師のデリュージョン飯塚と申します!
本日は!超初心者用記事!
AfterEffectsでまず覚えるべきエクスプレッションを4つ紹介します!
 飯塚
飯塚目次
まず覚えるべきエクスプレッション4選
結論から書くと以下の4つです
- time
- wiggle
- loopOut
- value
それぞれ解説していきます!
その1:time
概要:時間と共に増加する
用途:永遠に動き続けるものを作成
もはや使わない人はいないでしょう
time × 数値
という使い方が一般的です
使用例を見ていきましょう

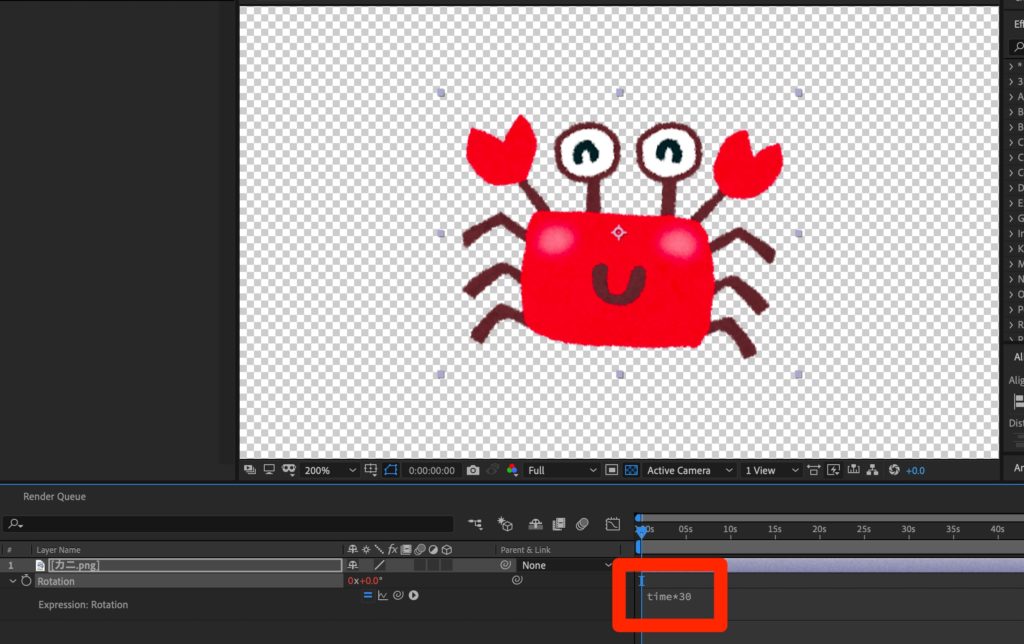
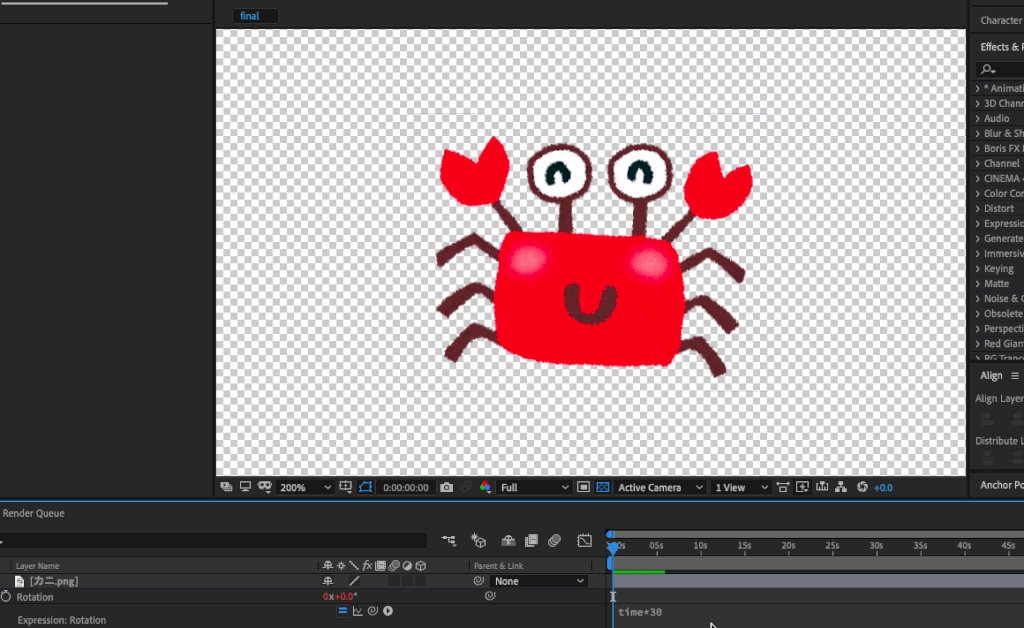
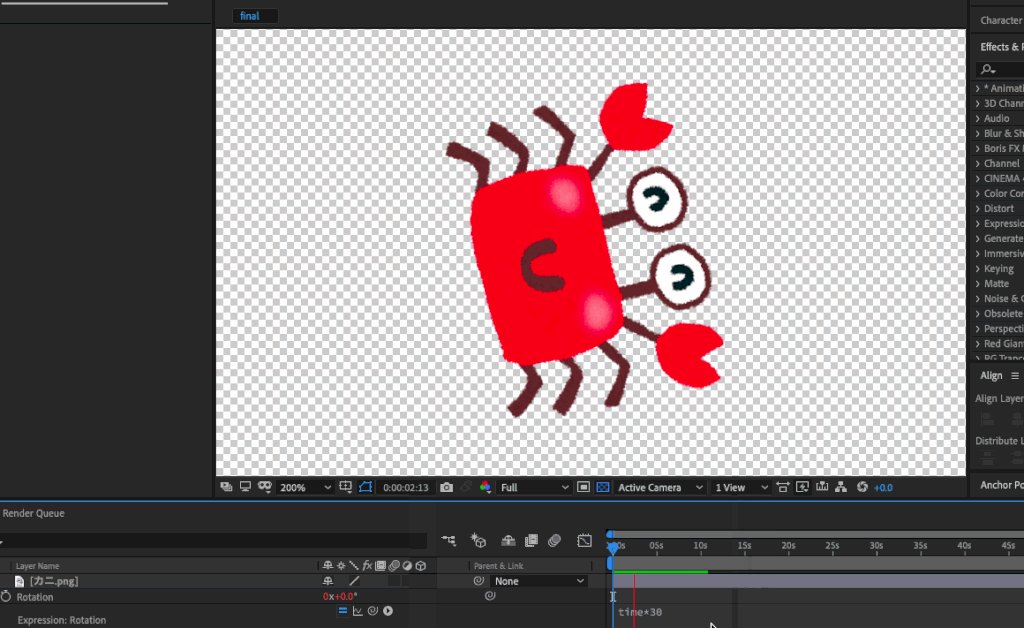
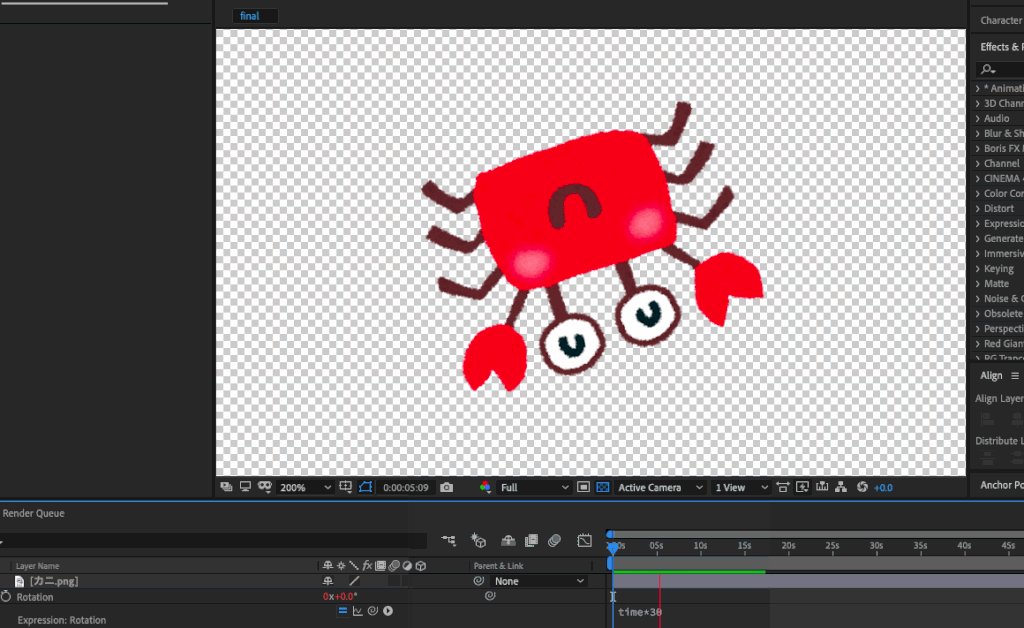
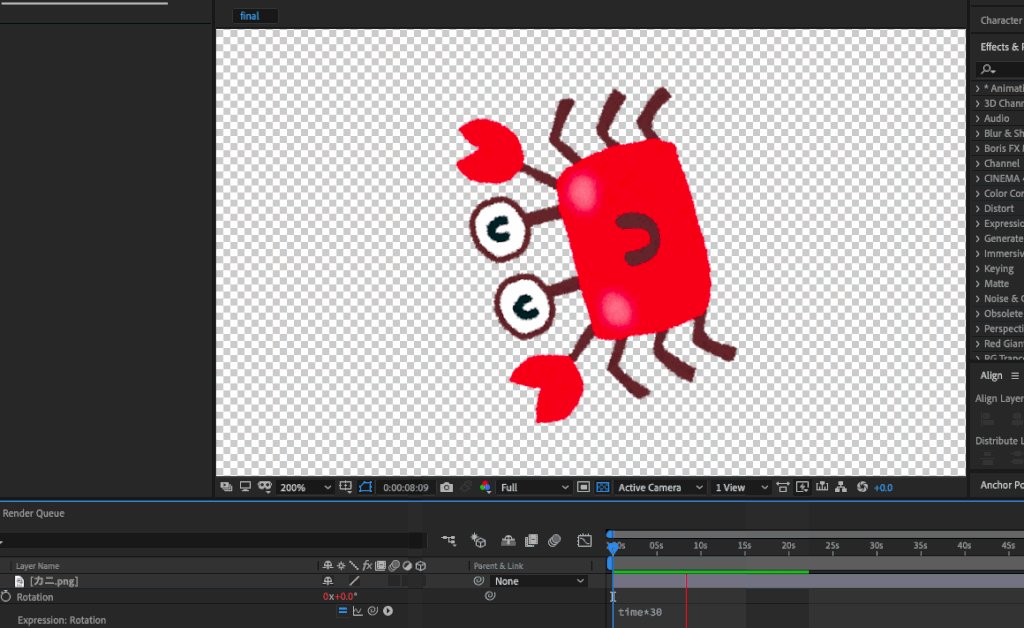
カニ君の回転にエクスプレッションを適用し、time × 30と打ち込んでみました
これの意味は「1秒間で30度回転する」と言う意味です

ゆっくりと回転していますね

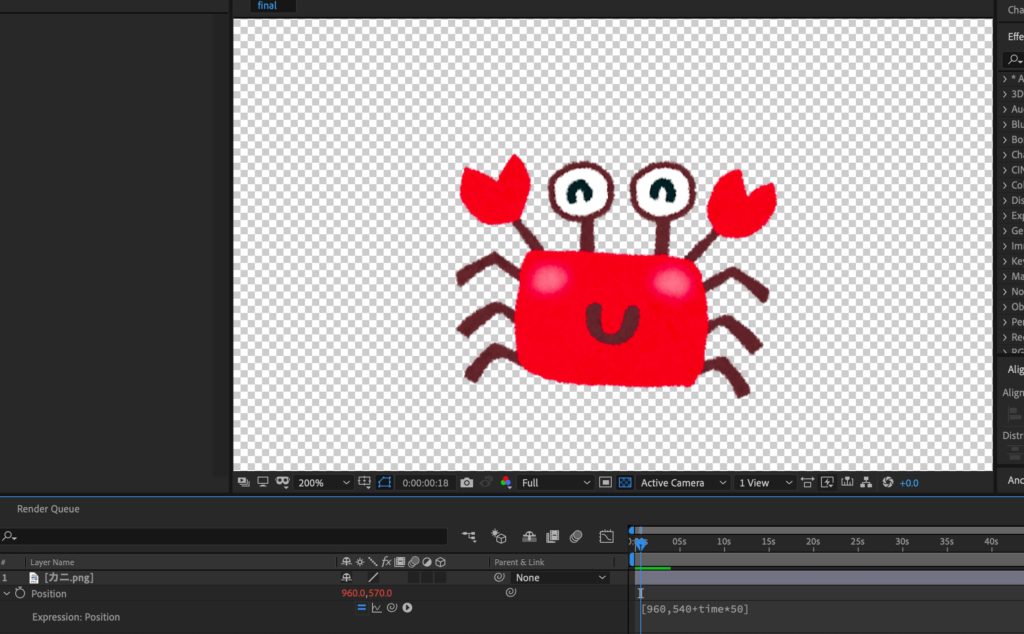
お次は位置にエクスプレッションを適用してみましょう
現在の位置からゆっくり下がるカニを作りたいと思います
位置はxとyという2次元からなりたっているので
[960 , 540 + time×50]
のように記入します
x軸は960の場所のままで、y軸は540という位置から1秒で50だけ移動する
という意味になります
 飯塚
飯塚その2 : wiggle
概要:不規則に動かすメソッド
用途:うねうね動くものを作成(適当)
用途の欄思いつかないんで適当に書きました。笑
wiggle(数値 , 数値)
と記入します
1つ目の数値は周波数です
動きの速さという認識でOK
2つ目の数値は振幅です
動きの大きさという認識でOK
実際の使用例を見てどのようなエクスプレッションか理解しましょう

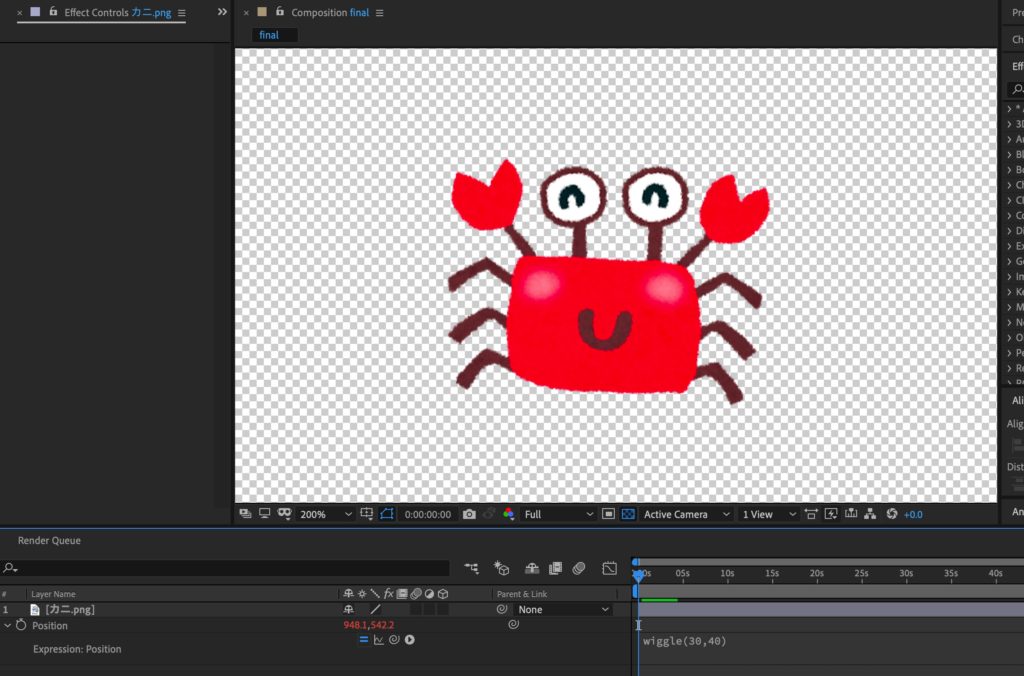
カニさんの位置にwiggle(30,40)を適用しました
1秒間に30回、40の大きさで動きまくる
という意味ですね
さてどのような動きになるでしょうか

ちょこまかと動いてますね!
このように不規則に動かしたい時に用います
このwiggleはカメラの手ブレ再現に使われたりもします

こちらのカメラを使った映像に手ブレを加えたい時

カメラのx回転に
wiggle(0.4 , 5)
を適用すると、良い感じの手ブレを再現できます
今回の映像は短い & gifアニメで少しわかりにくいですが、手ブレを再現してみたい時は試してみてください!
 飯塚
飯塚その3 : loopOut
概要:キーフレームをループさせるメソッド
用途:振り子など行ったり来たりさせたい時に使う
これもかなり便利なエクスプレッションです
loopOut("文字列")
と記入しましょう
実際は
loopOut(type = "文字列",numKeyframes=数値)
のようにややこしい書き方なんですが、いろいろ省略できるので最初は
loopOut("文字列")
でOKです
文字列は
cycleとpingpongだけ覚えましょう
他にもありますが、最初はこの2つで十分使えます
つまりは
loopOut("cycle")
loopOut("pingpong")
の2つを使いこなしていきましょう!Oは大文字なので注意!
実際の例をみていきます

右移動するカニをキーフレームで作りました
これにloopOutを適用してみましょう


上がloopOut("cycle")、下がloopOut("pingpong")
違いがわかりますかね?
cycleはキーフレームをひたすら繰り返します
一方、pingpongは再生→逆再生を繰り返します
まさに卓球(ピンポン)のような動きをするわけです
用途によって使い分けましょう
 飯塚
飯塚その4 : value
概要:設定値
用途:値をそのまま用いたい時に使う
その4にしていますが、このエクスプレッションは個人的にめちゃくちゃ重要やと思ってます
知らないと苦労する場面が結構ある(気がする)
具体例を用いて解説していきます
任意の角度から回転をさせるエクスプレッションを作りたいと思います

160度傾いたカニがあります
このカニを回転させます

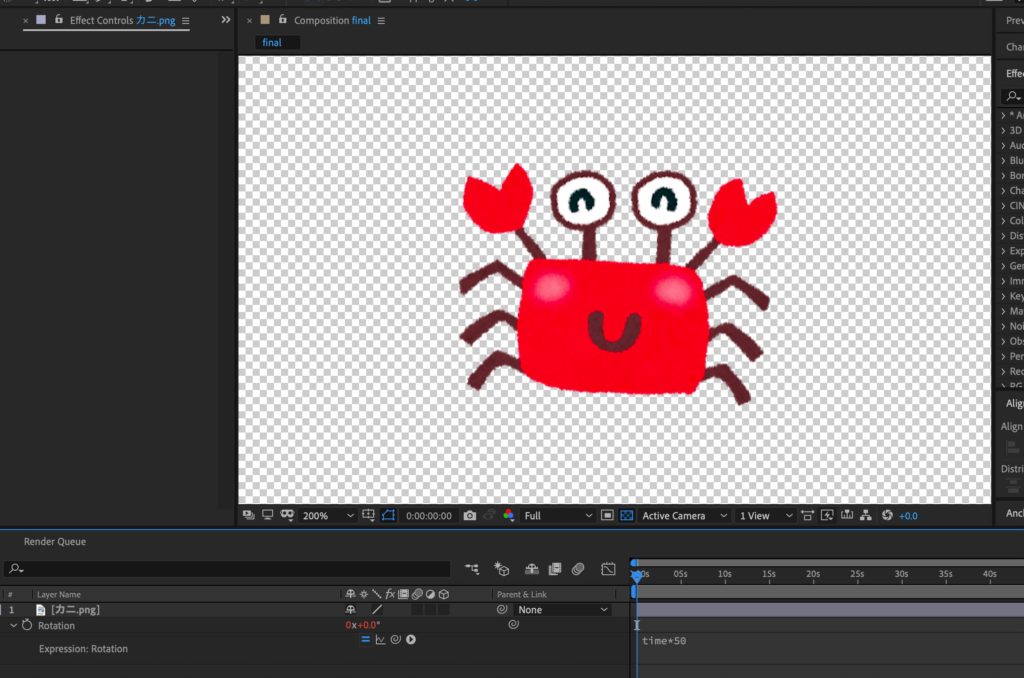
回転にtime×50を適用しました
これで回転します
が!0秒の位置で角度が0度になっています
先ほど160度が消えて0度から回転するようになってしまいました
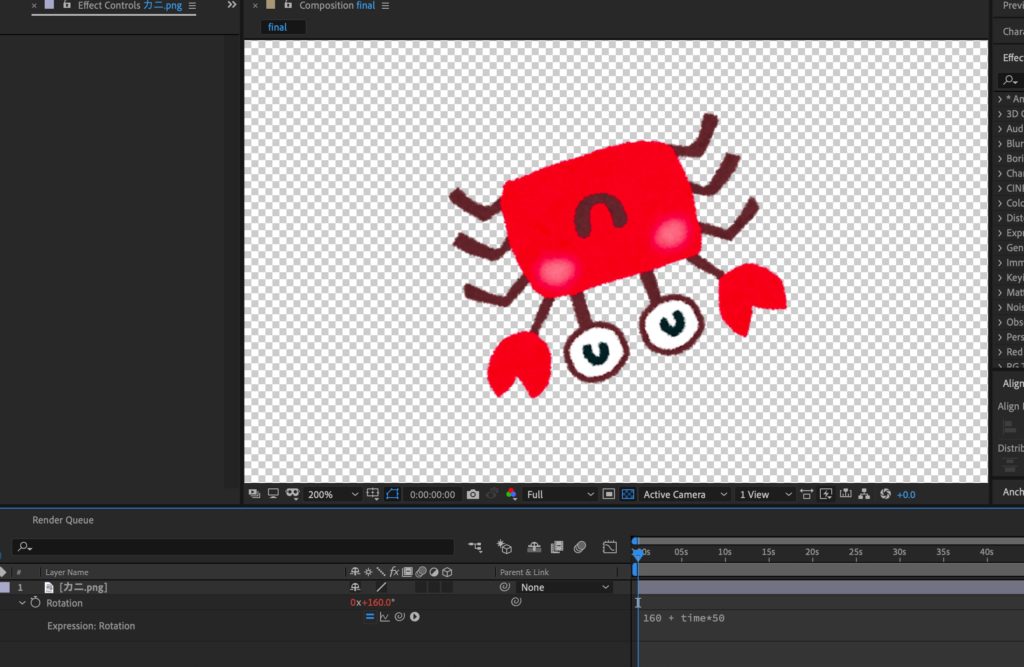
160度から回転するためには、どうすれば良いでしょうか

160 + time×50
こうすれば0秒の位置で160度となり
160度から回転するようになりました
このやり方ではいちいちエクスプレッションの数値を変えなければならず、結構面倒です
エクスプレッションの数値を変えずに、任意の値から回転させるにはどうすればいいのか

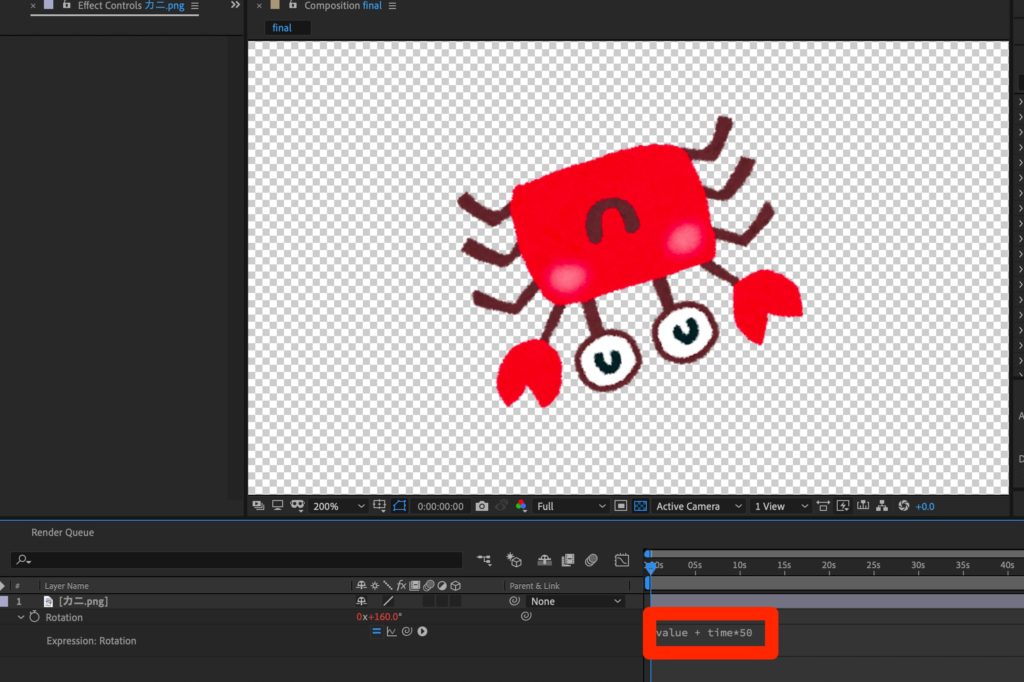
さて、この160度をvalueに変えてみてください!
valueと言うのは「設定値」です
この状態で回転の角度を変えるとその値がvalueとなり、設定値から回転されるようになります
valueは設定値を用いることができるので便利
value + エクスプレッション
という使い方がポピュラーになるかと思います
さらにエクスプレッションを勉強したい方は・・・
今回の4つエクスプレッションをマスターできた方!
さらにエクスプレッションの知識をつけたくなったかもしれません
そんな方にはこちらの記事をおすすめします
記事で紹介されている参考書は全く知識が無い状態で読みましたが、かなり勉強になりました
kindle unlimitedで読めるのでおすすめです
まとめ
- time
- wiggle
- loopOut
- value
実用的で、色んなチュートリアルにも頻繁に出てくるエクスプレッションです
ぜひマスターしましょう!
それでは今回の記事は以上です!
デリュージョン飯塚でした。
2025年7月4日 追記
ここまで読んでいただいたお礼として、本ブログのオンラインショップ(講座)で使える
特別クーポンをお贈りいたします。
クーポンコード:blog10off
割引率:10%OFF
以下のショップで使う事が可能です。
»IzukaEffects-Online
クーポンは数量限定(5個)です。
先着人数に達した場合、「クーポンは有効ではありません」と表示されますのでご注意ください。
TurbulenceFD、World Creatorは提携商品のため使用不可となっています。
※当サイトは、広告主から支払われる広告収入を主な収入源として運営を行っています。
※当サイトの記事では、商品・サービスの紹介に広告主のアフィリエイト広告を利用しています。
※記事で紹介した商品・サービスを購入すると、広告主から当サイトに報酬が支払われることがあります。
インターネット上の広告表示(消費者庁)
インターネット広告倫理綱領及び掲載基準ガイドライン
 IzukaEffects
IzukaEffects