こんにちわ!
3D・映像編集者 & ブロガーのデリュージョン飯塚と申します!
今回はエッセンシャルグラフィックスを紹介します!
AfterEffectsとPremiere Proの連携ができる機能ですので、ぜひご参考ください!
 飯塚
飯塚- AfterEffectsで作った物をPremiere Proでも使いたい
- エッセンシャルグラフィックスの機能を知りたい
目次
エッセンシャルグラフィックスとは?

エッセンシャルグラフィックスパネルを使用すると、モーショングラフィックス用のカスタムコントロールを作成して、Creative Cloud ライブラリまたはローカルファイルで、モーショングラフィックステンプレートとして共有できます。エッセンシャルグラフィックスパネルは、さまざまなコントロールを追加したり、変更したり、共有可能なモーショングラフィックステンプレートとしてまとめたりできる、バケツとして機能します。After Effects のエッセンシャルグラフィックスパネルを操作するための新しいワークスペースは、エッセンシャルグラフィックスという名前で、ワークスペースバーから使用できます。このワークスペースには、ウィンドウ/ワークスペースからアクセスできます。
※Adobe公式より抜粋
なんのこっちゃですね!笑
エッセンシャルグラフィックスは一言で言えば
作ったものをテンプレート化できる機能
でしょうか
1回作ったアニメーションを再度使いたい時、また同じように1から作るのめんどくさいですよね
エッセンシャルグラフィックスを使えば同じアニメーションを使い回すことができます
さらに、AfterEffectsで作ったアニメーションをPremiere Proで使えるようにできます
これがエッセンシャルグラフィックスの醍醐味ですね
変数も自由に決められるので便利
今回はこちらに焦点をあてて記事を書きます!
エッセンシャルグラフィックスの使い方
先程も述べましたが、今回はAfterEffectsとPremiere Proの連携方法を解説します!
エッセンシャルグラフィックスを使って、AfterEffectsで作ったアニメーションをPremiere Proでも使うやり方を解説します
流れはこちら
それでは見ていきましょう!
日本語版でもほぼ同じ動作で実現可能です
手順1:AfterEffectsでアニメーション作成

まずはPremiere Proで使いたいアニメーションをAfterEffectsで作成します
今回は解説のため簡単なものを用意しました!
名付けて
「飛び出すテキスト」
です!
※背景はガイドレイヤー
アニメーションなんて言ってますが、今回は動きはなしです!
ただのテキスト!
このテキストの作り方は別記事で解説してるのでここでは割愛します
こちらのテキストをエッセンシャルグラフィックスを使ってPremiere Proでも使えるようにしましょう!
手順2:エッセンシャルグラフィックスでエクスポート

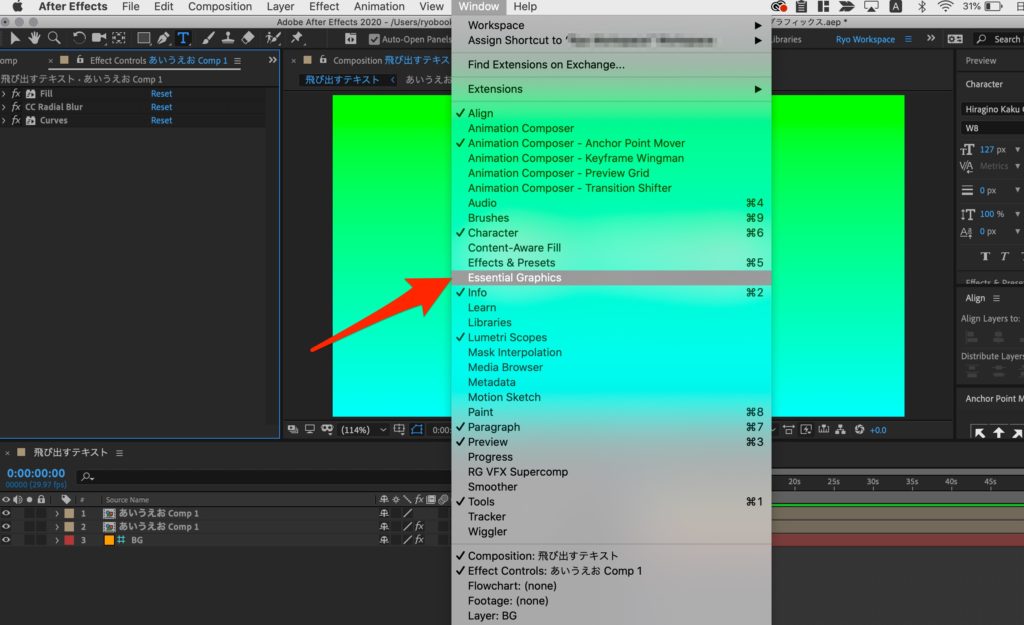
ウインドウ → エッセンシャルグラフィックスを選択

するとエッセンシャルグラフィックスのパネルが出現します

Premiere Proで使いたいアニメーションのコンポジションを選択します
今回は「飛び出すテキスト」コンポを選択
ここからは
「どのパラメータをPremiere Proで変更可能にするか」
を決めていきます
今回は
・テキスト
・テキストのフォント
・テキストのサイズ
・影の量
の3つをPremiere Proで変更可能にしましょう!

テキストのコンポジションを開き
ソーステキスト
を赤四角の枠にドラッグ&ドロップします

するとソーステキストの項目が追加されました!
ここに追加された項目はPremiere Proで変更が可能になるわけです

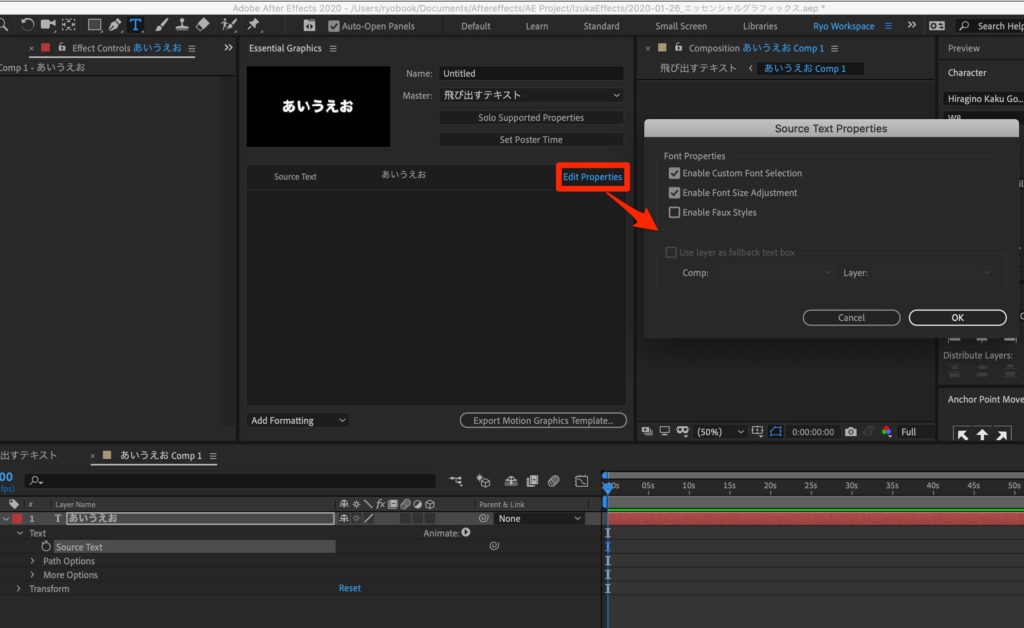
Edit Propertiesを選択し、上の2つにチェックを入れると
テキストのフォントとサイズも変更可能になります
次は影の量を変更可能にしましょう

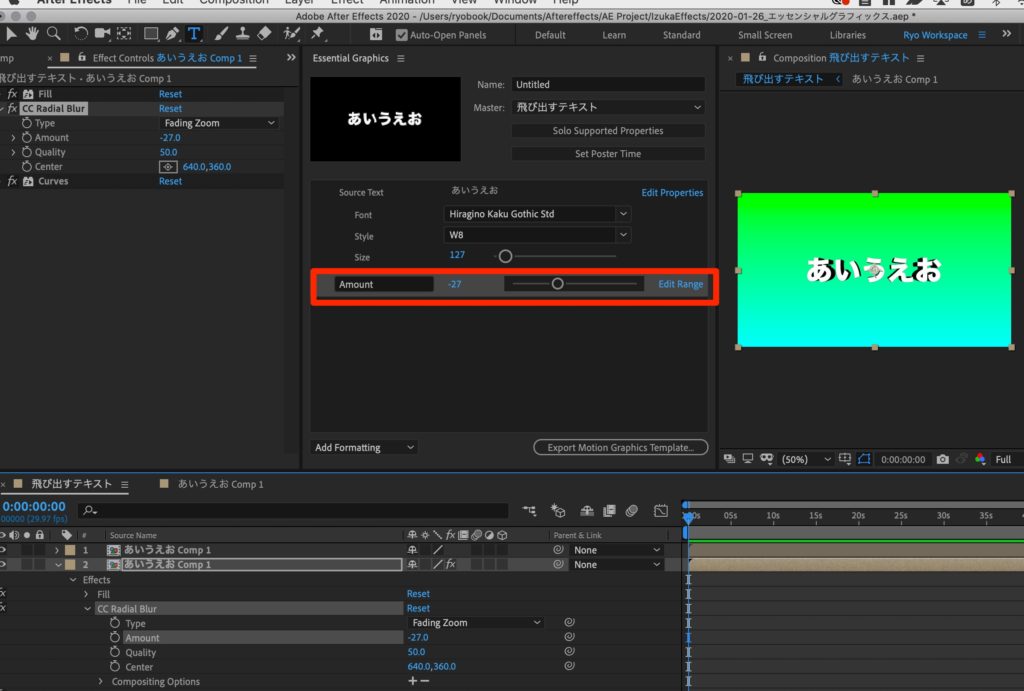
影の量はCC Radial BlurのAmountによって決まるのでこちらをドラッグ&ドロップ
エフェクトについてはエフェクトコントロールからはドラッグ&ドロップできないので注意

追加されました!
しかし、項目の名前が「Amount」では何を示しているのかわかりにくい

ってことでAmountのところをダブルクリックして影の量に名前変更しました!
このように項目名は自由に変更できます
ここで設定した項目名がPremiere Proでも表示されるのでわかりやすくしておきましょう

さぁこれで準備は完了です
タイトルを変更し
Exprot Motion Graphics Templateを選択
まず保存してくださいという注意が出てくるので保存してください

保存先と検索キーワードを設定します
保存先はローカルテンプレートフォルダでOK
Keywordに任意のワードを入れることで、そのワードで検索をかけられるようになります
アニメーションをたくさん作った時に呼び出しやすくなるので適宜設定してください
設定できたらOKを選択
さぁ作ったアニメーションをPremiere Proで使ってみましょう!
Premiere Proで使う

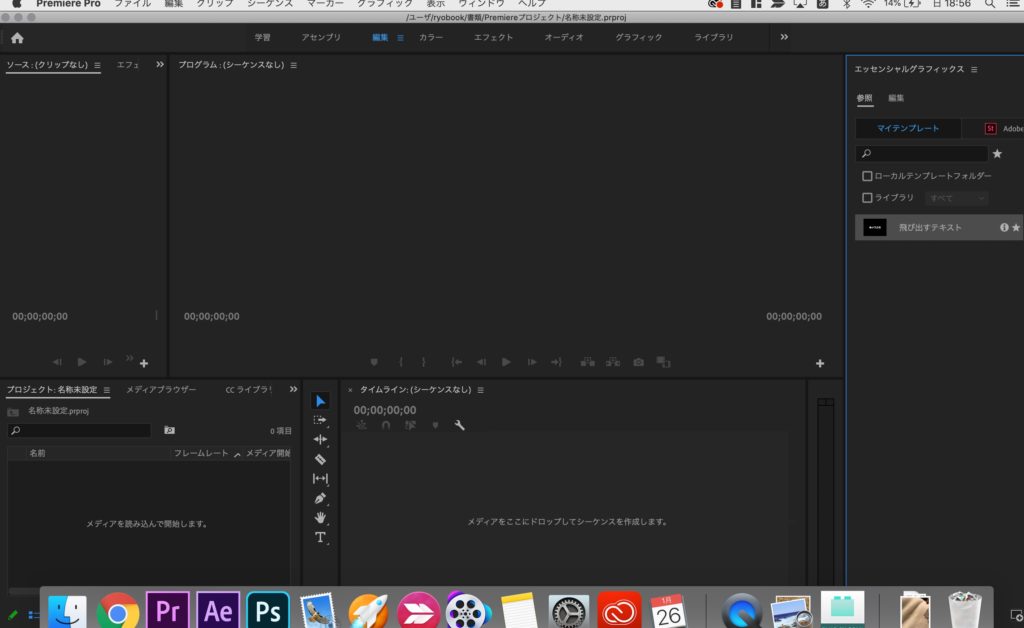
Premiere Proを開き
ウインドウ → エッセンシャルグラフィックス
を選択

先ほど作った
「飛び出すテキスト」
をタイムラインにドラッグ&ドロップします

すると先ほど作ったテキストが表示されます!
そしてエッセンシャルグラフィックスの「編集」を選択すると
先ほど変更可能にした項目が表示されます
ここでフォントを変えたり、影の量を変えて使っていきましょう!
以上です!
まとめ
- AfterEffectsとPremiere Proをエッセンシャルグラフィックスで連携
- エフェクトのパラメータやソーステキストを変更可能にすることができる
いかがでしたでしょうか!
今回はAfterEffectsで作った簡単なテキストをPremiere Proに持っていきましたが
もちろん複雑なエフェクトなども連携可能です
変更可能な項目を自由に設定できるので汎用性はえげつないです!
AfterEffectsで作ったものをぜひPremiere Proで使いまくりましょう!
それでは今回の記事は以上です!
デリュージョン飯塚でした。
2026年2月7日 追記
ここまで読んでいただいたお礼として、本ブログのオンラインショップ(講座)で使える
特別クーポンをお贈りいたします。
クーポンコード:blog10off
割引率:10%OFF
以下のショップで使う事が可能です。
»IzukaEffects-Online
クーポンは数量限定(5個)です。
先着人数に達した場合、「クーポンは有効ではありません」と表示されますのでご注意ください。
TurbulenceFD、World Creatorは提携商品のため使用不可となっています。
※当サイトは、広告主から支払われる広告収入を主な収入源として運営を行っています。
※当サイトの記事では、商品・サービスの紹介に広告主のアフィリエイト広告を利用しています。
※記事で紹介した商品・サービスを購入すると、広告主から当サイトに報酬が支払われることがあります。
インターネット上の広告表示(消費者庁)
インターネット広告倫理綱領及び掲載基準ガイドライン
 IzukaEffects
IzukaEffects 







