こんにちわ!
3D・映像編集者 & ブロガーのデリュージョン飯塚と申します!
今回は!Animation Composer 3の使い方を徹底解説!
どこよりもわかりやすく解説します!!
- After Effectsでの作業を効率化したい
- Animation Composer 3の使い方が知りたい
- Animation Composer 3で何ができるかを知りたい
この記事を読めばAnimation Composer 3の使い方は完璧です。
Animation Composer 3には有料パックも存在しますが、
本記事の解説は無料版でも使える使い方なのでご安心を!
それではいきましょう!
また、「Animation Composerってそもそも何?無料なの?有料なの?」
という状態の方は、まず以下の記事をご参考ください!

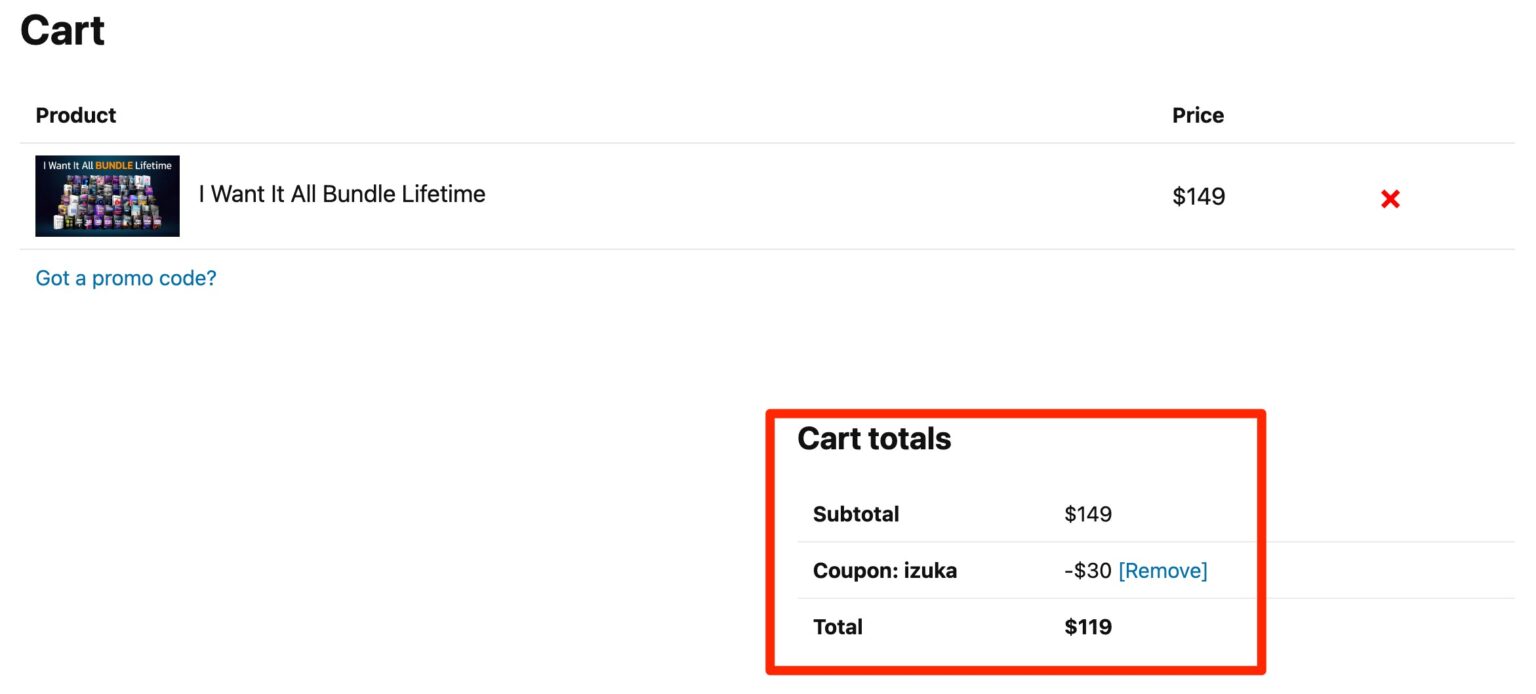
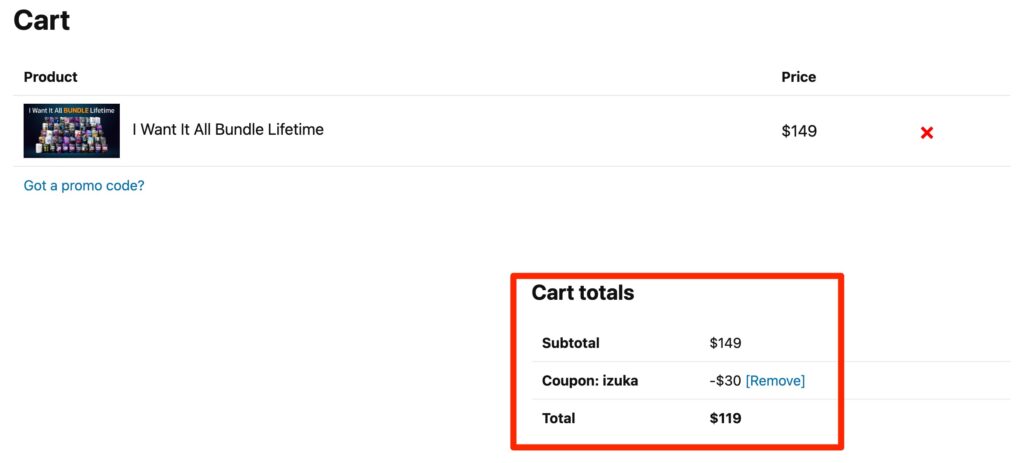
サブスクで毎月支払うとどんどん損していくので、
正直Animation Composerはおすすめできなくなりました。
買い切りで永遠に使えてより扱いやすいAE Juiceのほうを圧倒的におすすめします。
目次
Animation Composer 3の使い方を徹底解説
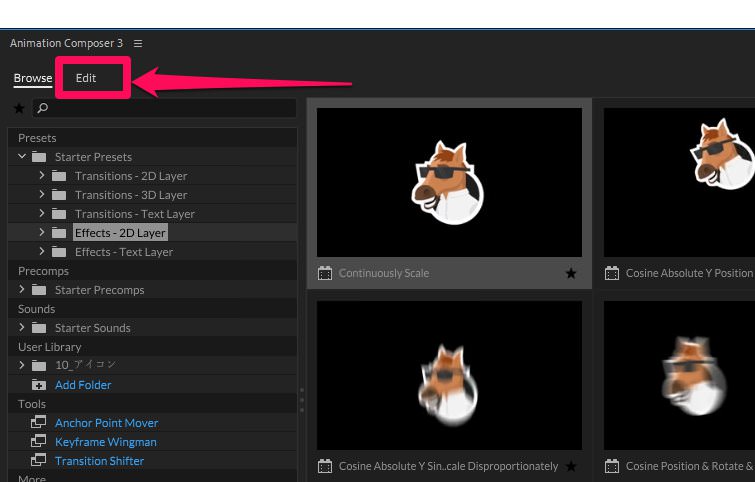
まずはパネル全体を見てみよう!
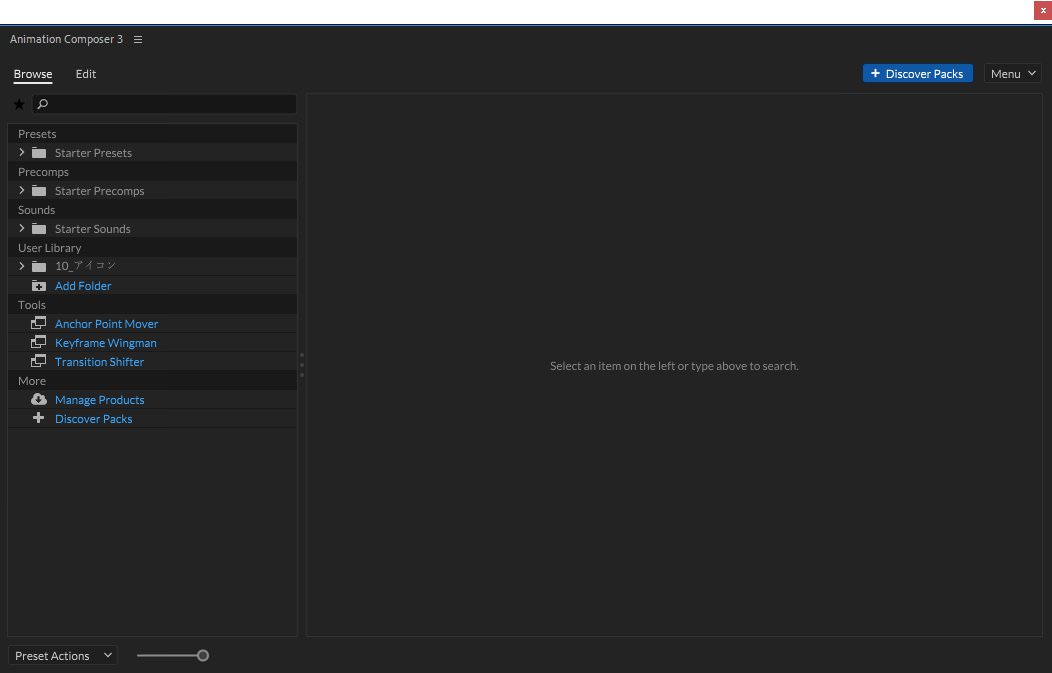
それでは1つ1つ使い方を解説していきますが、まずはAnimation Composer 3のパネルを見てみましょう!
パネルはこんな感じ!
Animation Compsoer 3のプラグインをインストールすると、自動的にスターターパックが入るようになっているので、
「Starter Presets」「Starter Precomps」などがありますよね。
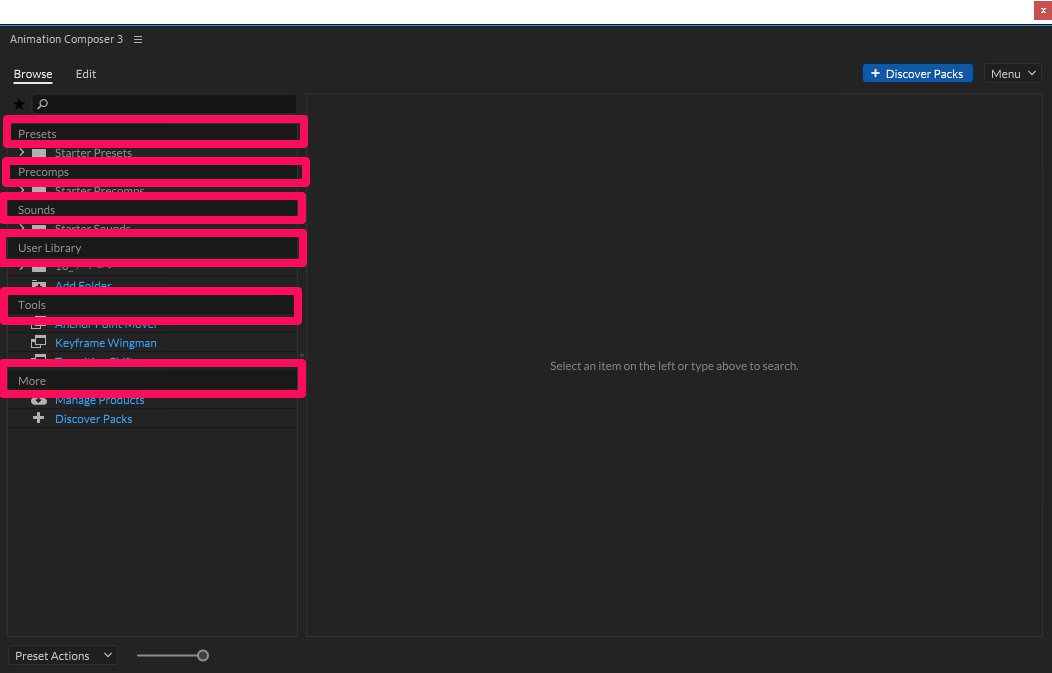
色々書いてありますが、覚えるべきは赤枠で囲ってある所ぐらいです。
そして、結局のところ
選択 → 適用 → 「Edit」で調節
全てはこれだけなので、使い方は非常に簡単です!
 飯塚
飯塚
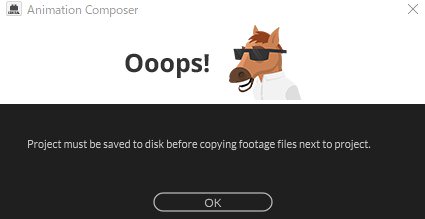
Animation Composer 3はAfter Effectsのプロジェクトを保存していないと、このようなポップが出現します。
まずは「Ctrl + S」でプロジェクトを保存しましょう!
Presets

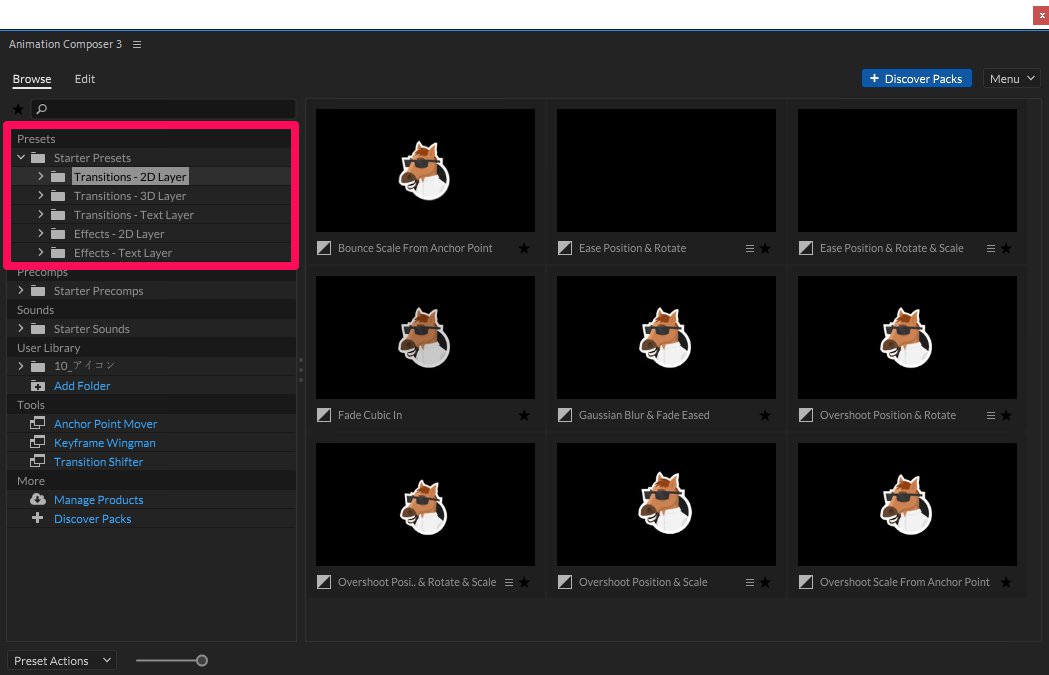
まずは「Presets」の使い方を解説します。
「Presets」は簡単にいえばワンクリックでアニメーションを適用できる機能です。
Presets → Starter Presets → Transitions -2DLayers
をクリックすると、何やら変な馬のアイコンが動きだしましたよね。
「Presets」ではこの馬のアニメーションをレイヤーに適用することができます。
 飯塚
飯塚
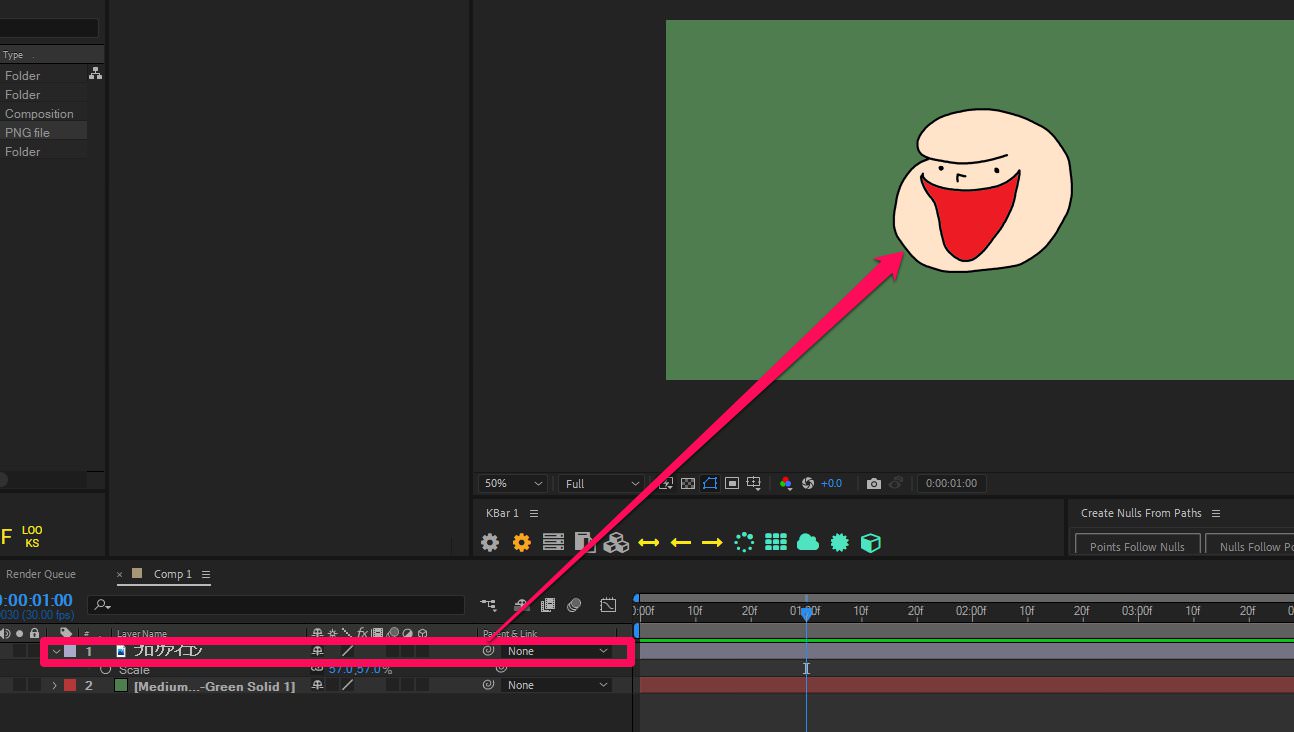
例えば!
僕のブログアイコンのレイヤーを任意のコンポジションに準備します。

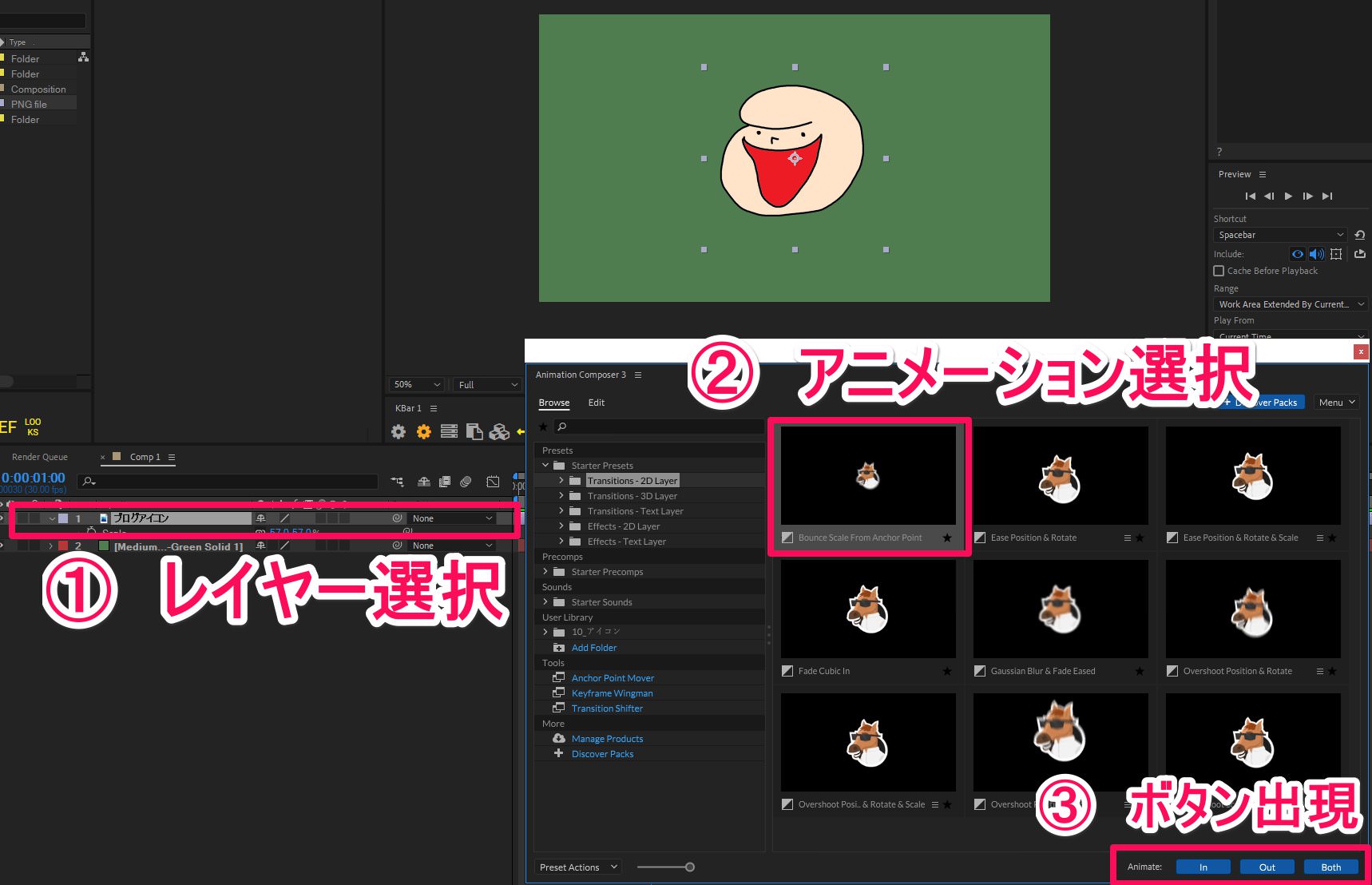
そのレイヤーを選択して、Transitions -2DLayersの任意のアニメーションをクリックすると、
パネル右下に「In」「Out」「Both」というボタンが出てくるはずです。
「In」をクリックした場合は最初のみ、つまり出現のアニメーションのみ適用されます。
「Out」をクリックした場合は最後のみ、つまり消失のアニメーションのみ適用されます。
「Both」をクリックした場合は、両方ですね!
このようにしてアニメーションの適用が可能です。
他で言うと、
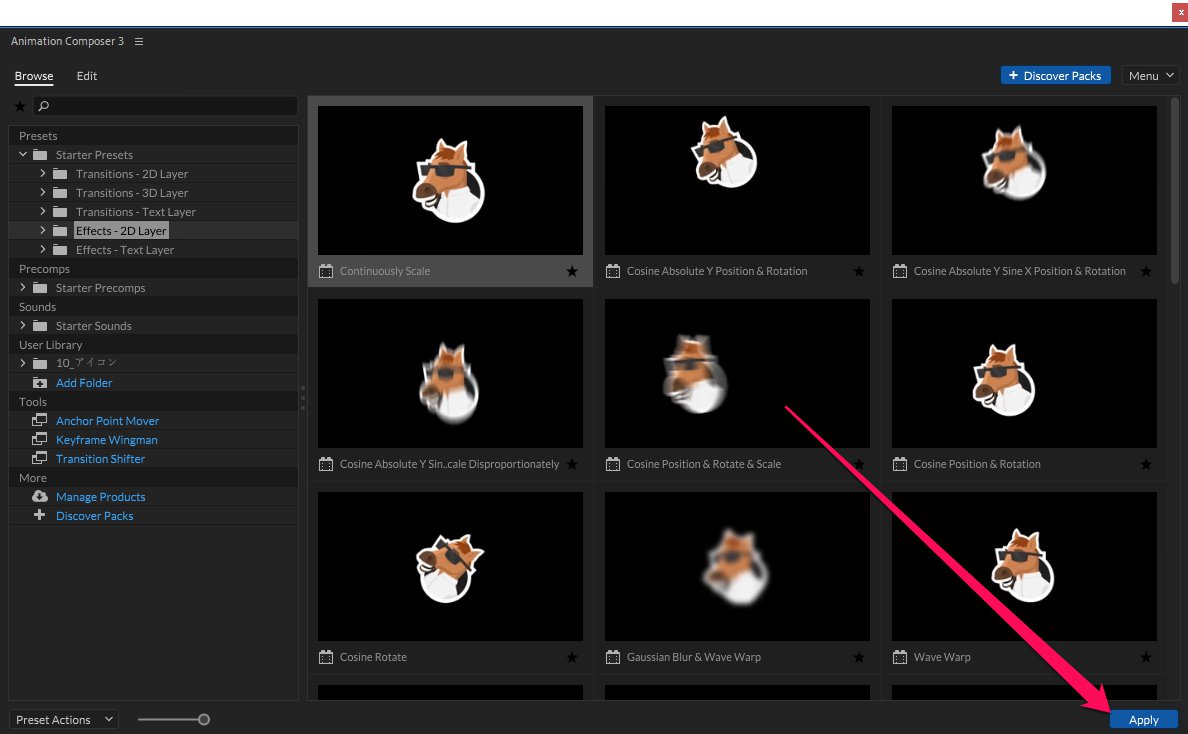
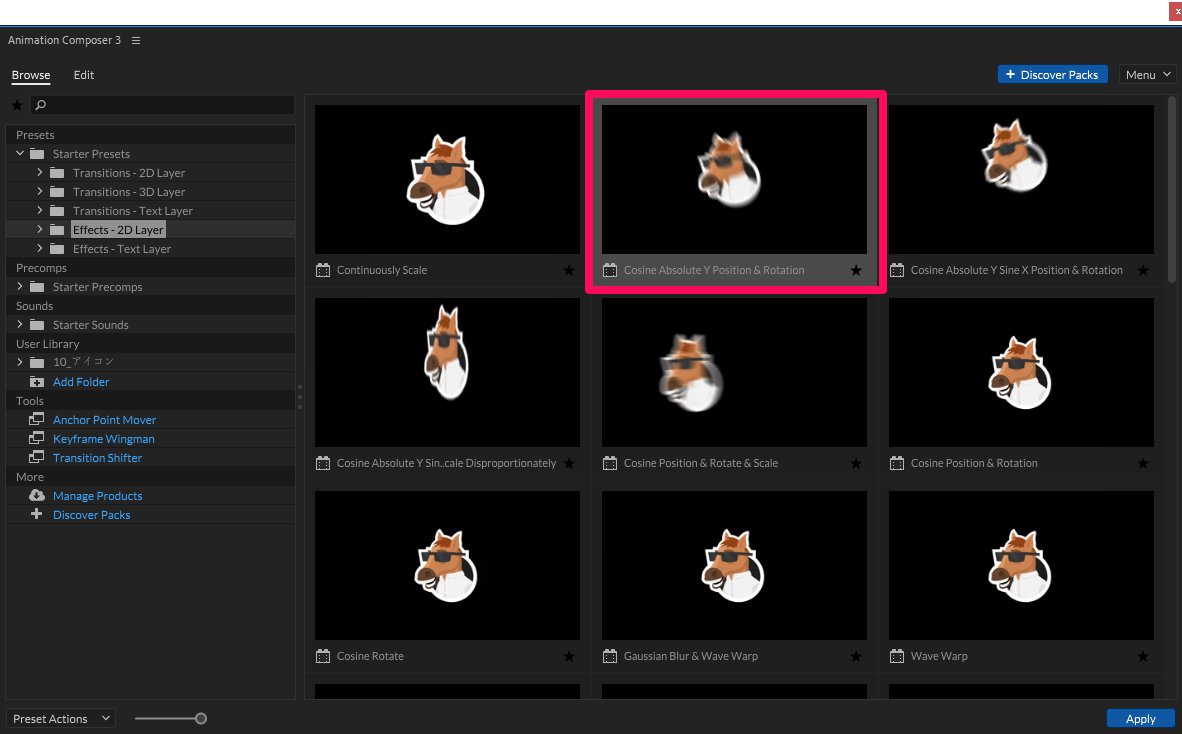
Presets → Sterter Presets → Effects -2DLayer
の場合は、 「In」「Out」「Both」ではなく、「Apply」のみになります。
 飯塚
飯塚
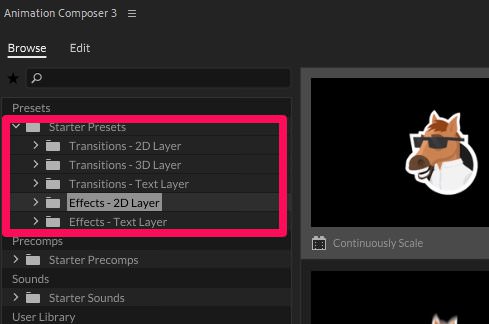
さて、Animation Composer 3を導入した時に自動的に追加される「Starter Presets」ですが、
5つの項目があります。
ハイフン(-)以降の文字列によって適用できるレイヤーが変わってくるので注意です。
3D Layer → 3Dのレイヤーに適用可能
Text Layer → テキストレイヤーに適用可能

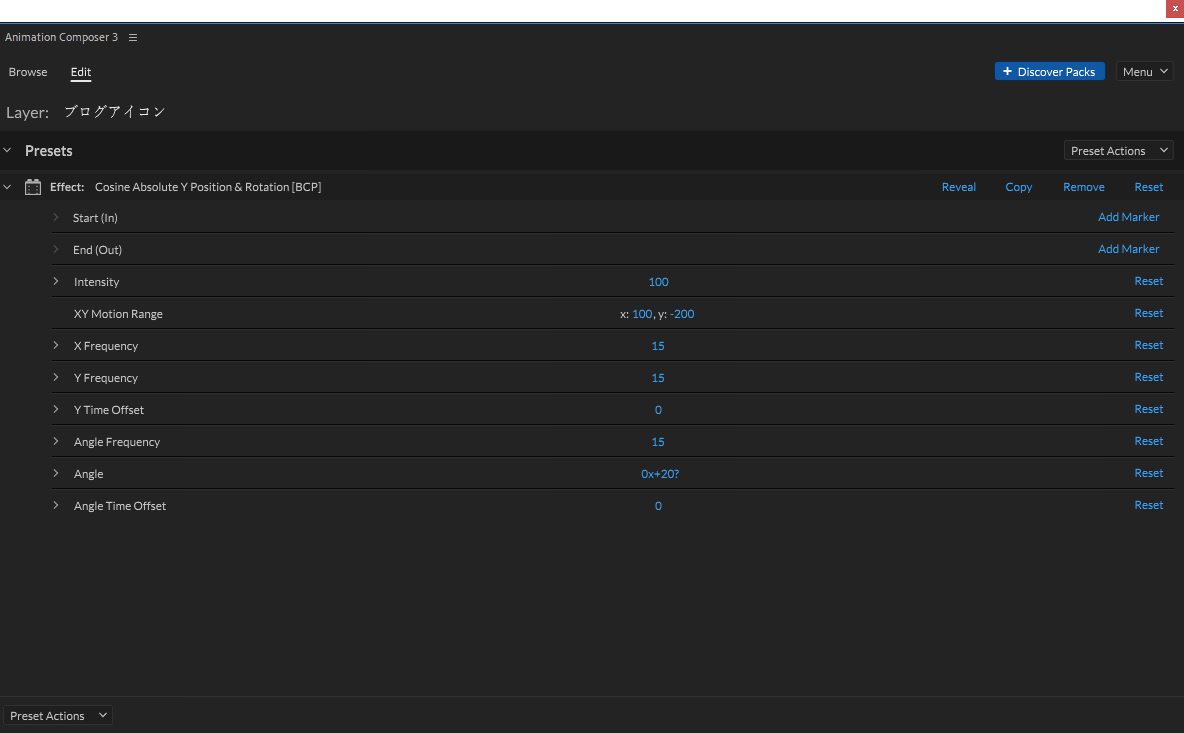
そしてここで、Animation Composer 3の便利機能「Edit」を紹介!
この「Edit」ではアニメーションの微調整が可能なんです。
例えば、先程のブログアイコンに上記のアニメーションを適用します。
そして、レイヤーを選択し「Edit」をクリックすると、何やらたくさんのパラメータが出てきました。
これでアニメーションの調整ができると言うわけです。
パラメータの内容はアニメーションによって違ってきます。
例えば今回だったら、
Intensityを下げるとアニメーションが弱くなったり、
Angleを上げると振り幅が大きくなったり。
細かな調節が可能なので、お好みの動きにすることができます!
これは便利。
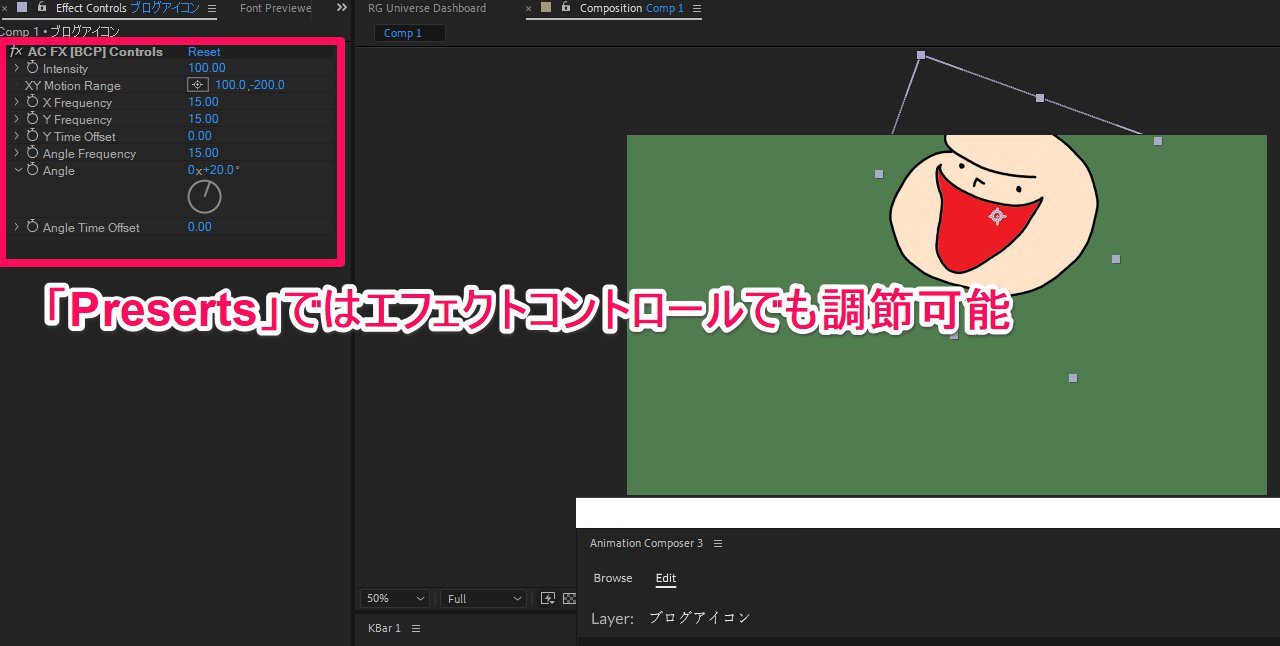
ちなみにエフェクトコントロールでも同じ調節が可能なので、好きなほうで調整してください!
「Presets」の解説は以上です!
- 「Presets」ではレイヤーにアニメーションを適用できる。
- 「In」「Out」「Both」「Apply」などの適用方法がある。
- アニメーション適用後は「Edit」で調節可能!
Precomps
お次は「Precomps」の使い方を解説。
「Precomps」はその名の通り、色々なコンポジションを追加する機能です。
例えば、
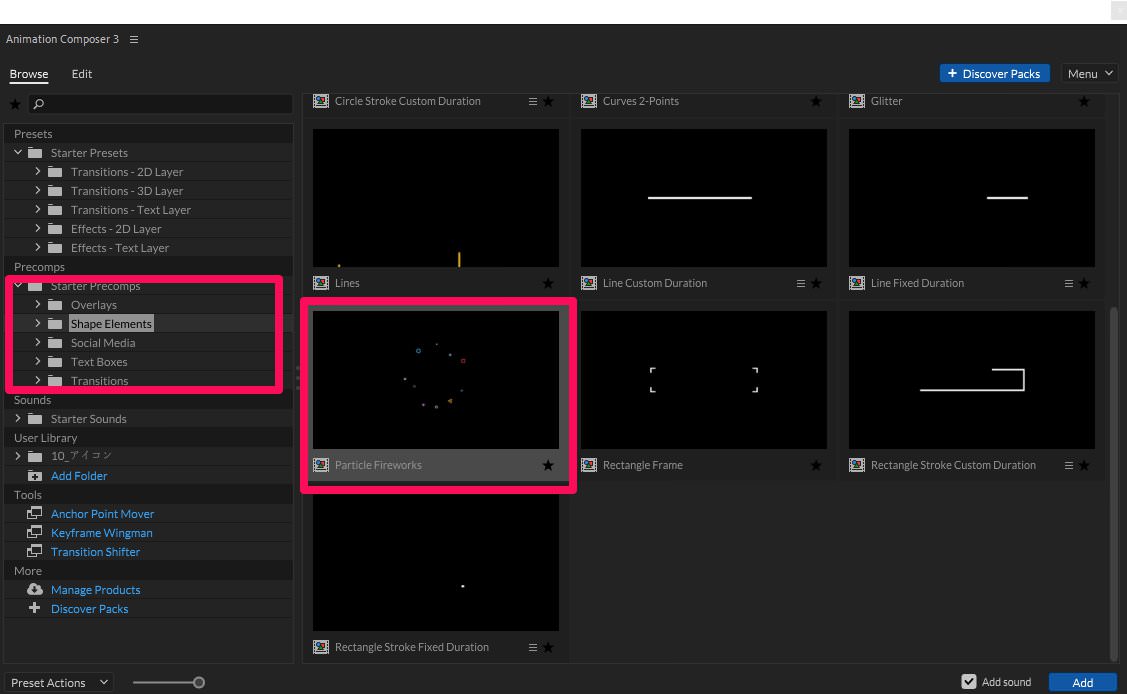
Precomps → Shape Elements
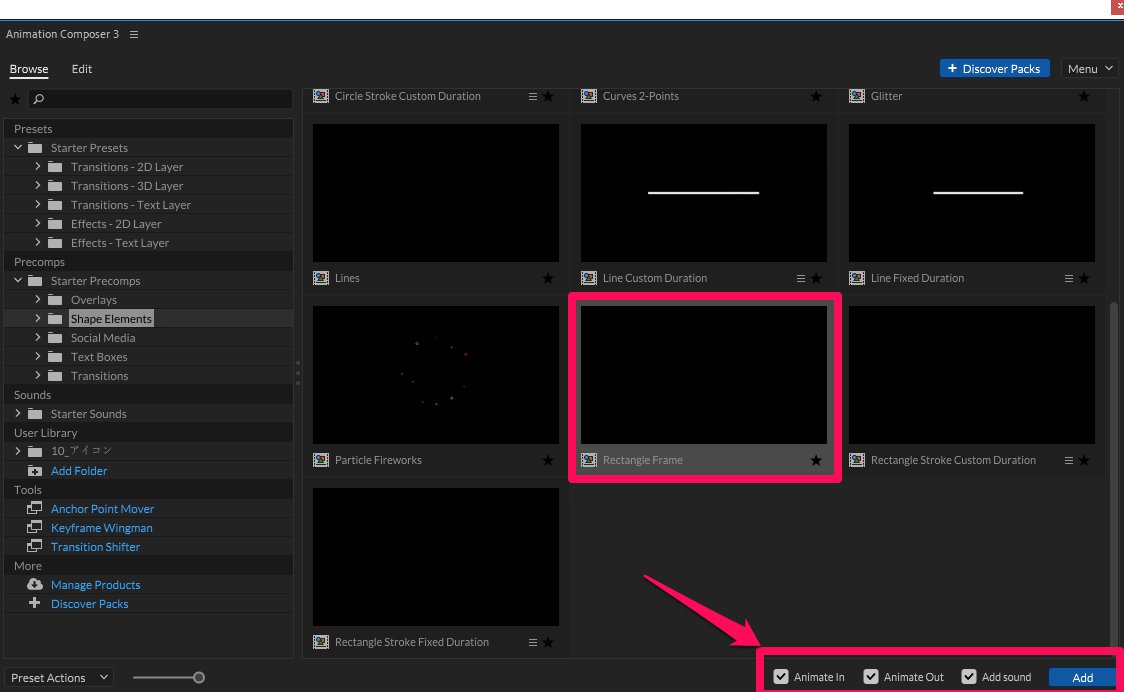
から「Particle Fireworks」というものをクリックしてみましょう。
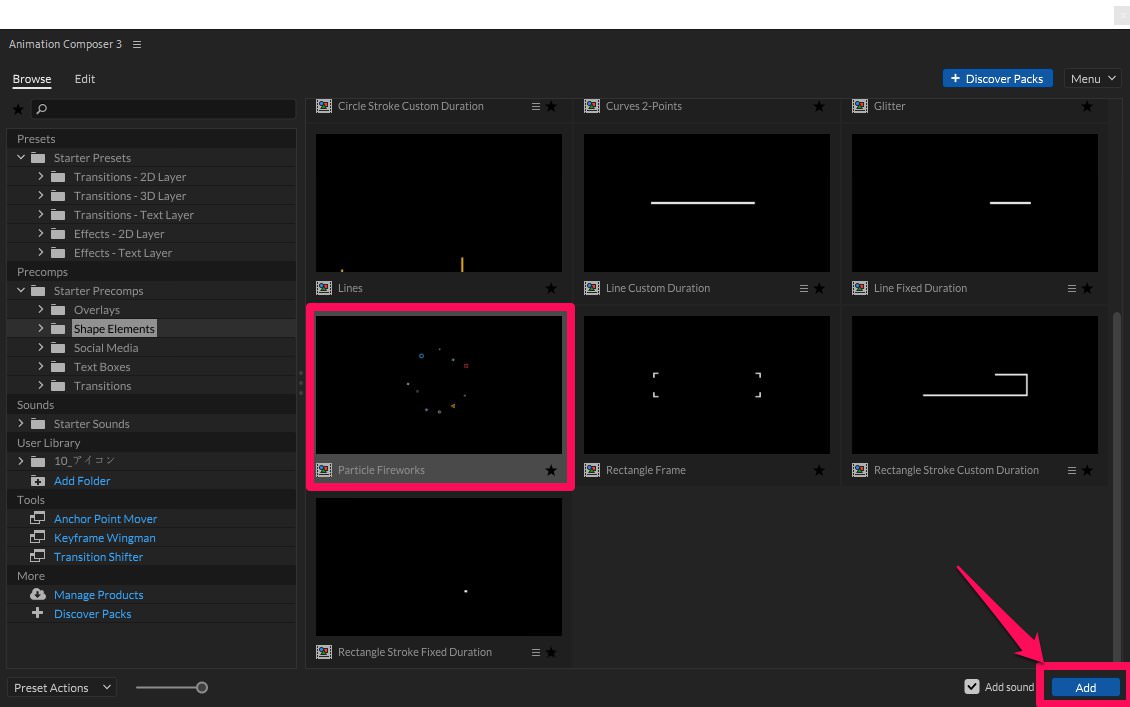
すると、右下に「Add sound」というチェックボックスと、「Add」というボタンが表示されました。
このまま「Add」をクリックします。
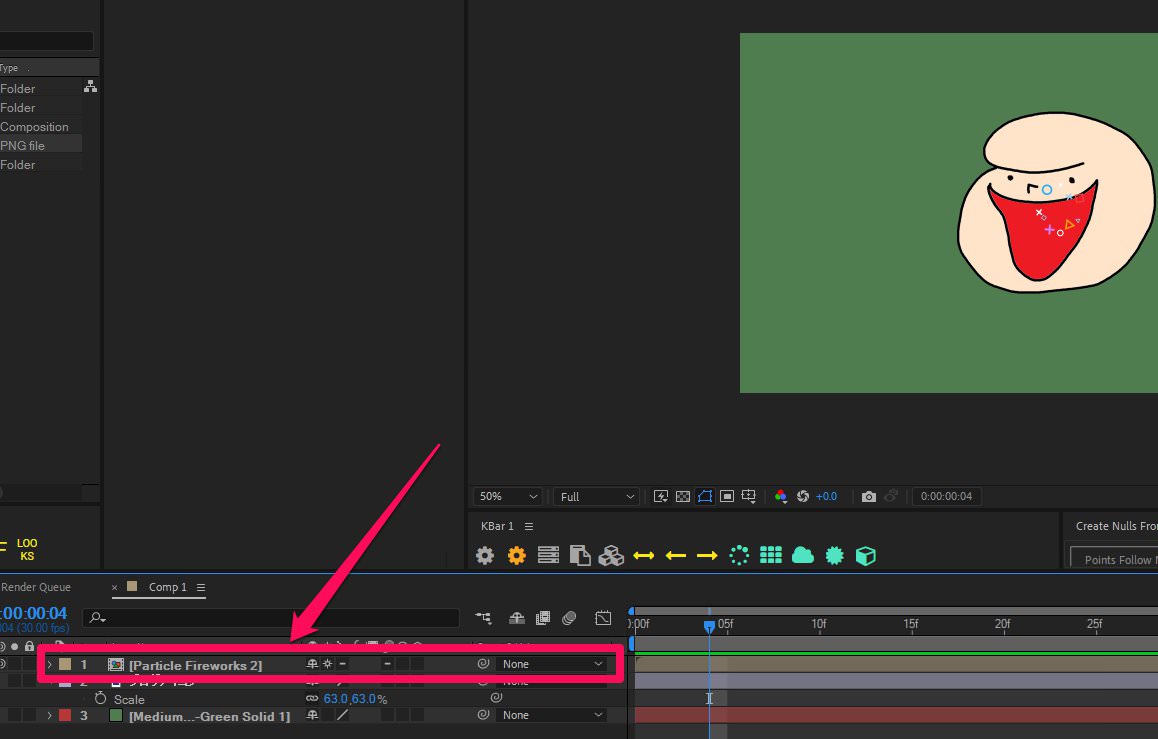
すると、編集中のコンポに「Particle Fireworks」というコンポジションが新たに追加されました!
今回追加したのは、花火のアニメーションのコンポジションですね。
このように「Precomps」ではすでに出来上がっているコンポジションを追加することができます。
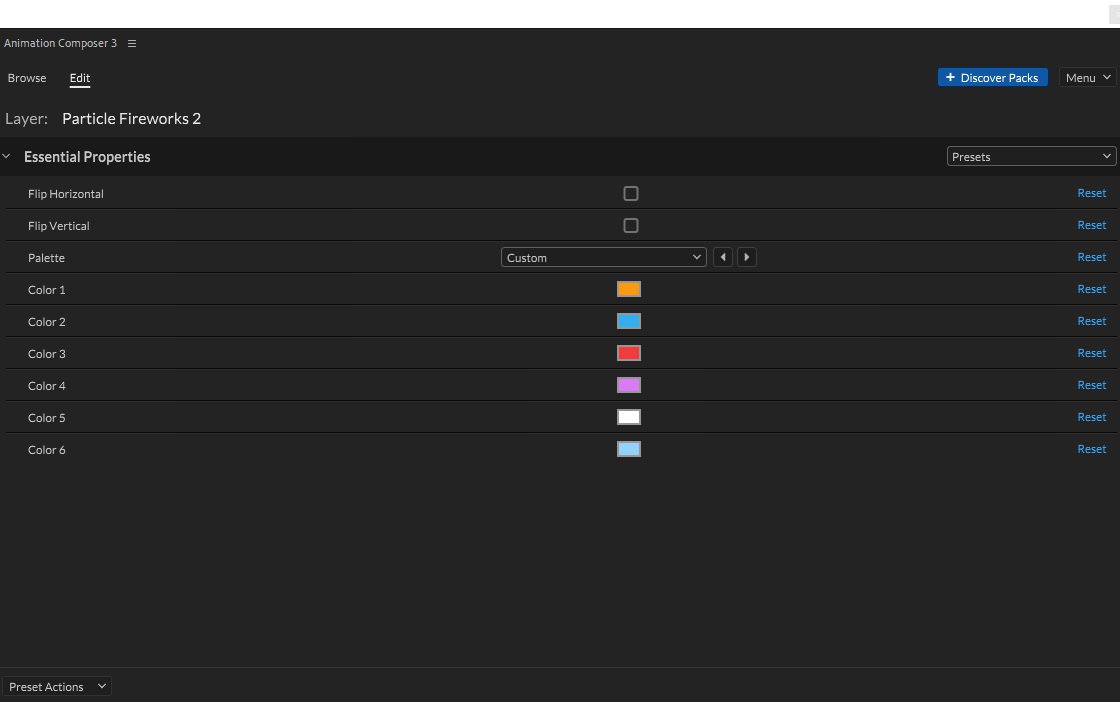
こちらも「Presets」の時と同様に「Edit」で調節が可能です。
今回は花火の色などを変更できますね。
 飯塚
飯塚
追加するコンポジションによっては、
「Animate in」「Animate Out」「Add sound」などのチェックボックスがあります。
「Animate Out」 → 消失のアニメーションを適用するかどうか
「Add sound」 → 効果音を適用するかどうか
お好みでチェックしてください!
以上で「Precomps」の使い方の解説は終了!
- 「Precomps」ではコンポジションを追加できる。
- お好みでチェックボックスにチェックをして追加!
- 追加後は「Edit」で調節可能!

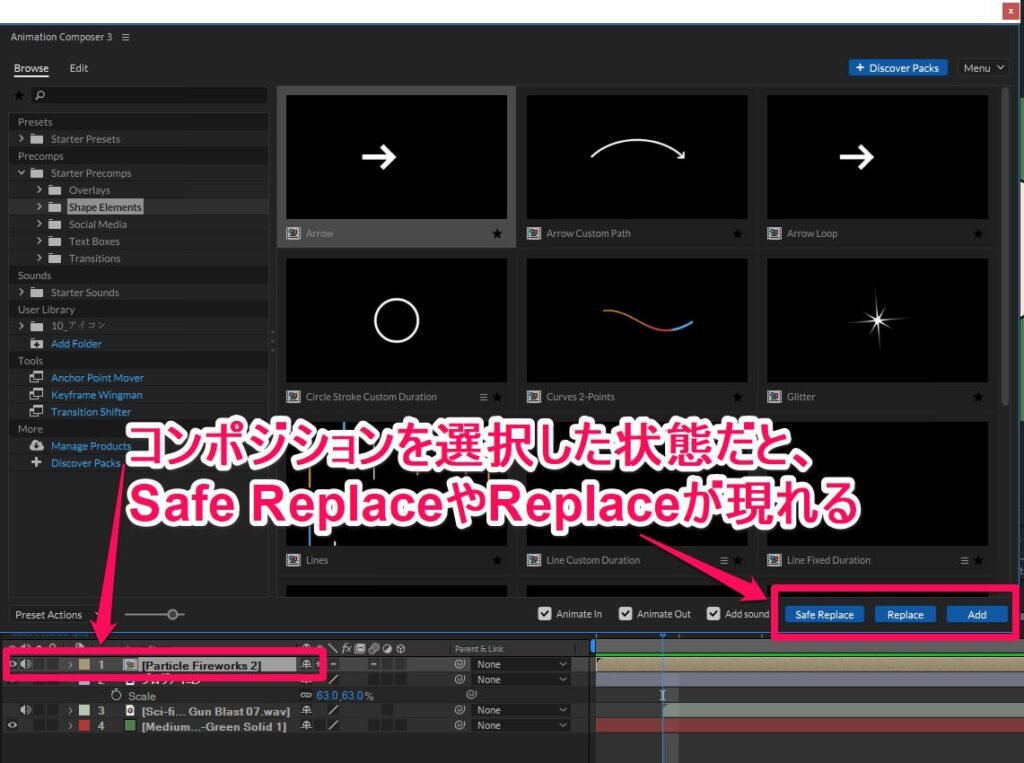
追加したコンポジションを選択した状態で、「Precomps」にてコンポジションを追加しようとすると、
新たに「Safe Replace」「Replace」というボタンが出現します。
「Safe Replace」 → コンポジションを上書きしないで追加
「Replace」 → コンポジションを上書きして追加
という意味なのでご注意を!
まぁ基本は「Add」で追加していけばいいと思います!
Sounds

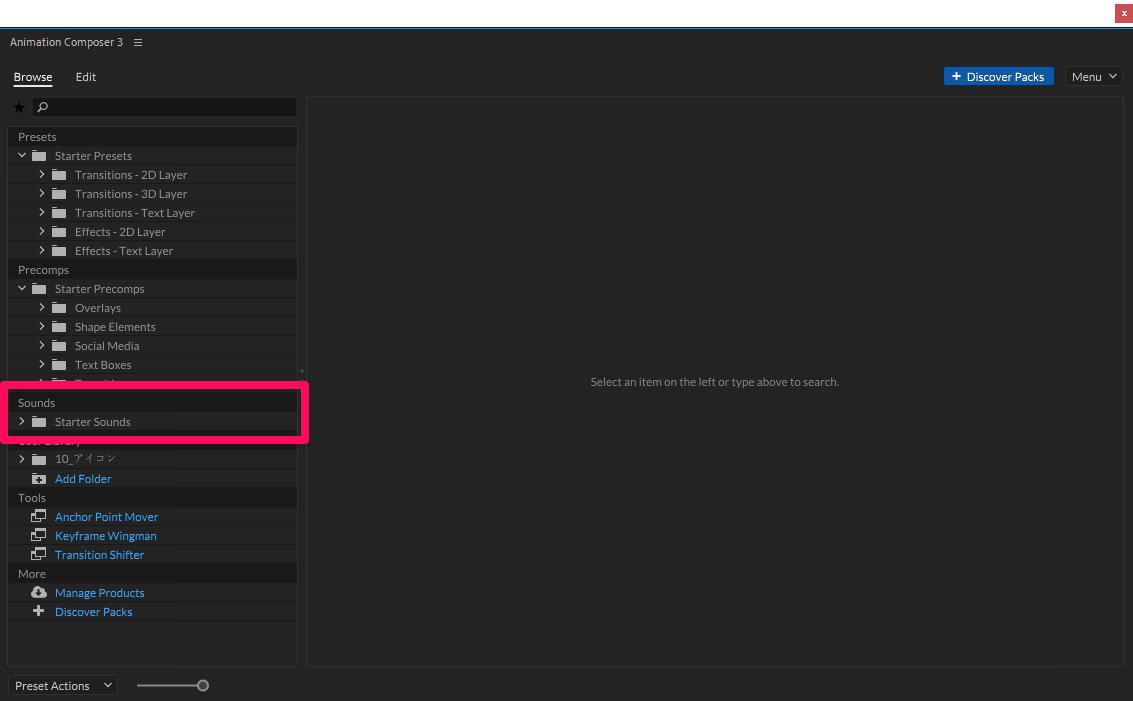
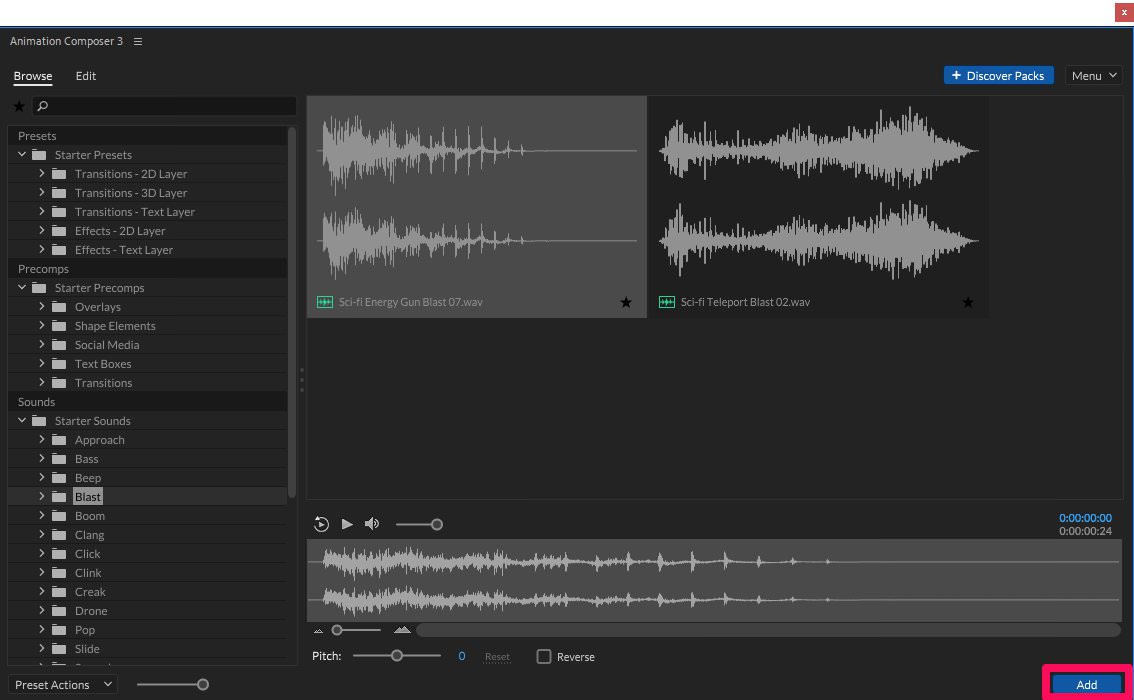
お次は「Sounds」の使い方を解説。
その名の通り、「音」のレイヤーを追加できる機能です。
Sounds → Starter Sounds
から任意のサウンドを選択してみます。
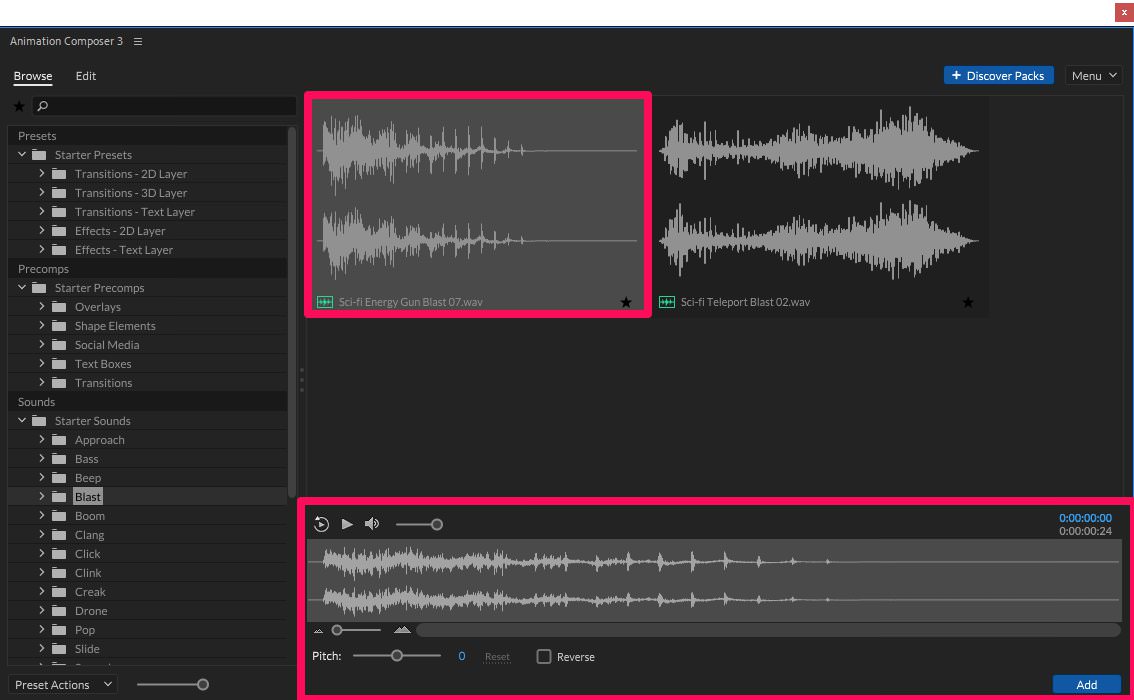
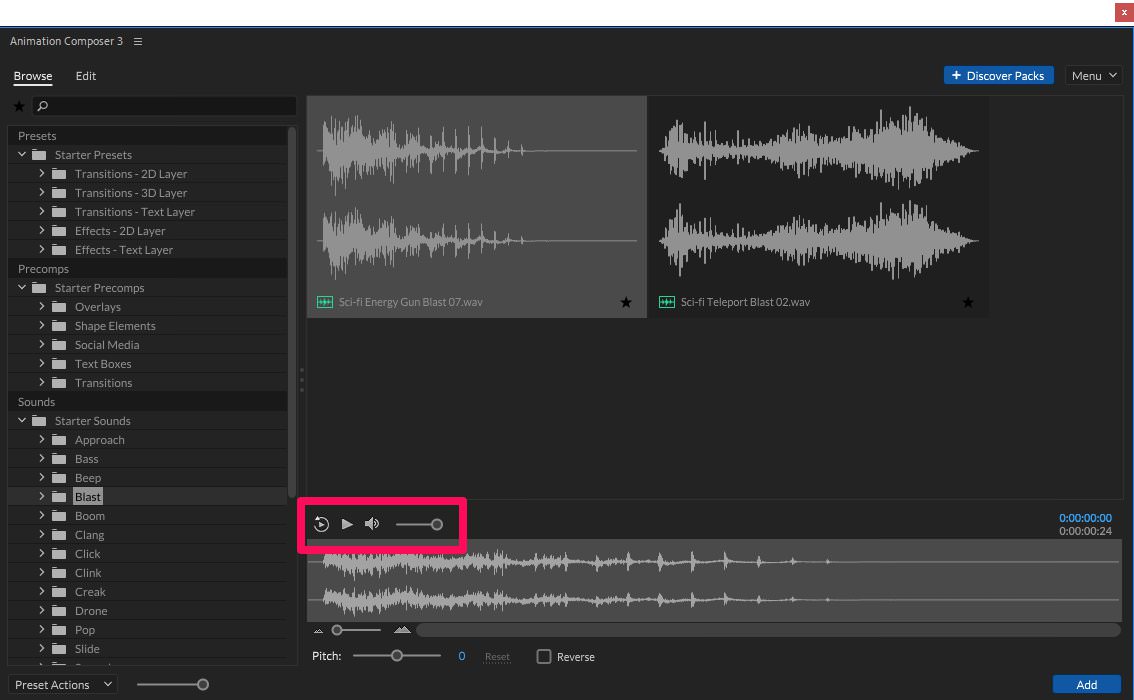
すると、下に色々なパラメータが現れました。
ここでパラメータを調節して、「Add」からレイヤーとして追加します。
ここは再生に関するボタンです。
左から、「最初から再生」「再生/停止」「音量」
となっています。
追加前に試聴するための機能ですね!
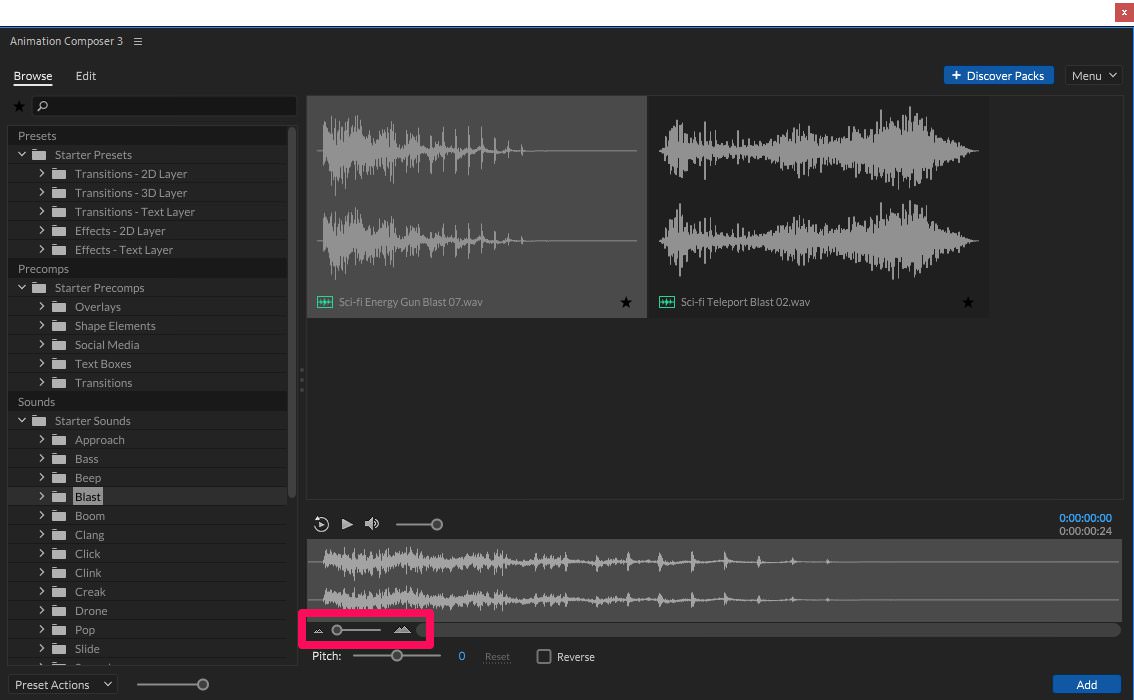
ここではタイムラインを長くしたり、短くしたりできます。
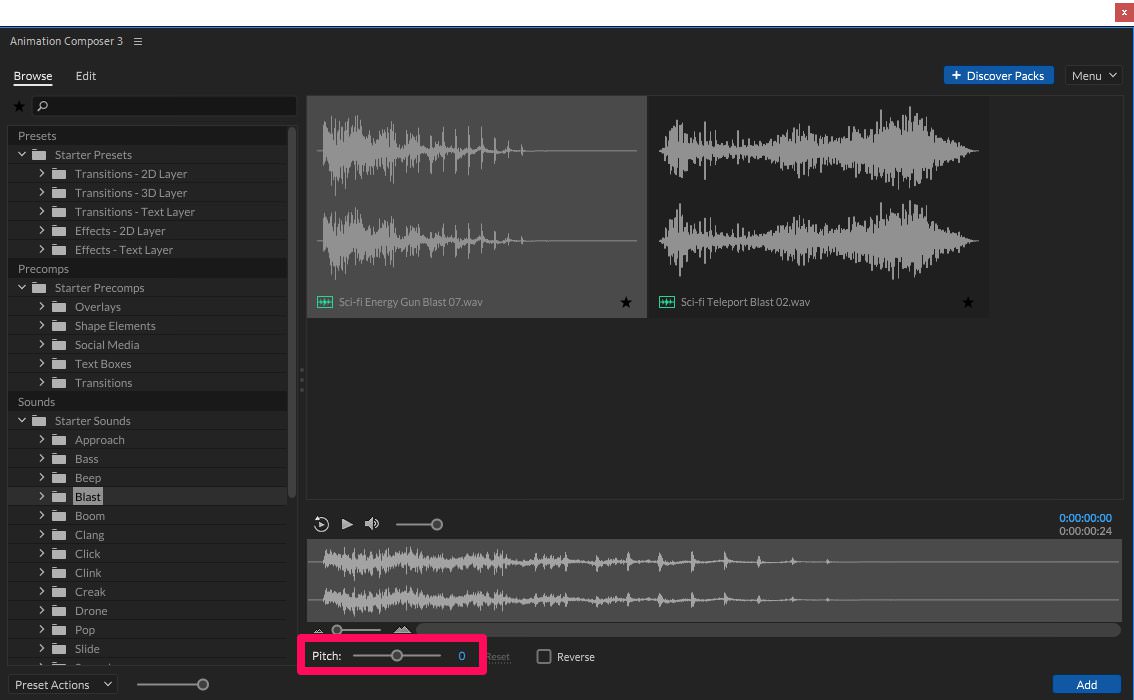
ここのスクロールバーでは「ピッチ」の調節ができます。
大きくすれば高音高速になり、小さくすれば低音低速になります。
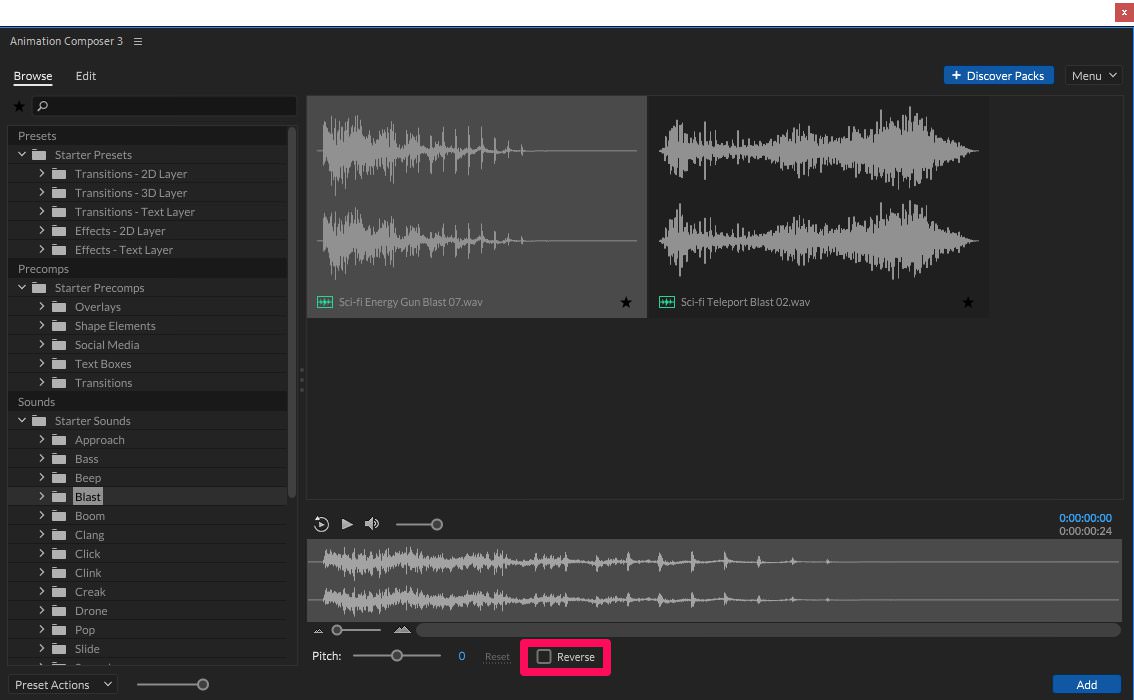
ここのチェックボックスは「反転」ボタンです。
サウンドを反転させたい場合はチェックを入れます。
お好みの調節ができたら「Add」でレイヤーとして追加しましょう!
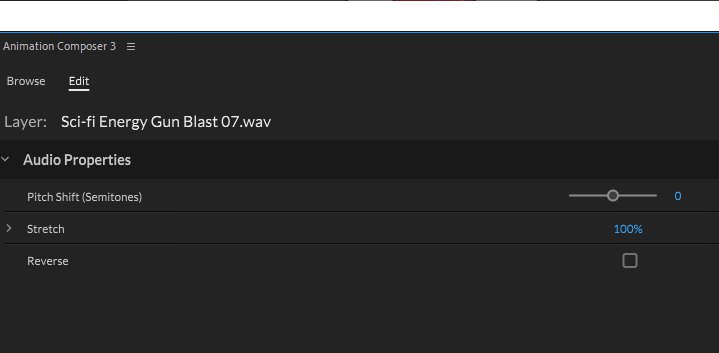
これまでと同様に「Edit」でいつでも調整可能です。
- 「Sounds」では音素材をレイヤーとして追加できる!
- 追加後は「Edit」で調節可能。
User Library
お次は「User Library」の使い方を解説。
エクスプローラーやFinderを参照できる機能で、結構便利です!
例えば!
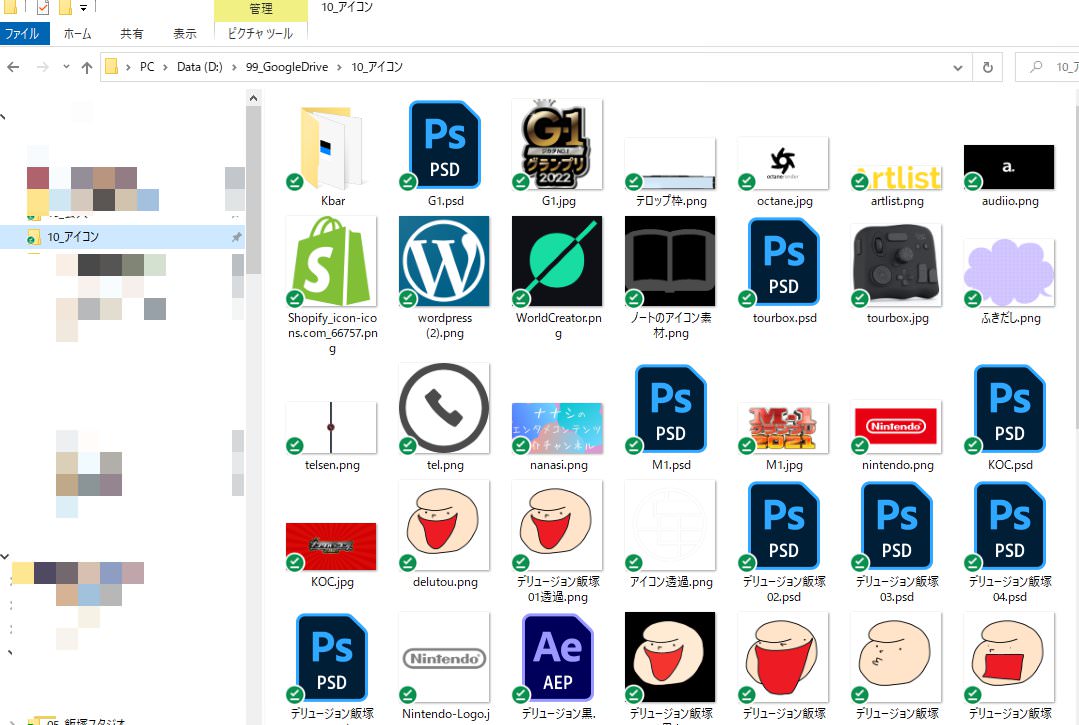
僕のPCには、エクスプローラーに「アイコン」というフォルダがあります。
ここにはよく使うアイコンを、PNGやPhotoshopファイルで保存しています。
このフォルダのファイルはAfter Effectsでもよく使うので、Animation Composer 3に参照してみましょう!
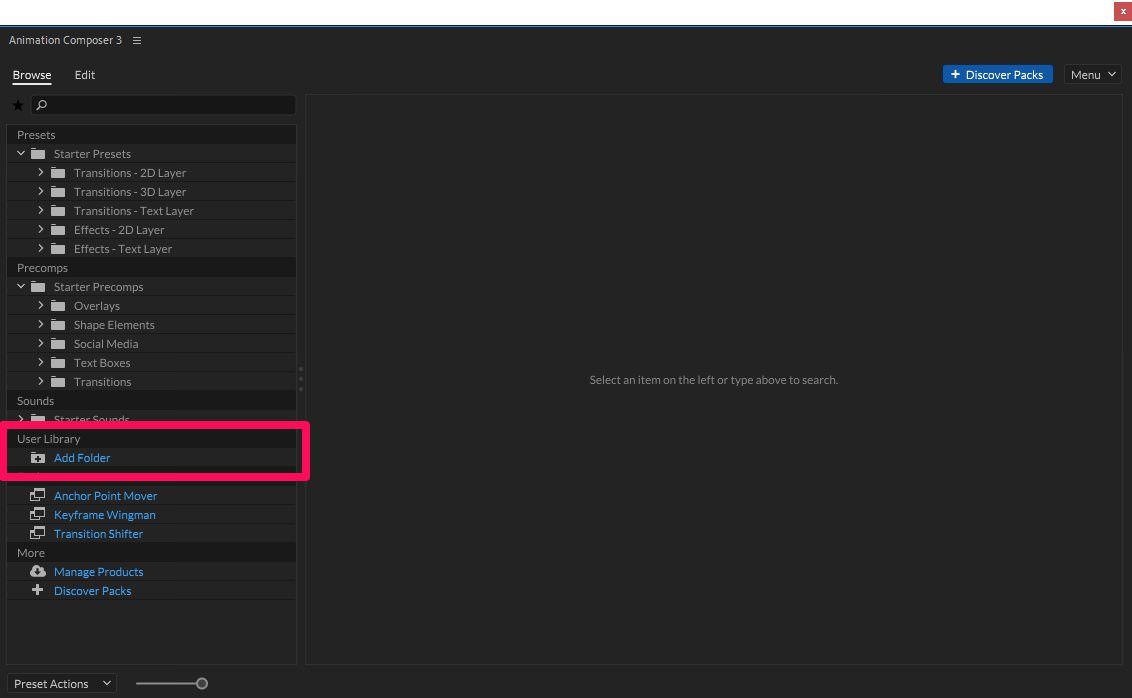
User Library → Add Folder
をクリック
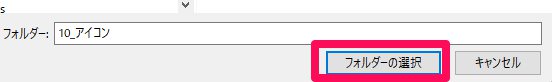
フォルダ選択ウインドウが開きますので、
先程の「アイコン」フォルダを選択。
すると、「プレビューはどこに保存するか」というポップが現れます。
これはよくわからないかもしれませんが、Animation Composerのキャッシュに保存したほうが良いです。
なので下のチェックボックスにチェックをいれ、OKをクリック。
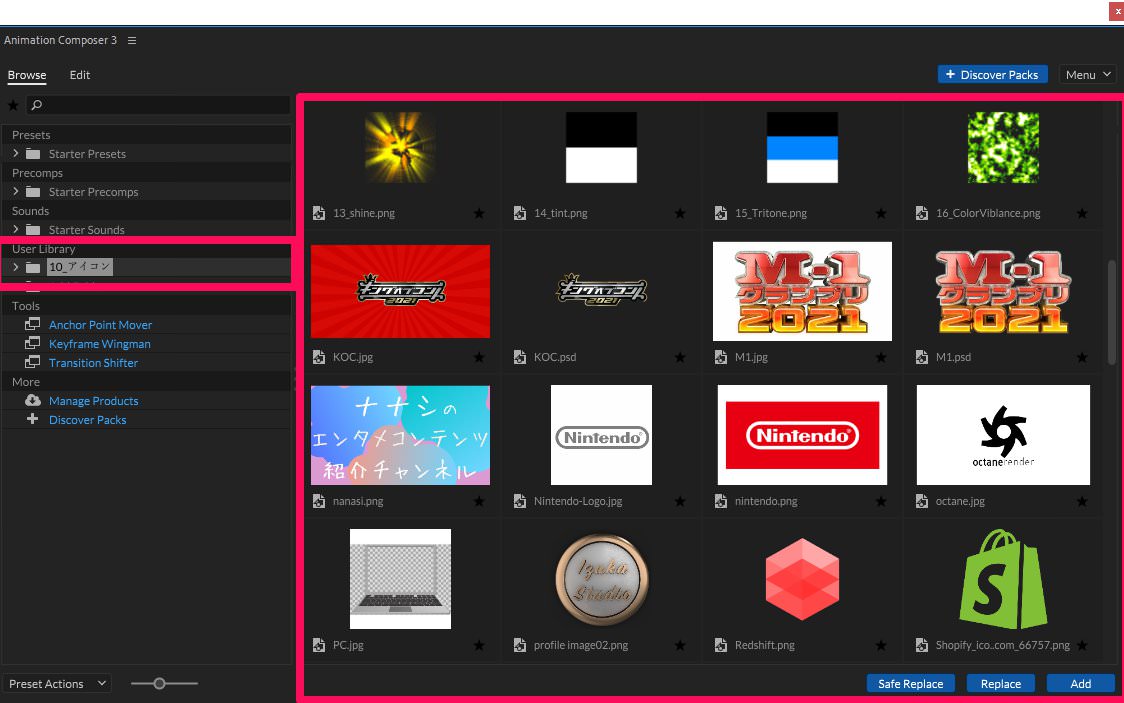
するとフォルダの中身がアイコン付きで参照できるように!
Photoshopファイルの中身も見れるようになるので、とても便利です。
ファイルをコンポジションにレイヤーとして追加したい時は、AddをクリックすればOK!
 飯塚
飯塚
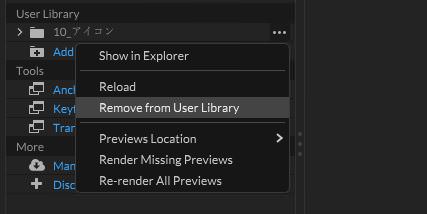
フォルダが不要になったら
右クリック → Remove from User Library
で削除すればOKです。
もちろん、PCから完全に削除されるわけではないので、ご安心を。
- 「User Library」はエクスプローラーやFinderのフォルダを参照できる。
Tools

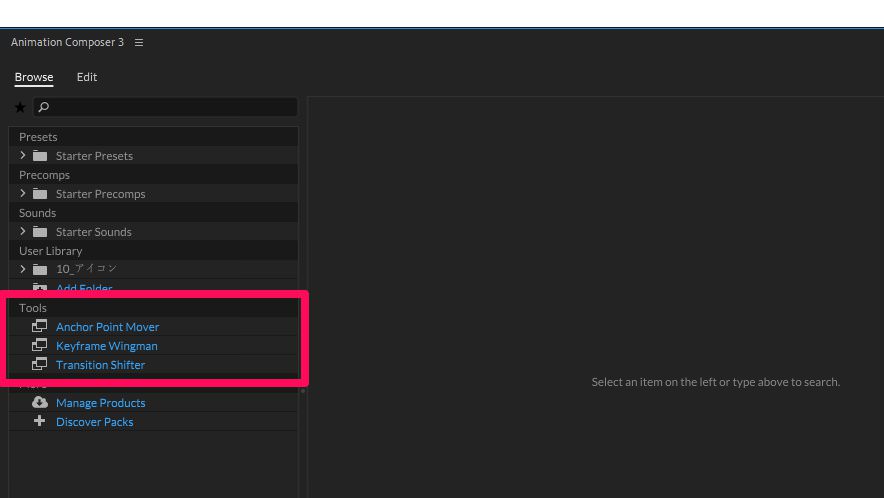
お次は「Tools」の使い方を解説。
Animation Composer 3では、After Effectsで使える便利ツールが3つ用意されています。
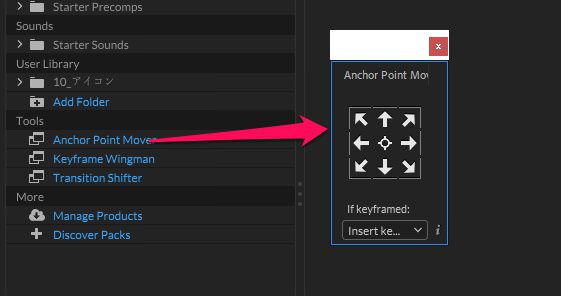
まずは「Anchor Point Mover」
クリックすると、新たなパネルが開きます。
これは
「選択したレイヤーのアンカーポイントをワンクリックで変えてくれるツール」
です。
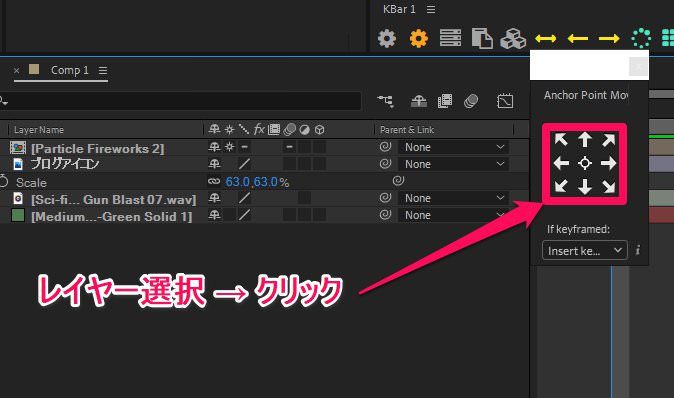
任意のレイヤー選択 → 赤枠内の矢印や中央をクリック
これだけでアンカーポイントが変更できます!便利ですよね。
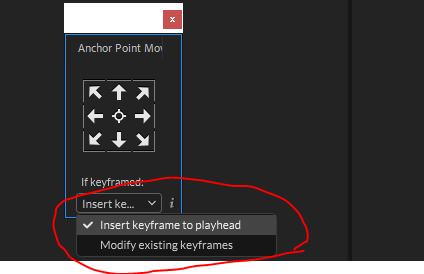
「Anchor Point Mover」には2つのモードがあります。
基本、上の「Insert keyframe to playhead」でOKです。
キーフレームが存在するレイヤーの時は下の「Modify existing keyframes」にしましょう。
詳しくはこちらをどうぞ。
2つ目は「Keyframe Wingman」
キーフレームを選択し、ハンドルを調節することで簡単にイーズをかけられるツールです!
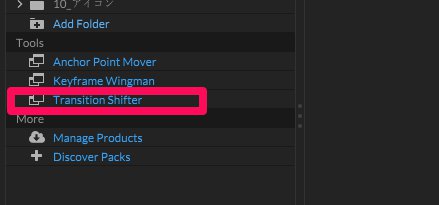
3つ目は「Transition Shifter」
Animation Composer 3で追加したトランジション系アニメーションの調節ができるツールです。
 飯塚
飯塚ぜひ使ってみてください!
- 「Tools」には3つの便利なツールがある。
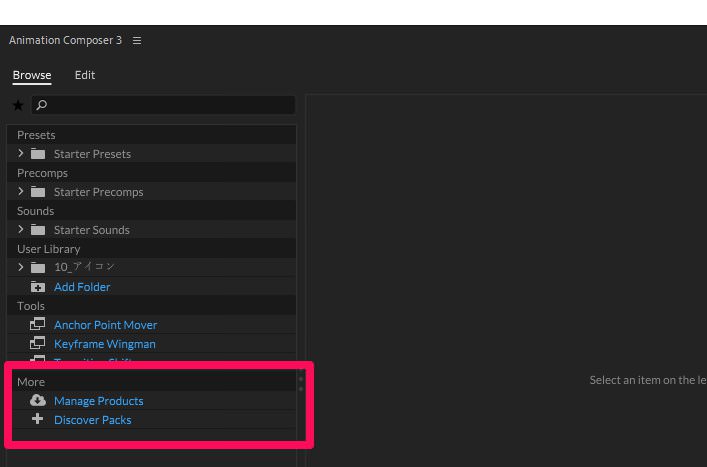
More

「More」には2つのボタンがあります。
「Manage Products」をクリックすると、「Mister Horse Product Manager」が開きます。
「Discover Packs」をクリックすると、公式HPにアクセスできます。
有料のパックはいかが?的なボタンですね!
以上!これでAnimation Composer 3の使い方解説は終了です。
無料版「Starter Pack」レビュー
Animation Composer 3をインストールすると自動的に使えるようになるパック、
「Starter Pack」のレビュー記事です。
 飯塚
飯塚Animation Composer完全ガイド
Animation Composerについてもっと詳しく知りたい方のために、完全ガイド記事を作成しました。
使い方や安く買う方法が知りたい方は、ぜひご参考ください!
まとめ

- Animation Composer 3の使い方を徹底解説!
- 基本は選択 → 適用 → 「Edit」で調節
いかがだったでしょうか。
Animation Composer 3の使い方を解説しました。
無料でもかなり使えるツールなので、After Effects使いは全員入れた方がいいレベルですね!
まずは無料で試してみて、「これは使える!」となったらぜひ有料パックもご検討ください。
それでは!
タグ:Animation Composerのおすすめ記事
タグ:作業効率化のおすすめ記事
カテゴリ:After Effectsのおすすめ記事
※当サイトは、広告主から支払われる広告収入を主な収入源として運営を行っています。
※当サイトの記事では、商品・サービスの紹介に広告主のアフィリエイト広告を利用しています。
※記事で紹介した商品・サービスを購入すると、広告主から当サイトに報酬が支払われることがあります。
インターネット上の広告表示(消費者庁)
インターネット広告倫理綱領及び掲載基準ガイドライン
 IzukaEffects
IzukaEffects