こんにちわ!
3D・映像編集者 & オンライン講師のデリュージョン飯塚と申します!
今回は!After Effectsの効率化スクリプト「KBar 2」について!
KBarマニアの僕が上手に使いこなす方法を徹底解説!
- 「Kbar 2」の具体的な使い方
- 実際に僕がやっている「Kbar 2」活用法
- AfterEffectsの効率化方法
- 最も安く買う方法
「KBar 2」とは、いわゆる"ボタン"を作れるスクリプトですね。
いろんな操作をワンクリックでできるようにしてくれます。
この「KBar 2」ですが、私めちゃくちゃ愛用しています。
できることがたくさんあるのでぜひご参考ください。
KBar 2についての日本語解説記事がなかったのでガッツリまとめました。
自分でいうのもなんですが、この記事を見れば使い方は完璧になると思います。
それではいきましょう!
※本記事の内容は、動画でも解説しています。
目次
「KBar 2」を上手に使いこなす方法・使い方を解説
- エフェクト適用
- プリセット適用
- エクスプレッション適用
- メニューアイテムを開く
- エクステンションを開く
- jsxファイルを実行
- スクリプトを実行[上級者向け]
KBar 2でできることは主に以上の7つ。
これらの事がボタンクリック1発でできるんです。
使い方・作り方も合わせて解説しますね!
 飯塚
飯塚かなり便利な機能なので僕の活用方法をいくつかお見せします。
エフェクト適用

KBar 2の1番ポピュラーな使い方でしょう。
クリック一発で指定のエフェクトを適用できるボタンが作れます。
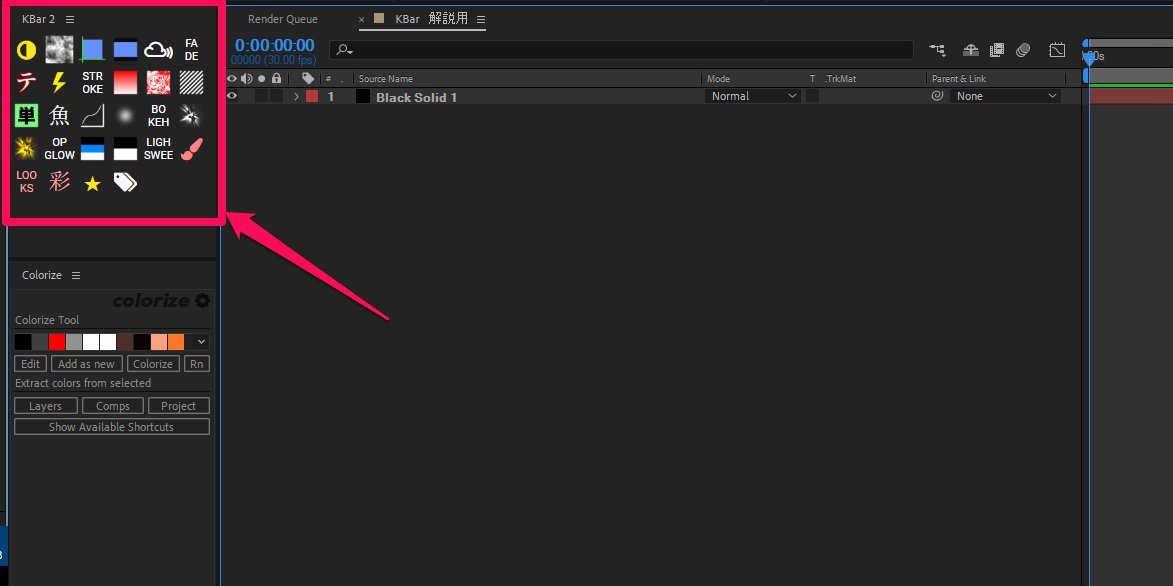
僕はエフェクトのボタンをたくさん収納したパネルを作っています。
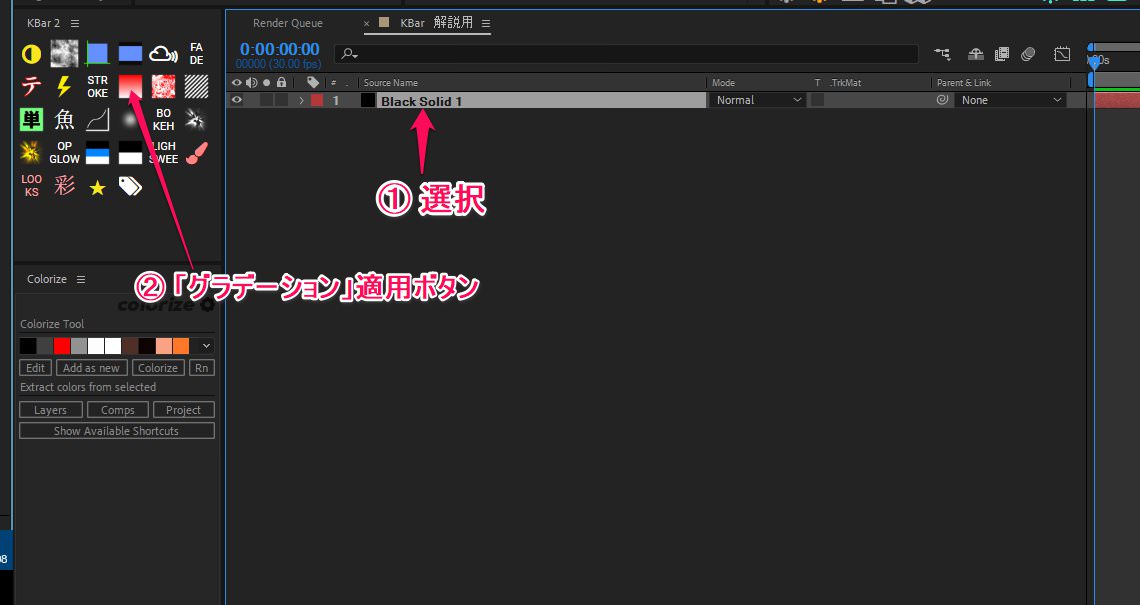
例えばエフェクト「グラデーション」を適用したい時は、レイヤーを選択し「グラデーション適用のボタン」をクリックすると・・
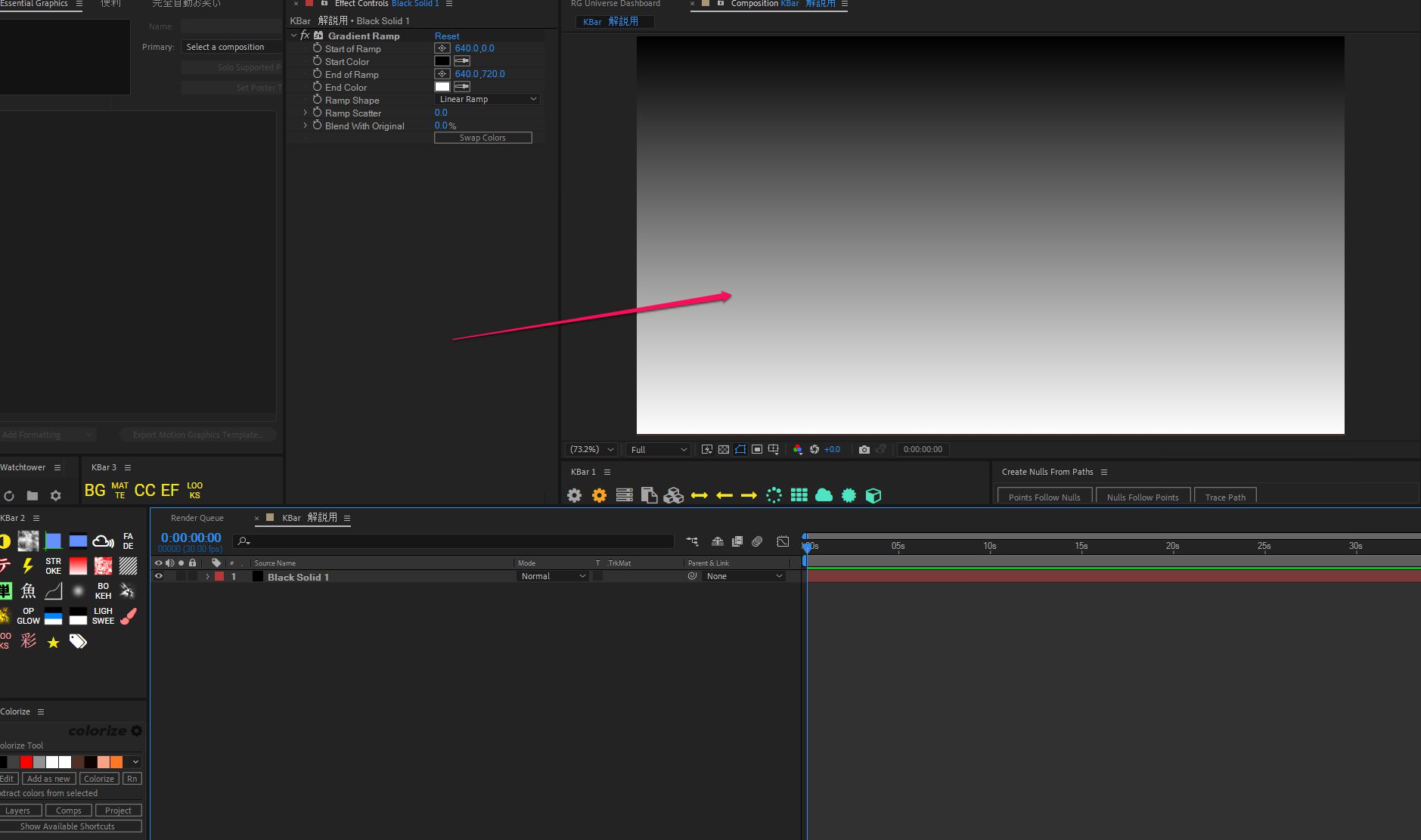
レイヤにグラデーションが適用されました!
ボタンクリック1つでエフェクトを適用できるのはかなり便利。
よく使うエフェクトは全てKBar 2でボタン化しています!

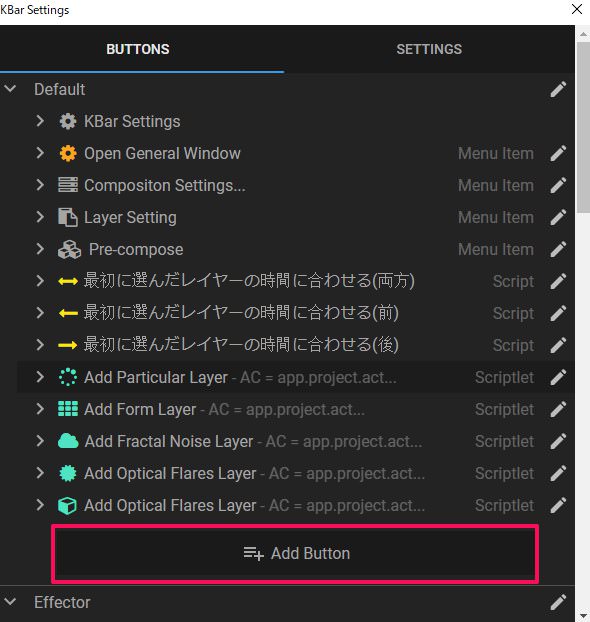
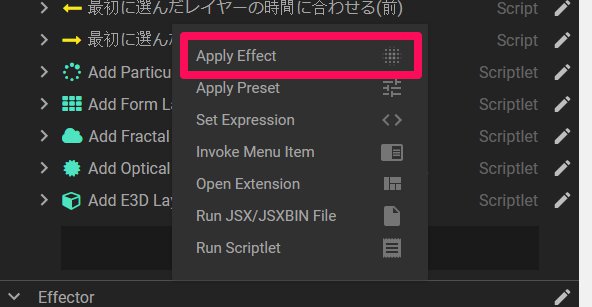
エフェクトボタンの作り方は、設定画面から「Add Button」 → 「Apply Effect」をクリック
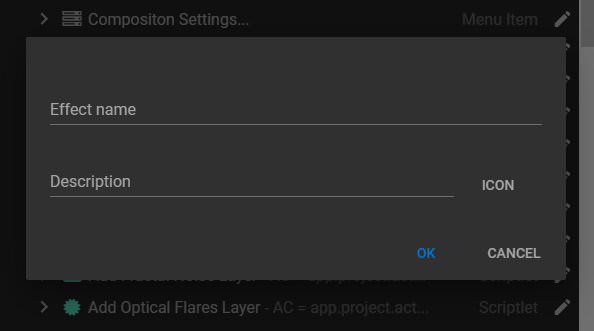
Effects name → 適用したいエフェクト
Description → 解説テキストを(なんでもOK)
以上を入力してOKを押せばエフェクトボタンの完成です。
 飯塚
飯塚プリセット適用

アニメーションプリセットの適用ができるボタンを作れます。
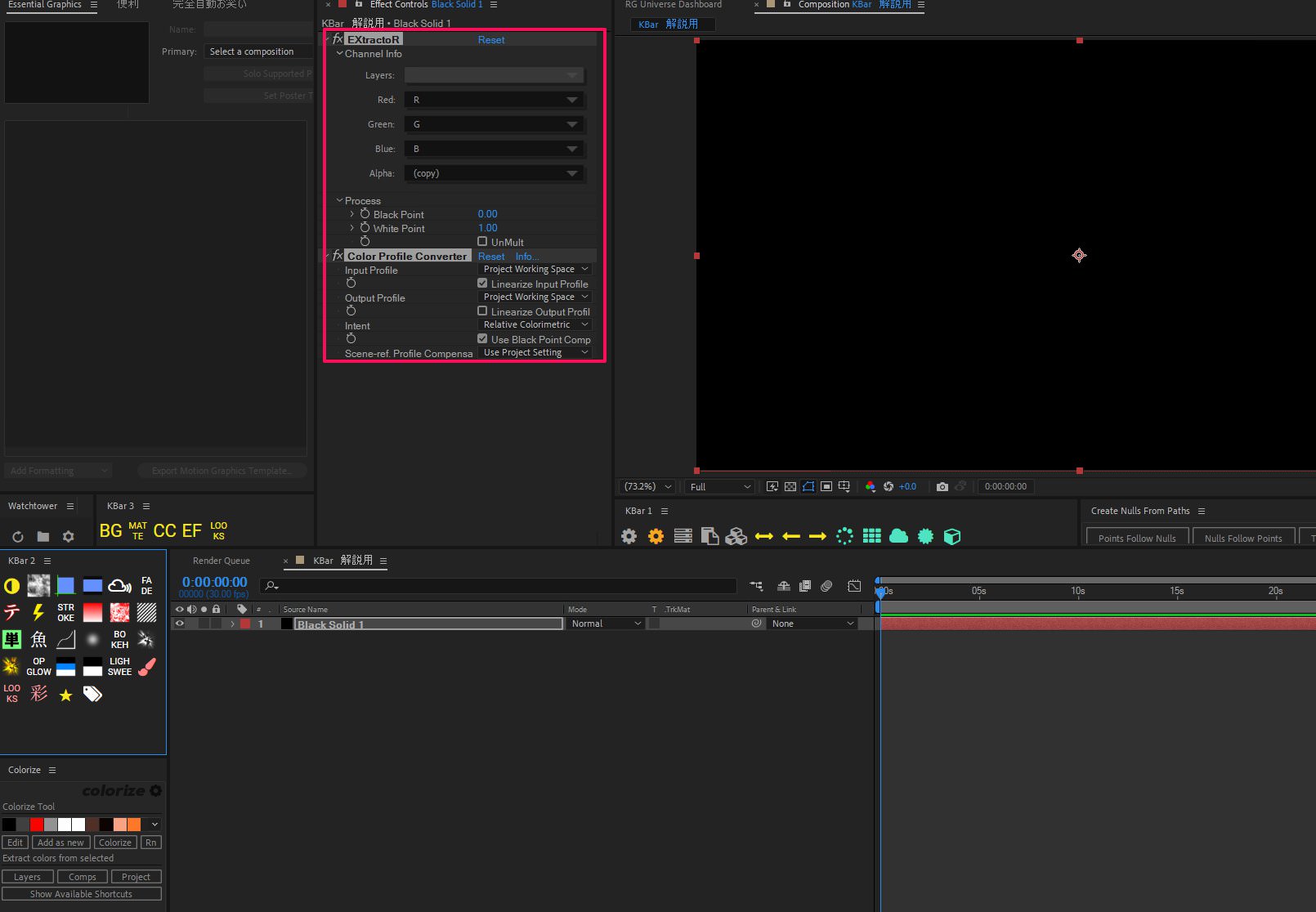
例えば、僕は「EXtractoR」と「Color Profile Converter」というエフェクトを同時に適用するアニメーションプリセットのボタンを作成しています。
アニメーションプリセットをたくさん持っている方はかなり重宝する機能でしょう。
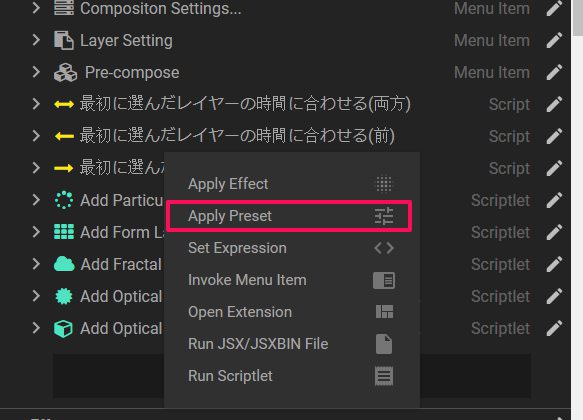
作り方は、「Add Button」 → 「Apply Preset」をクリック
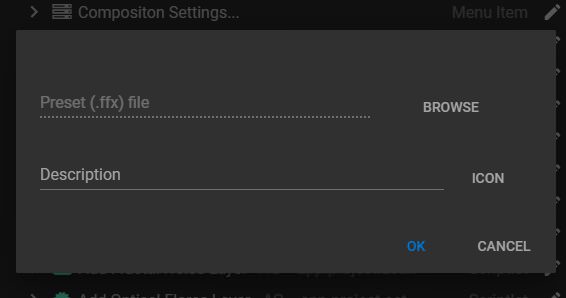
Preset(.ffx)file → BROWSEから適用したい.ffxファイルを選択
Description → 解説テキストを(なんでもOK)
以上を入力してアニメーションプリセットボタンの完成です。
エクスプレッション適用

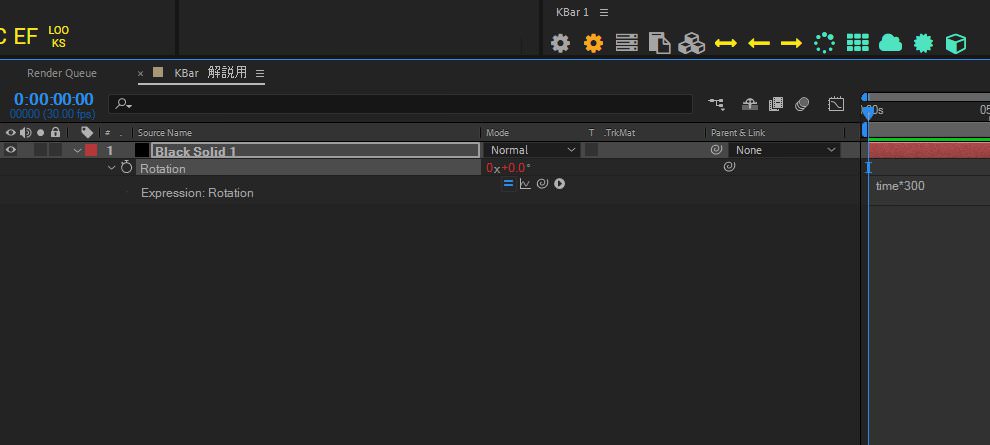
任意のエクスプレッションを1発で適用するボタンが作れます。
timeやwiggleなど頻繁に使うものは登録しておくといいですね!
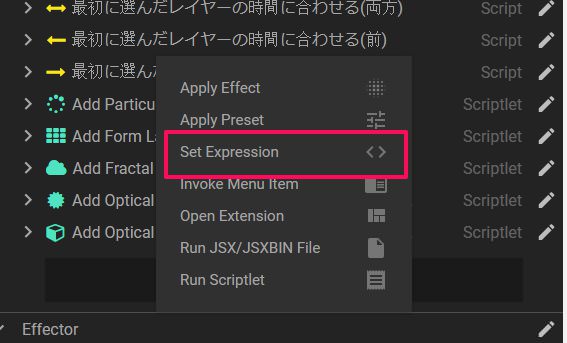
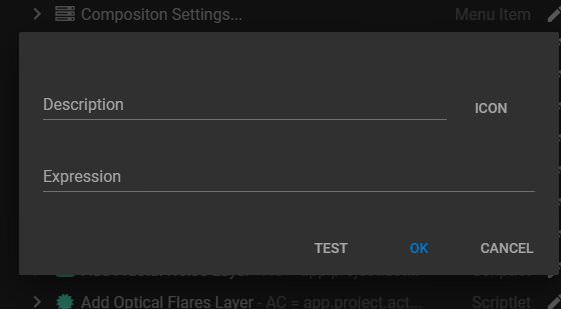
作り方は、「Add Button」 → 「Set Expression」をクリック
Description → 解説テキストを(なんでもOK)
Expression → エクスプレッション
以上を入力すればOK。
メニューアイテムを開く
地味に便利な機能。メニューアイテムを開くボタンを作れます。
メニューアイテムと言われるとピンと来ないかもしれません。
メニューアイテムの具体例を書くと
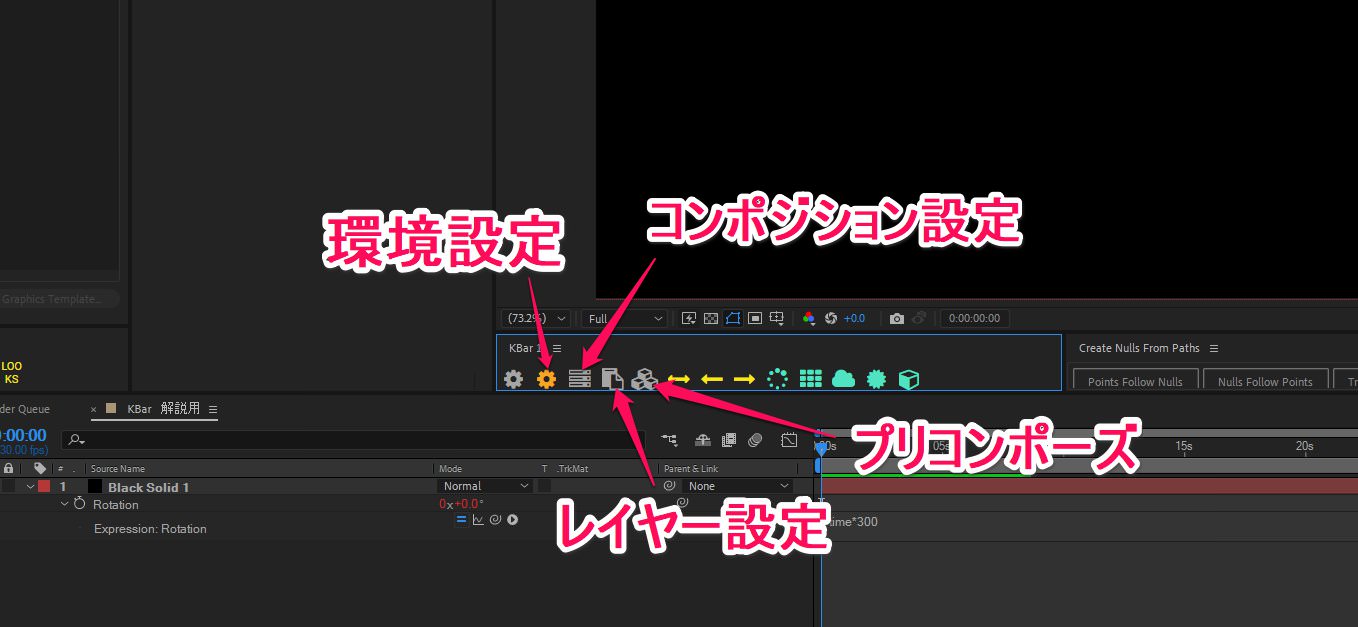
- 環境設定
- 調整レイヤ
- コンポジション設定
- レイヤー設定
- プリコンポーズ
などがあります。

僕はこんな感じでボタン化してます!

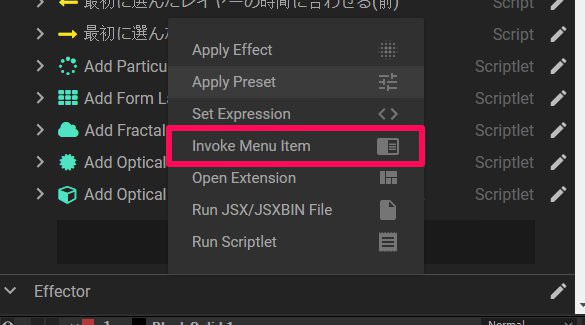
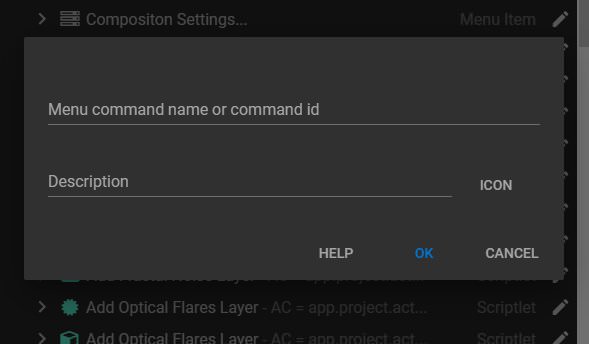
作り方は、「Add Button」 → 「Invoke Menu Item」をクリック

Menu command name or command id → 設定したいメニューアイテムを検索して設定
Description → 解説テキストを(なんでもOK)
以上を入力すればOK。
このメニューアイテム。結構便利です。
 あなた
あなた
と思われるかもしれません。
確かに、キーボードショートカットの方が良いケースもあります。
ただ、マウスから手を話さないと打てないショートカットだとKBar 2の方が便利ですね。
例えばコンポジション設定は「Ctrl + K」。
これはマウスから手を離し、右手と左手で打つことが多いと思います。
意外とこの動作はめんどくさいし時間をくうので、KBar 2のボタンのほうが生産性があがります!
 飯塚
飯塚エクステンションを開く

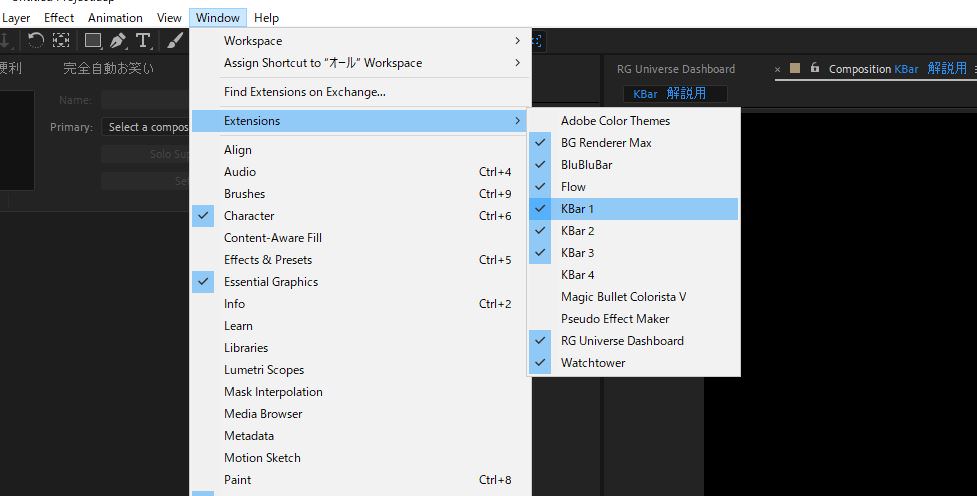
エクステンションを開くボタンを作れます。
普通、エクステンションはWindow → Extensionsから開くかと思いますが、KBar 2ならボタンで一発です。
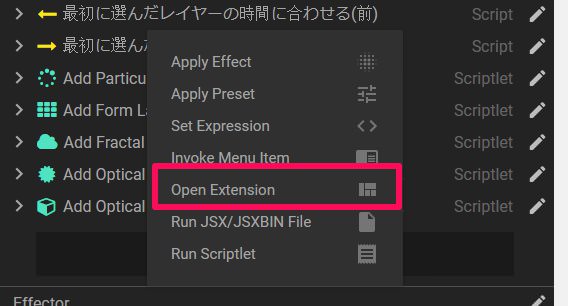
作り方は、「Add Button」 → 「Invoke Menu Item」をクリック
プルダウンから任意のエクステンションを選択
Description → 解説テキストを(なんでもOK)
以上を入力すればOK
jsxファイルを実行

お持ちのjsxファイルを実行できるボタンを作れます。
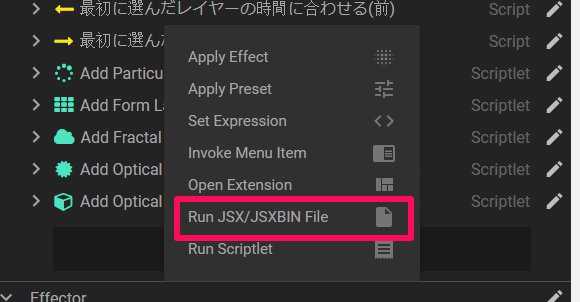
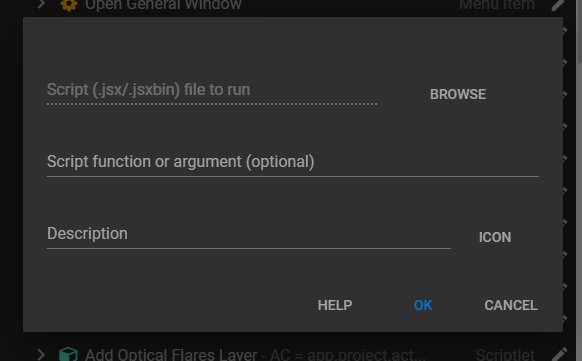
作り方は「Add Button」 → 「Run JSX/JSXBIN File」
Scripts(.jsx/.jsxbin)file to run → 「BROWSE」から実行したいファイルを選択
Script function or argument(optional) → 空欄でOK
Description → 解説テキストを(なんでもOK)
以上を入力すればOK
スクリプトを実行[上級者向け]

スクリプトをボタンクリックで実行できるボタンを作れます。
この機能はかなり便利。
ただし、スクリプトを書けないと活用できないので上級者向けですね。
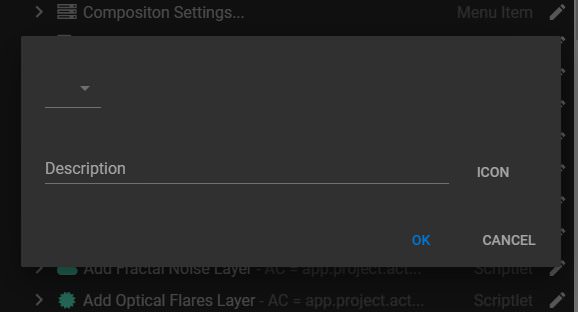
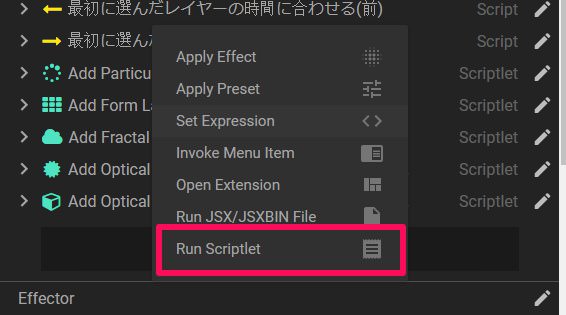
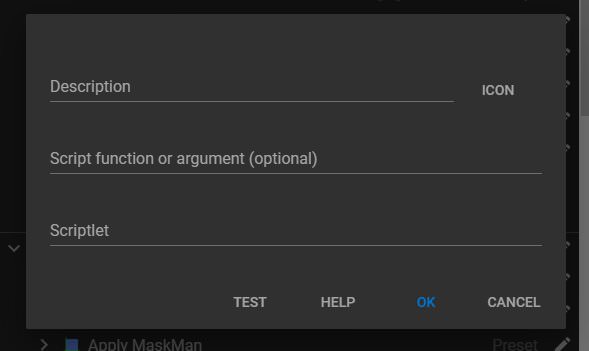
作り方は、「Add Button」 → 「Run Scriptlet」をクリック
Description → 解説テキストを(なんでもOK)
Script function or argument(optional) → 空欄でOK
Scriotlet → スクリプトを入力
以上を入力すればOK
 飯塚
飯塚例:レイヤーネームを変更
スクリプトボタンでレイヤーネームを一発で変えられるようにしています。
BG
MATTE
CC
EF
LOOKS
この辺の名前はよく付けるし、毎回入力がめんどくさかったので一撃でつけられるようになって最高。
例:Element3Dレイヤを作成
Element3Dのレイヤを一撃で作れるようにしています。
通常の動作だと、
新規平面レイヤー作成 → Element3D適用
という2段階の流れですが、スクリプトボタンを使えばこれが一発でできます。
ちょっとしたことですが、かなり効率化できますよ。
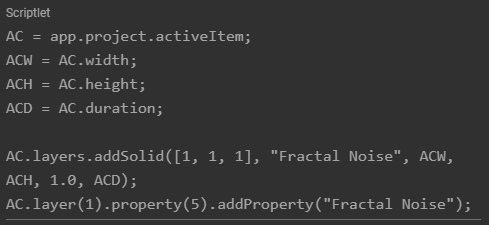
一応のせるとスクリプトのコードはこんな感じ
AC = app.project.activeItem;
ACW = AC.width;
ACH = AC.height;
ACD = AC.duration;
AC.layers.addSolid([1, 1, 1], "Element", ACW, ACH, 1.0, ACD);
AC.layer(1).property(5).addProperty("Element");例:Particularレイヤを作成
同様にParticularレイヤも一撃で作れるようにしています。
これ以外にも、フラクタルノイズ、Form、Optical Flaresなどのボタンも作っています。
 飯塚
飯塚「KBar 2」のパネル設定・バックアップ
ここまでたくさん紹介しましたが、基本的なパネル設定とバックアップ方法も解説しておきます!
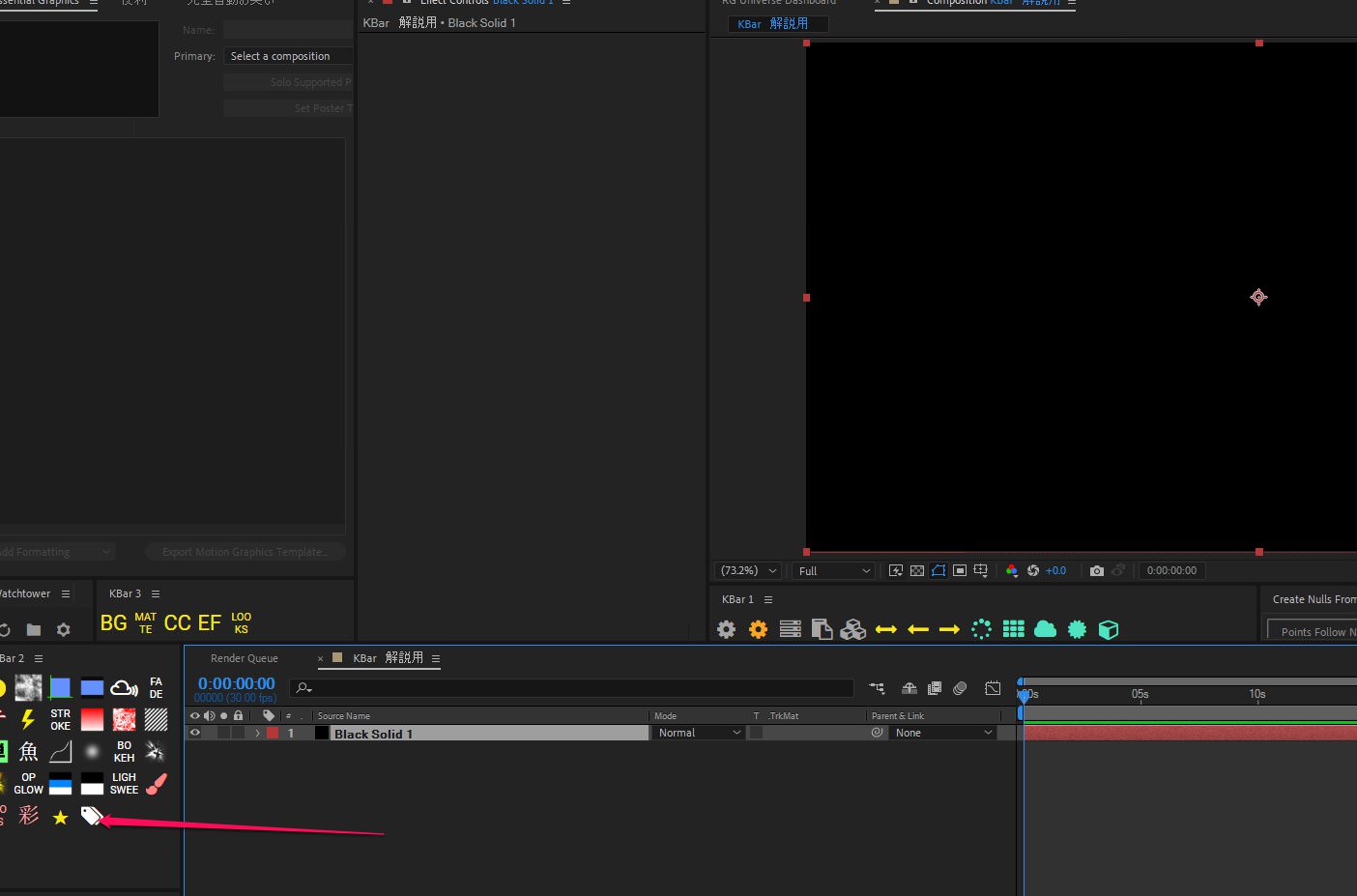
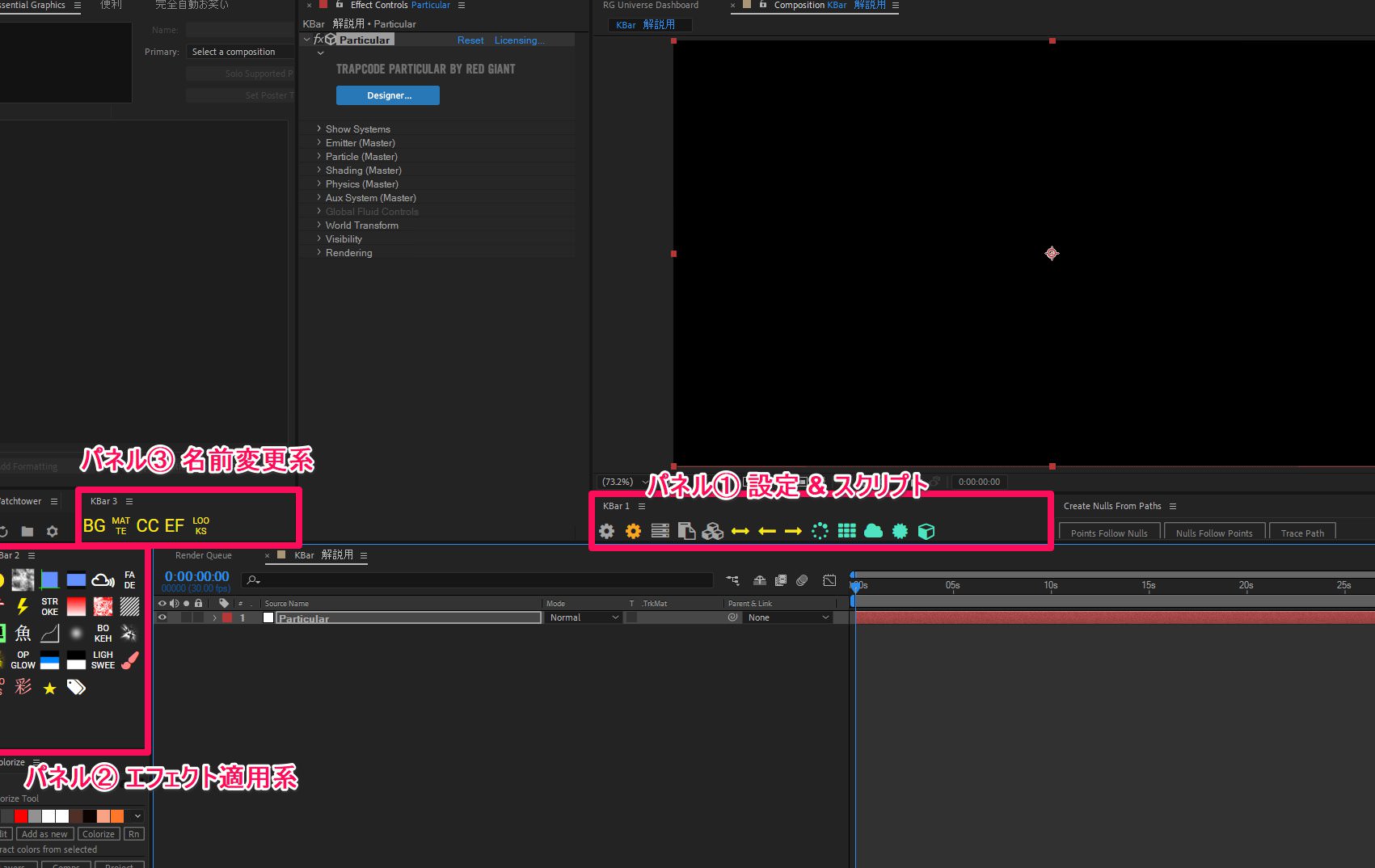
パネルを4つ作れる

KBar 2ではパネルを4つまで作成可能です。
僕は上記画像のように用途に分けて3つ使っています。
アイコンを自由に設定できる

ボタンのアイコンは自由自在に変更可能です。
・テキストから作る
・アイコン
・PNGファイル
3つの方法でアイコンを作れます。
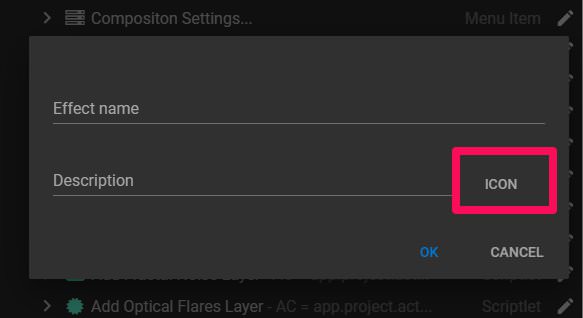
ボタンを作る際の「ICON」という場所から作成可能。
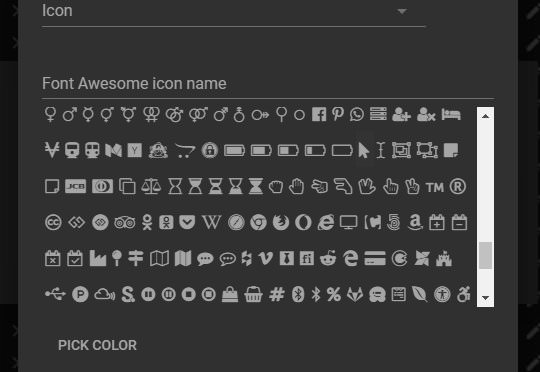
アイコンはデフォルトで最初からたくさん用意してくれています。
また、「PICK COLOR」でアイコンの色も設定可能です。
アイコンの大きさを帰られる

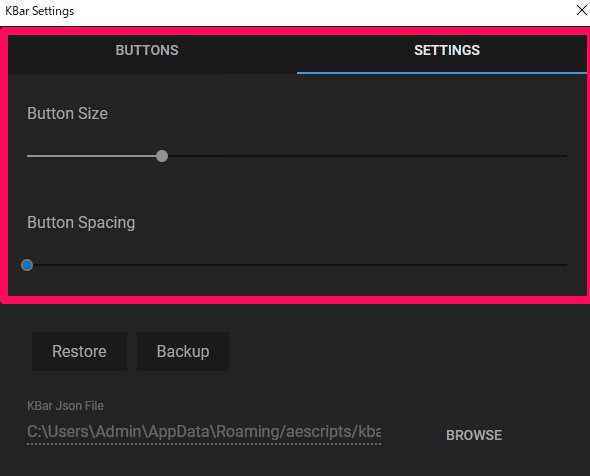
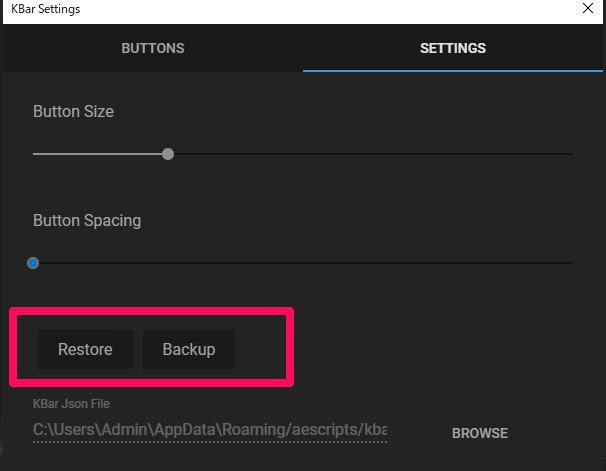
KBar 2の設定画面から「SETTING」タブをクリックすると、ボタンのサイズが変更できます。
「Button Spacing」からボタン同士の間隔も調整可能。
設定のバックアップ

先ほどと同様の画面から、「Backup」をクリックすると現在の設定をバックアップ可能。
パソコン買い替えの時に便利ですね。
「Restore」でバックアップしたファイルを読み込めば復元可能です。
Ctrl、Alt、Shift + クリックでさらに幅が広がる

ボタンは基本左クリックで実行できますが、Ctrl、Alt、Shiftとの同時クリックで別機能を設定することができます。
例として僕の活用例を紹介。
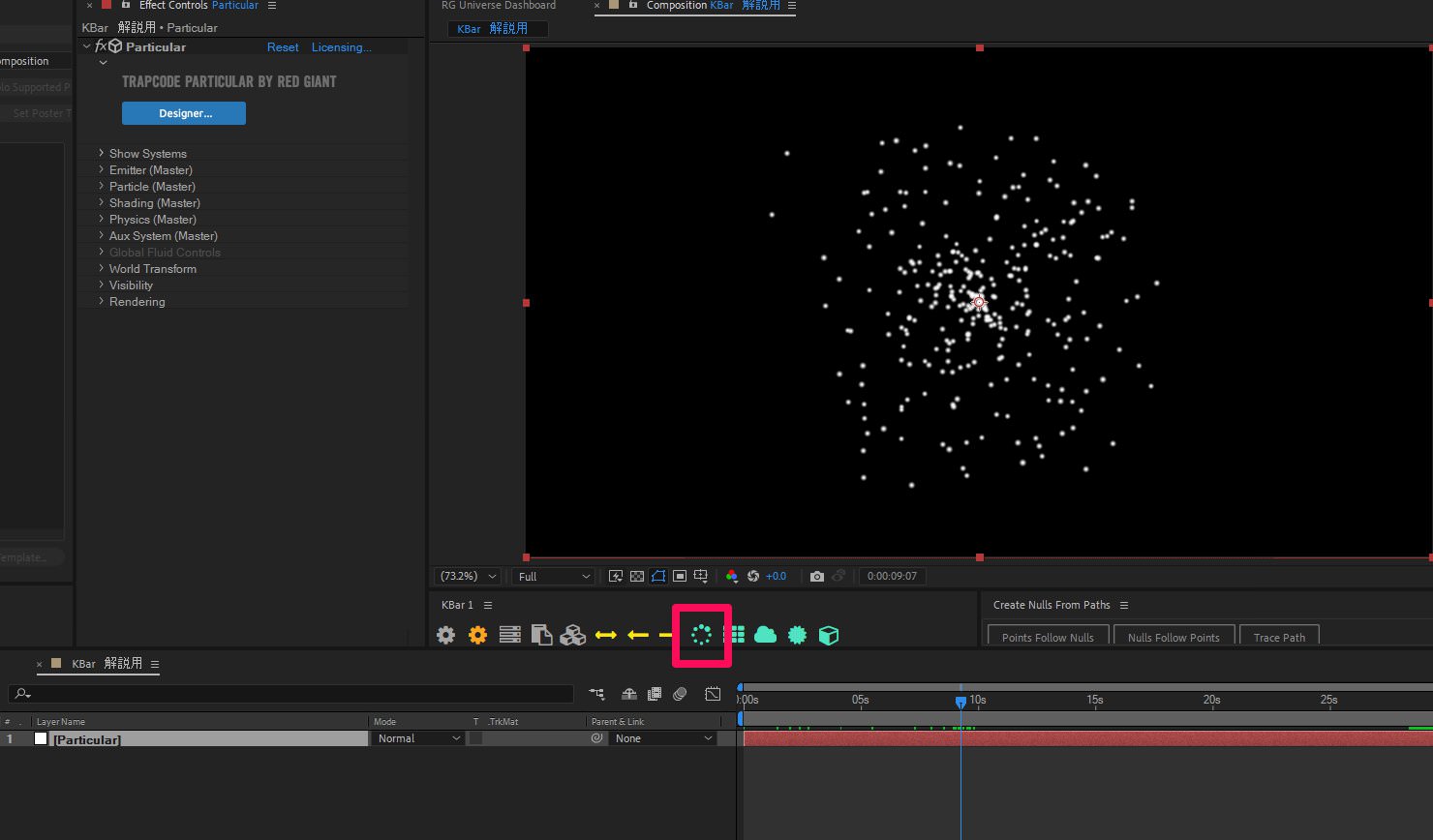
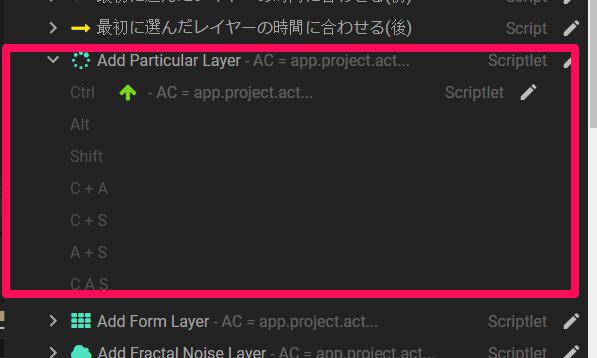
通常の左クリックなら「Particular」が適用されるこのボタン。
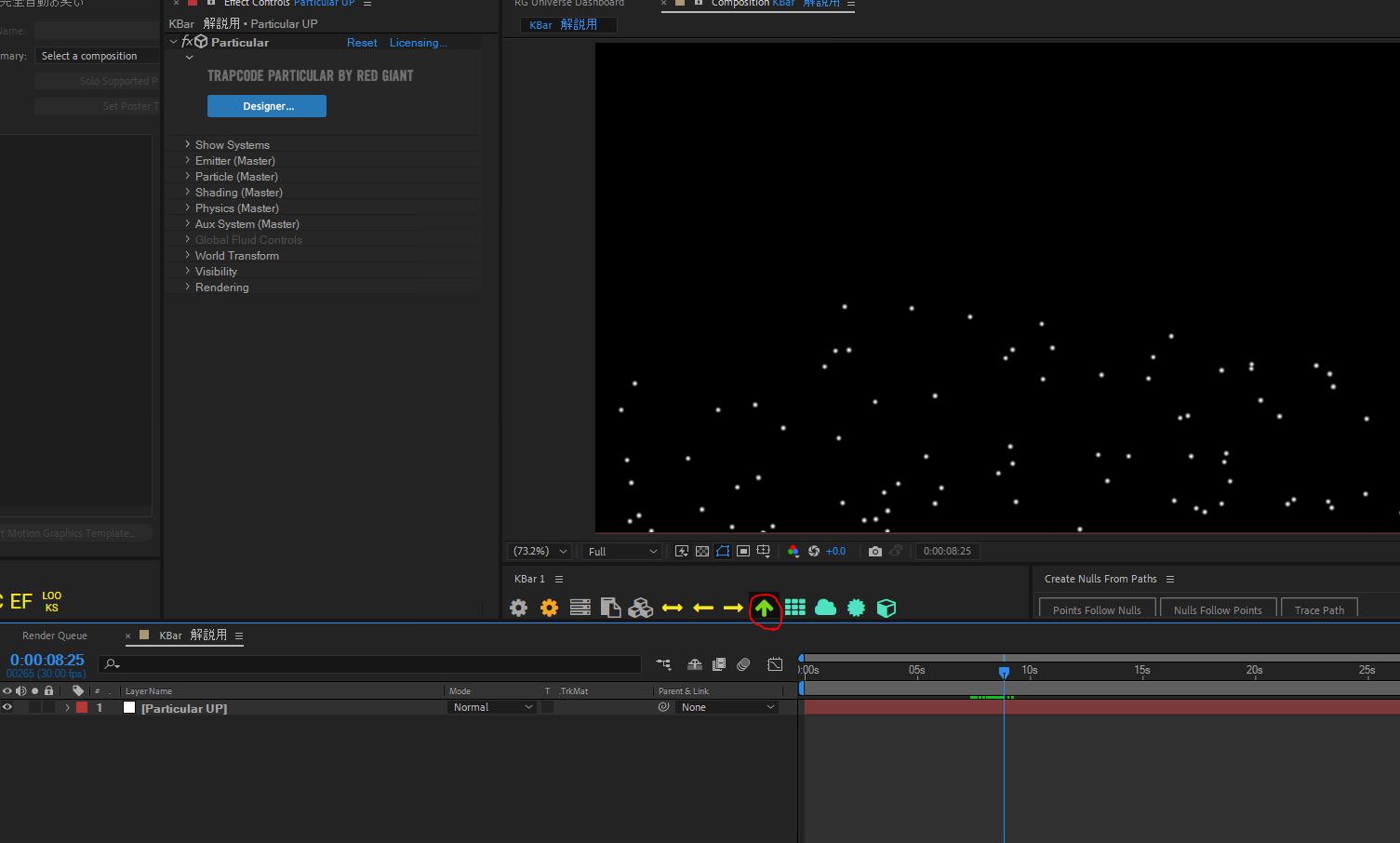
しかし、Ctrl + 左クリックすると...
「下から上に浮き上がるParticular」が適用されました!
このように同じボタンの場所で別の効果を適用をさせることができるんですねー
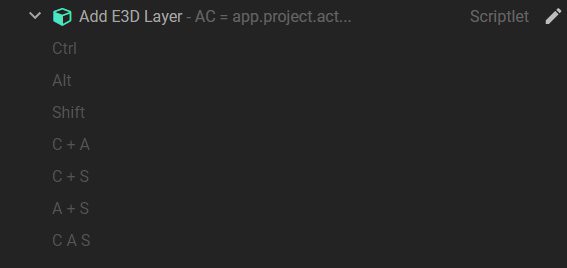
使い方は設定したボタンの左の「>」をクリック。
するとCtrl、Altやら出てくるので、そこに任意の適用したいものを設定すればOK。
アイコンもそれぞれで設定可能です。
 飯塚
飯塚KBar 2を最も安く買う方法

aescriptsかToolfarmが1番安いのでおすすめです。
スクリプトの購入サイトはフラッシュバックジャパン、aescripts、Toolfarmの3択になるのかなと思いますが
| 販売サイト | 料金 |
| フラッシュバックジャパン | 7,260 円 |
| aescripts | $39.99(約5,800円) |
| Toolfarm | $39.99(約5,800円) |
※価格は為替によって今後多少変動する可能性があります。
料金を見るとaescriptsとToolfarmがお得。
フラッシュバックジャパンはたまにセールをやっていますが、それを考慮してもaescriptsやToolfarmの方が安いので
セールを待つ必要もありません。
aescriptsとToolfarmのどちらを選べばいいかは、好みですね。
管理のしやすさは大差ないので、お好みで!

ちなみにToolfarmは、aescripts社以外の製品はかなり安く手に入るのでおすすめ。
まとめ

- 「KBar 2」はボタンクリック一つでさまざまなことができるスクリプト
- エフェクト適用、プリセット適用、スクリプト実行など効率化必至
- 安く買うならToolfarmがおすすめ。
いかがだったでしょうか。
KBar 2について全てまとめてやるという気持ちで書きました。
時間の短縮はもちろん、日々の編集ストレスもかなり軽減されるので買ってよかったなぁと思っています。
ガッツリ使いこなして今日から効率化をはかりましょう!
上記では他の効率化スクリプトも紹介していますのでぜひご参考ください。
それでは今回の記事は以上です!
デリュージョン飯塚でした。
2025年7月6日 追記
ここまで読んでいただいたお礼として、本ブログのオンラインショップ(講座)で使える
特別クーポンをお贈りいたします。
クーポンコード:blog10off
割引率:10%OFF
以下のショップで使う事が可能です。
»IzukaEffects-Online
クーポンは数量限定(5個)です。
先着人数に達した場合、「クーポンは有効ではありません」と表示されますのでご注意ください。
TurbulenceFD、World Creatorは提携商品のため使用不可となっています。
タグ:AEスクリプトのおすすめ記事
カテゴリ:After Effectsのおすすめ記事
カテゴリ:商品レビューのおすすめ記事
※当サイトは、広告主から支払われる広告収入を主な収入源として運営を行っています。
※当サイトの記事では、商品・サービスの紹介に広告主のアフィリエイト広告を利用しています。
※記事で紹介した商品・サービスを購入すると、広告主から当サイトに報酬が支払われることがあります。
インターネット上の広告表示(消費者庁)
インターネット広告倫理綱領及び掲載基準ガイドライン
 IzukaEffects
IzukaEffects