こんにちわ!
3D・映像編集者 & オンライン講師のデリュージョン飯塚と申します!
今回は!
Thinkificの使い方!LP(ランディングページ)の作成方法を実際の画面を見ながら解説!
- Thinkificの使い方が知りたい
- ThinkificにおけるLP(ランディングページ)作成の雰囲気が知りたい
- オンライン講座の販売を検討している
LPは1番最初に講座をアピールできるページで、
非常に重要な要素。
ThinkificではLPのデザインや機能が豊富で、
手軽に作ることができます。
この記事を読めばThinkificでLPを作る手順がばっちりわかるでしょう。
現在、僕は実際にThinkificでオンライン講座を販売しています。
»販売中のオンライン講座
販売している講座のLPも、もちろん今回紹介する作り方で作成しています!
それではいきましょう!
目次
【使い方解説】ThinkificでLPを作成!
①:テーマの決定・インストール
まず最初は「テーマ」を決めましょう。
テーマはLP全体のフォントやカラーを決める重要な要素です。
テーマは
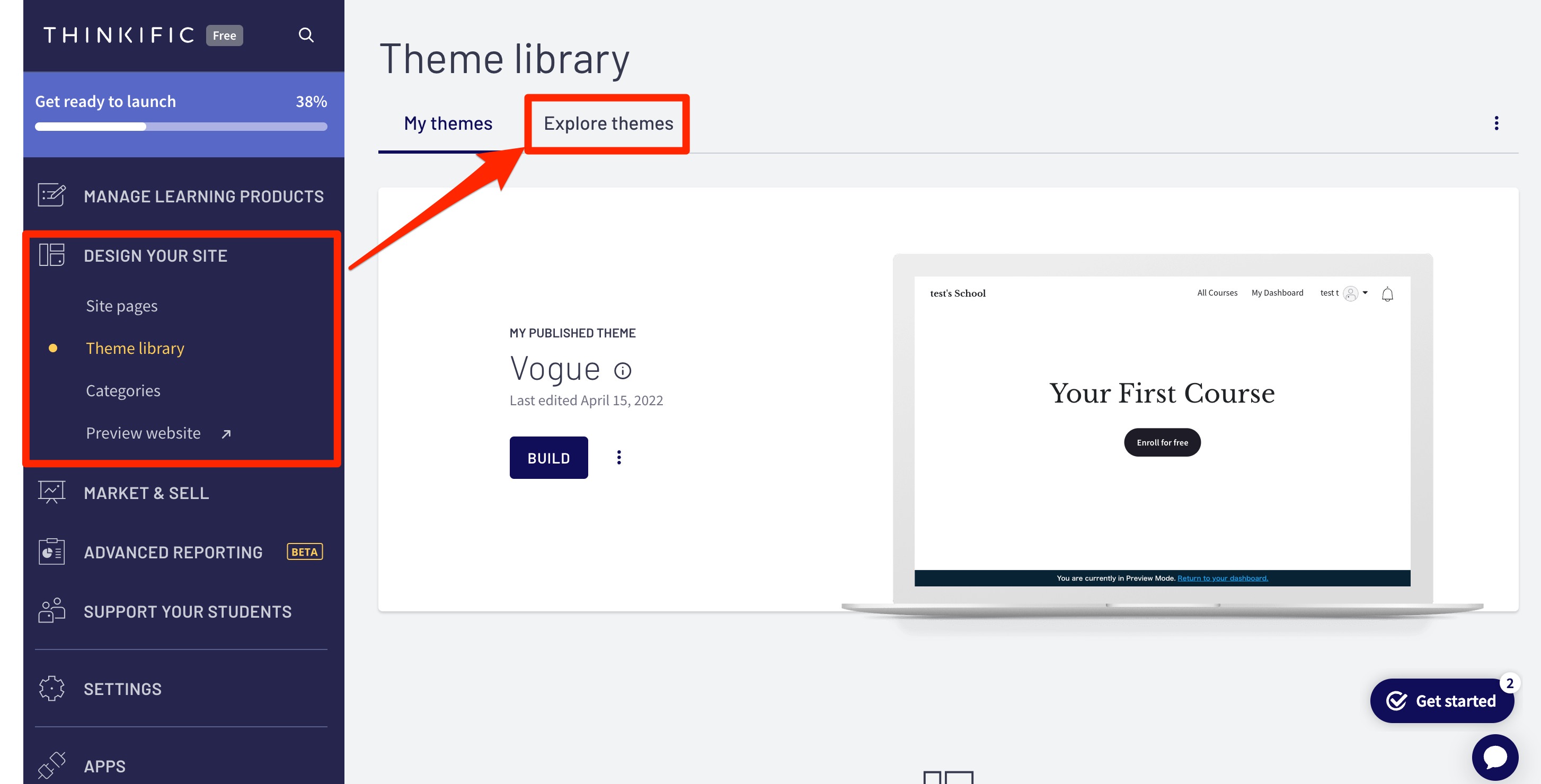
DESIGN YOUR SITE → Theme library
から設定できます。
現在設定のテーマが「My themes」で確認できます。
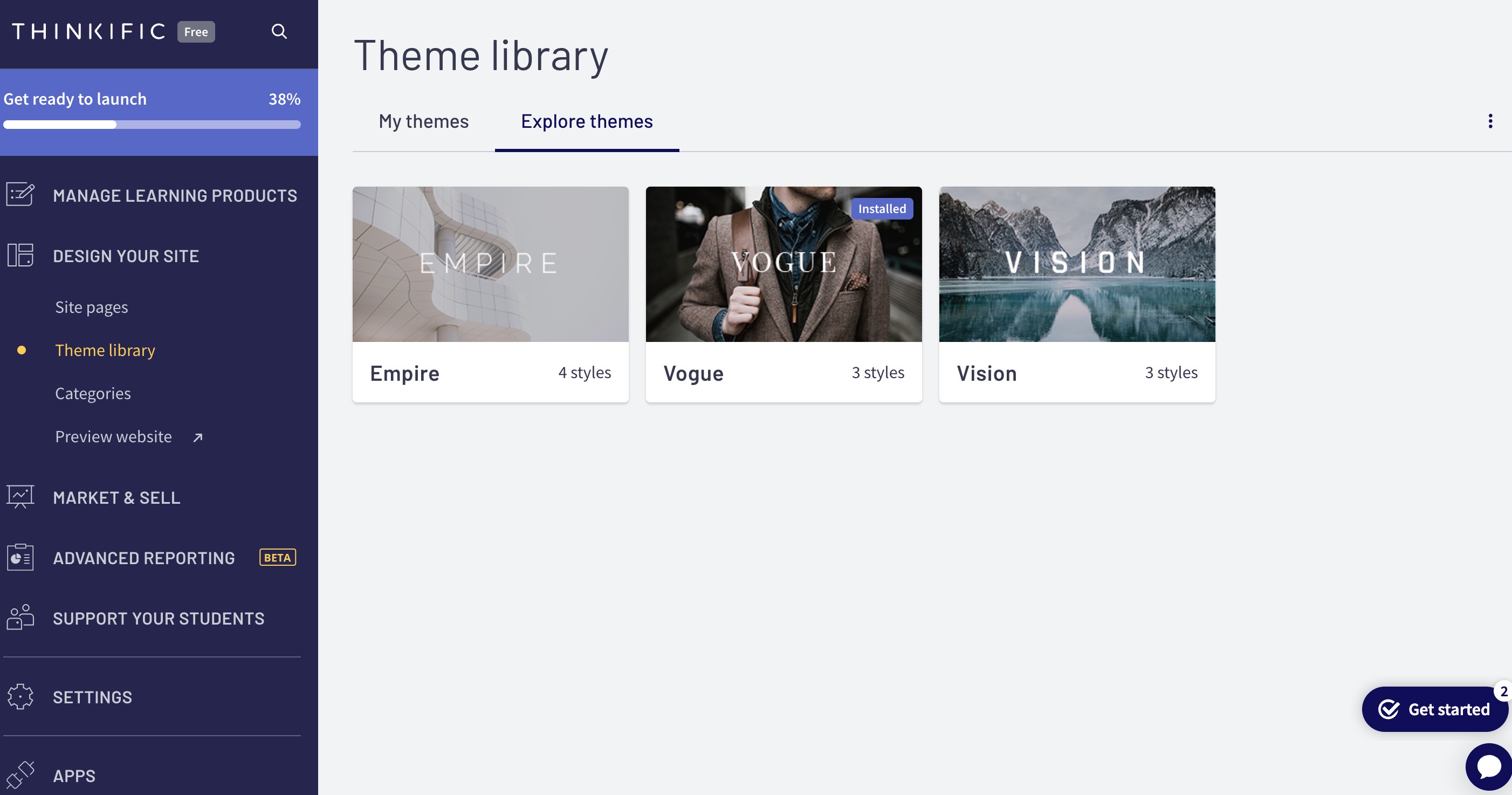
「Explore themes」をクリックしてみてください。
すると「Empire」「Vogue」「Vision」の3つのテーマが表示されます。
この3つがThinkificで使えるテーマです。
また、それぞれのテーマ内にStyleがいくつかありますので、
合計10個のデザインから選ぶ事ができます。
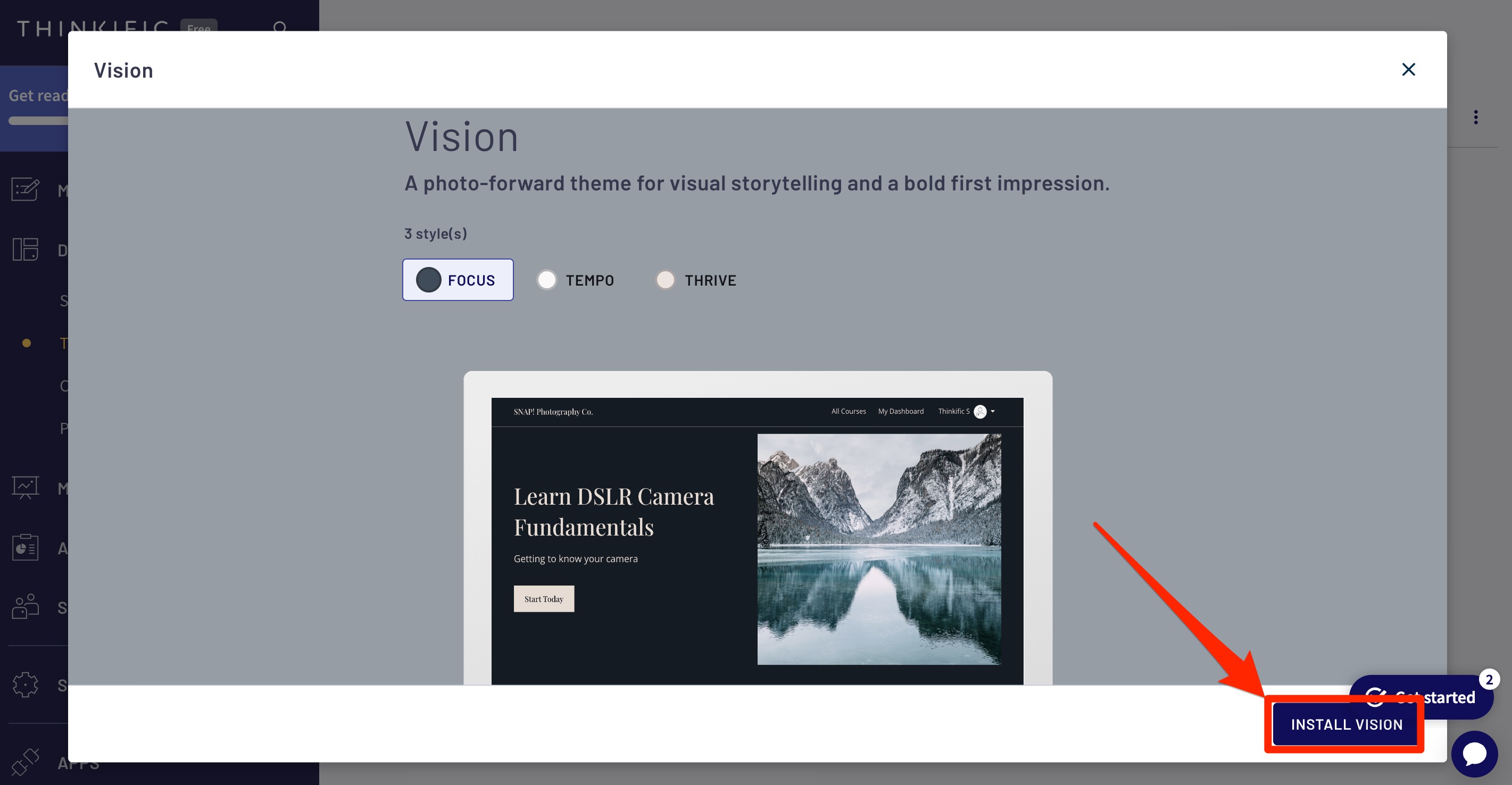
テーマをクリックするとデザインを確認することができます。
お好みのデザインを見つける事ができたら、
「INSTALL (テーマ名)」
をクリックしてテーマをインストールしましょう。
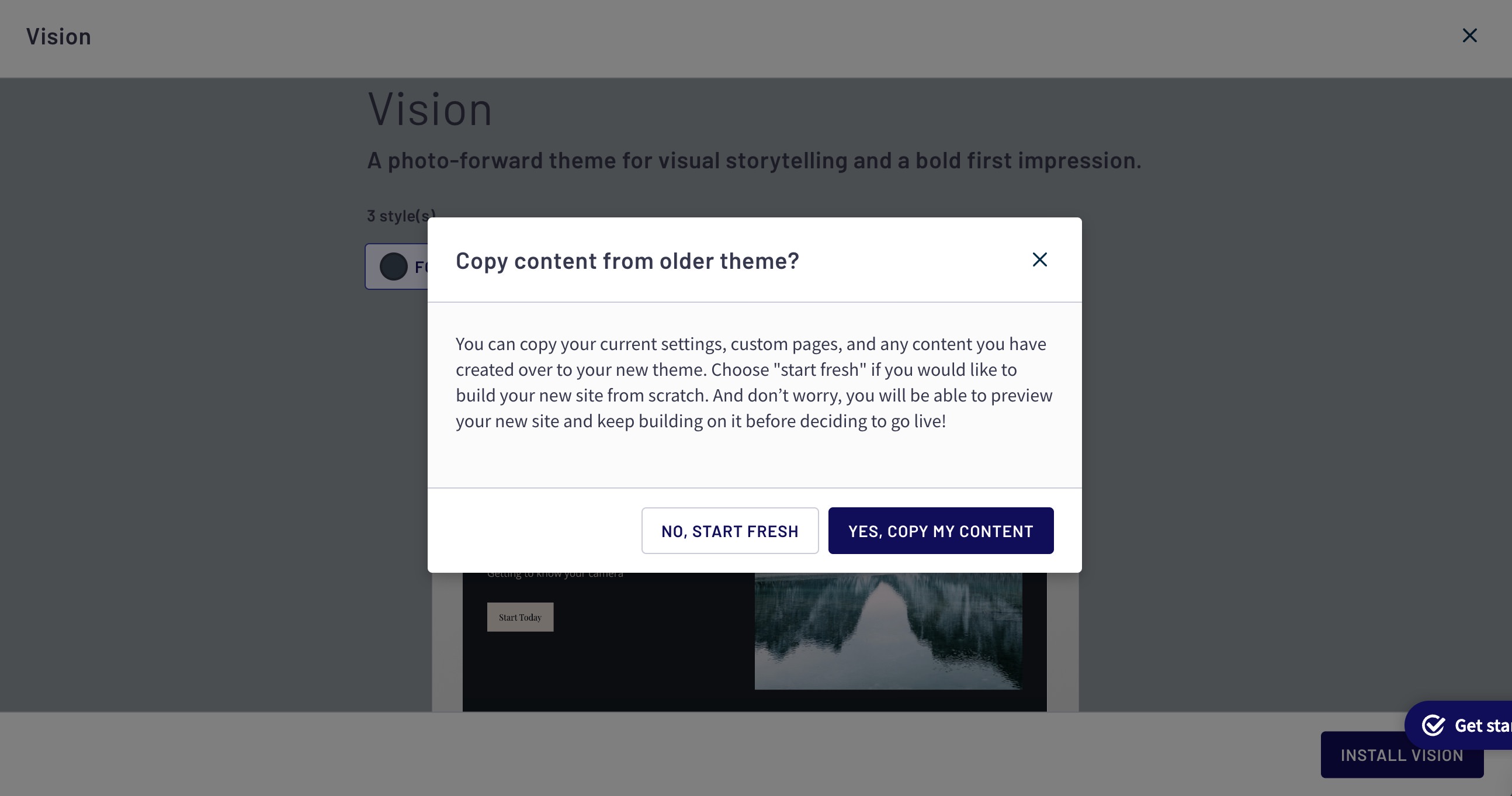
すると、このようなポップが表示されることがあります。
これはざっくり言うと
「今のLPにこのテーマの設定を反映していいか?」
と聞かれていることになります。
基本「YES, COPY MY CONTENT」で全く問題ありません。
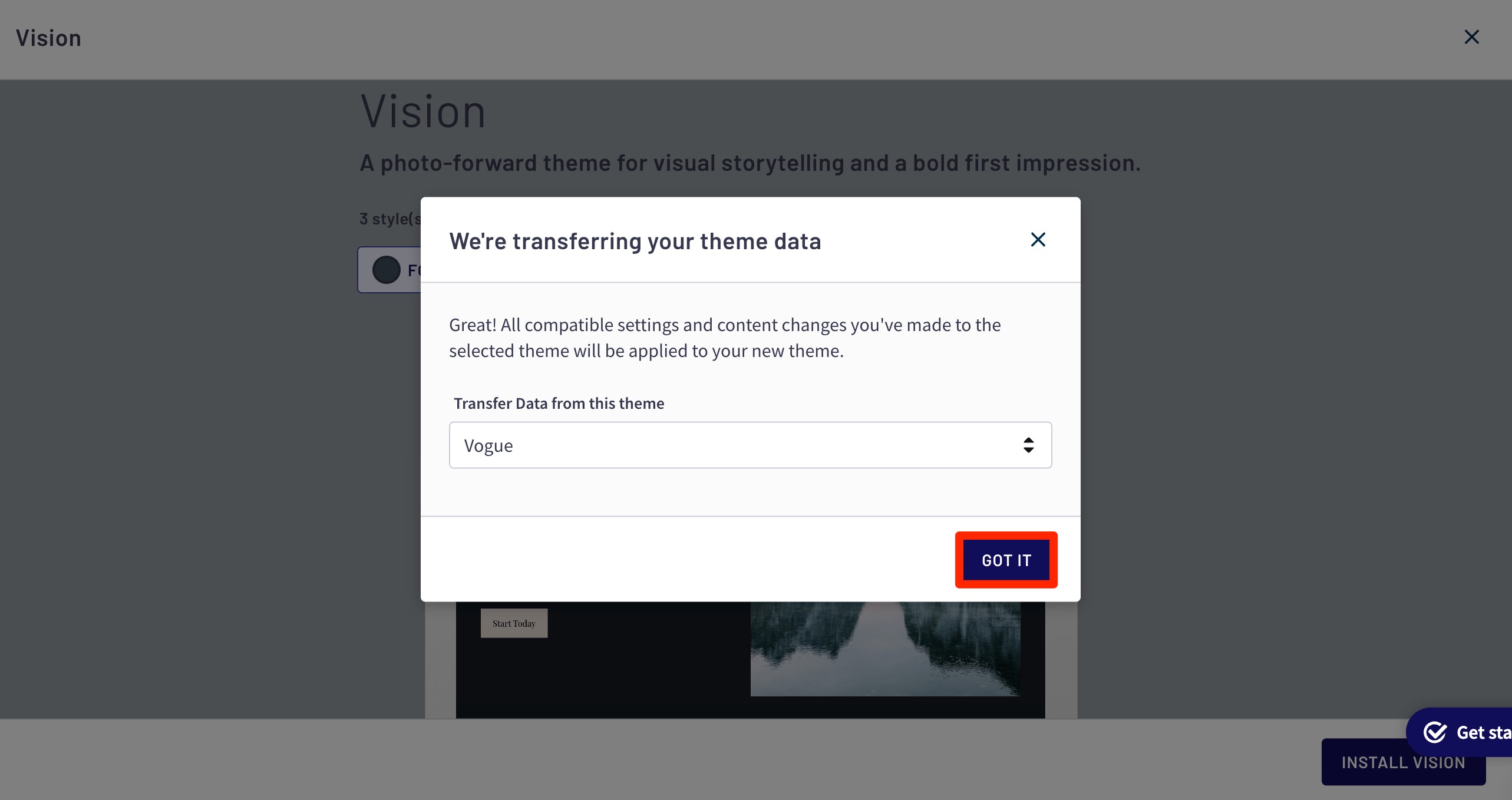
すると、さらにこのようなポップが。
現在設定中のテーマが「Vogue」なので、それに反映させるねーと言っている感じです。
「GOT IT」をクリック

「Vogue」は初期設定で入っているテーマなんです。

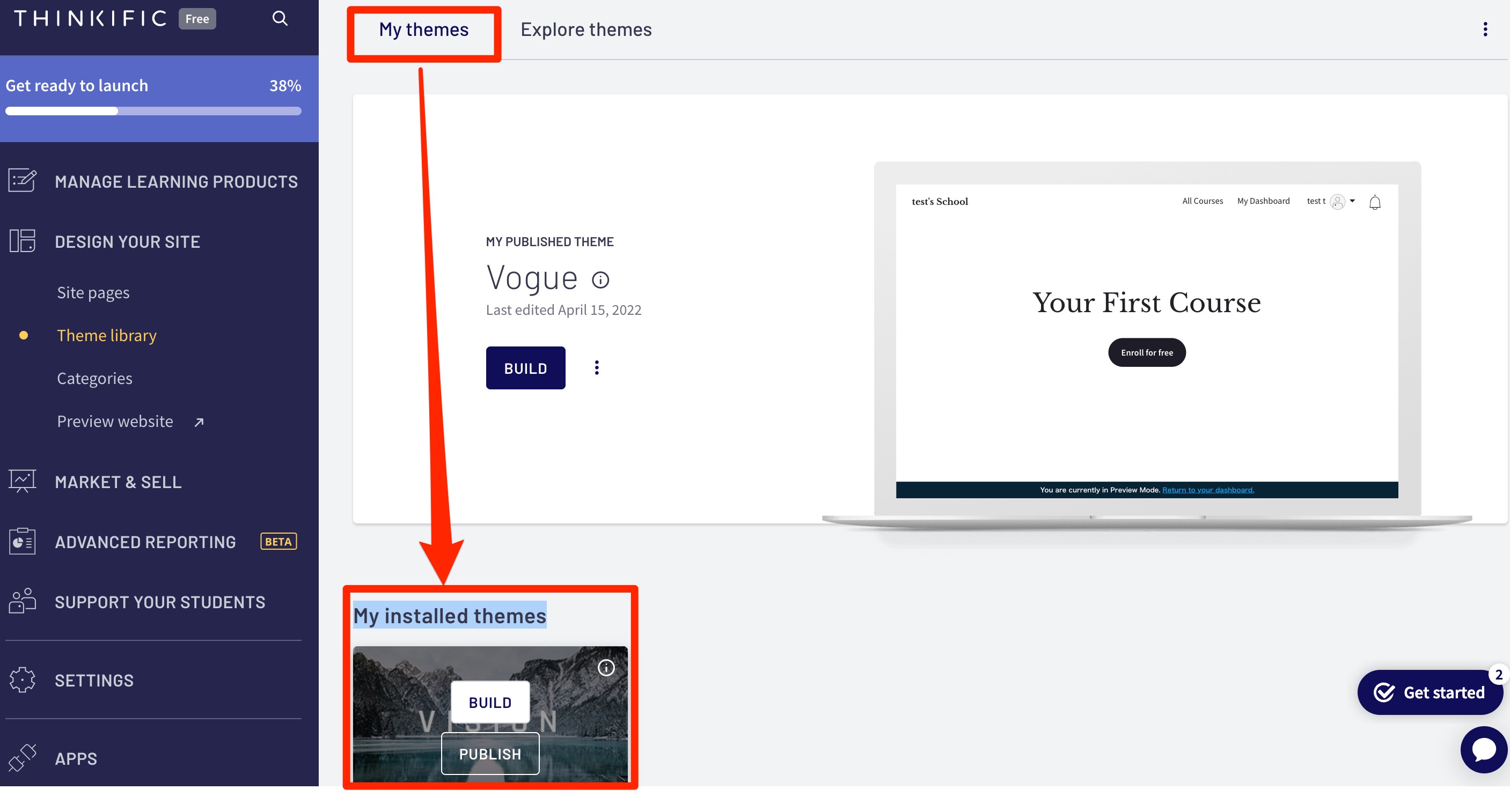
インストールが終わったら、
My themes → My installed themes
に先程インストールしたテーマがありますので、「Publish」をクリック
すると、再度ポップが現れますが、そこでも「Publish」をクリックしてください。
これでテーマのインストールは完了です。
②:LPの基本設定

お次はLPの基本設定をしていきましょう。
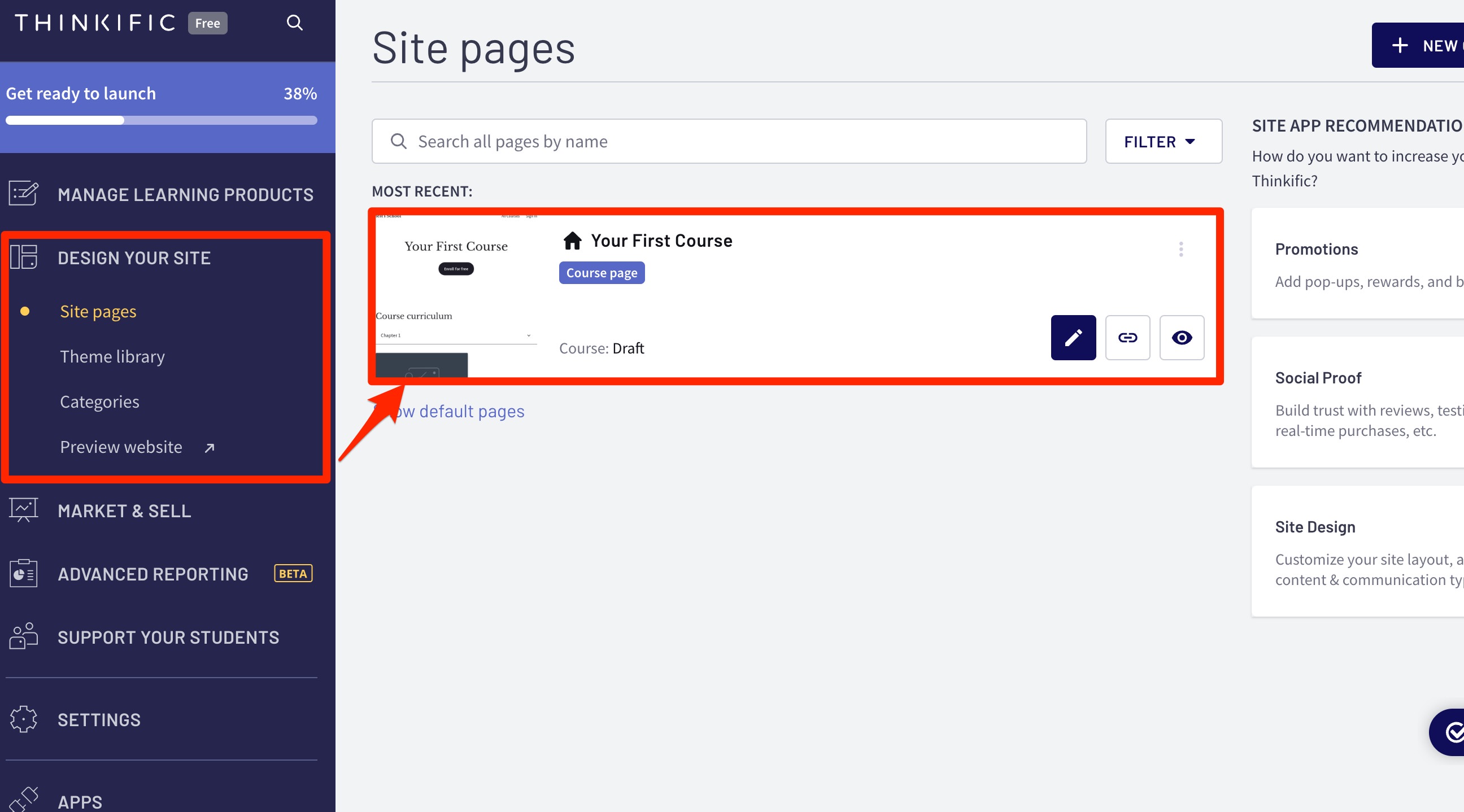
DESIGN YOUR SITE → Site pages
からLPを作成する講座をクリックします。
するとLPの作成画面に遷移します。
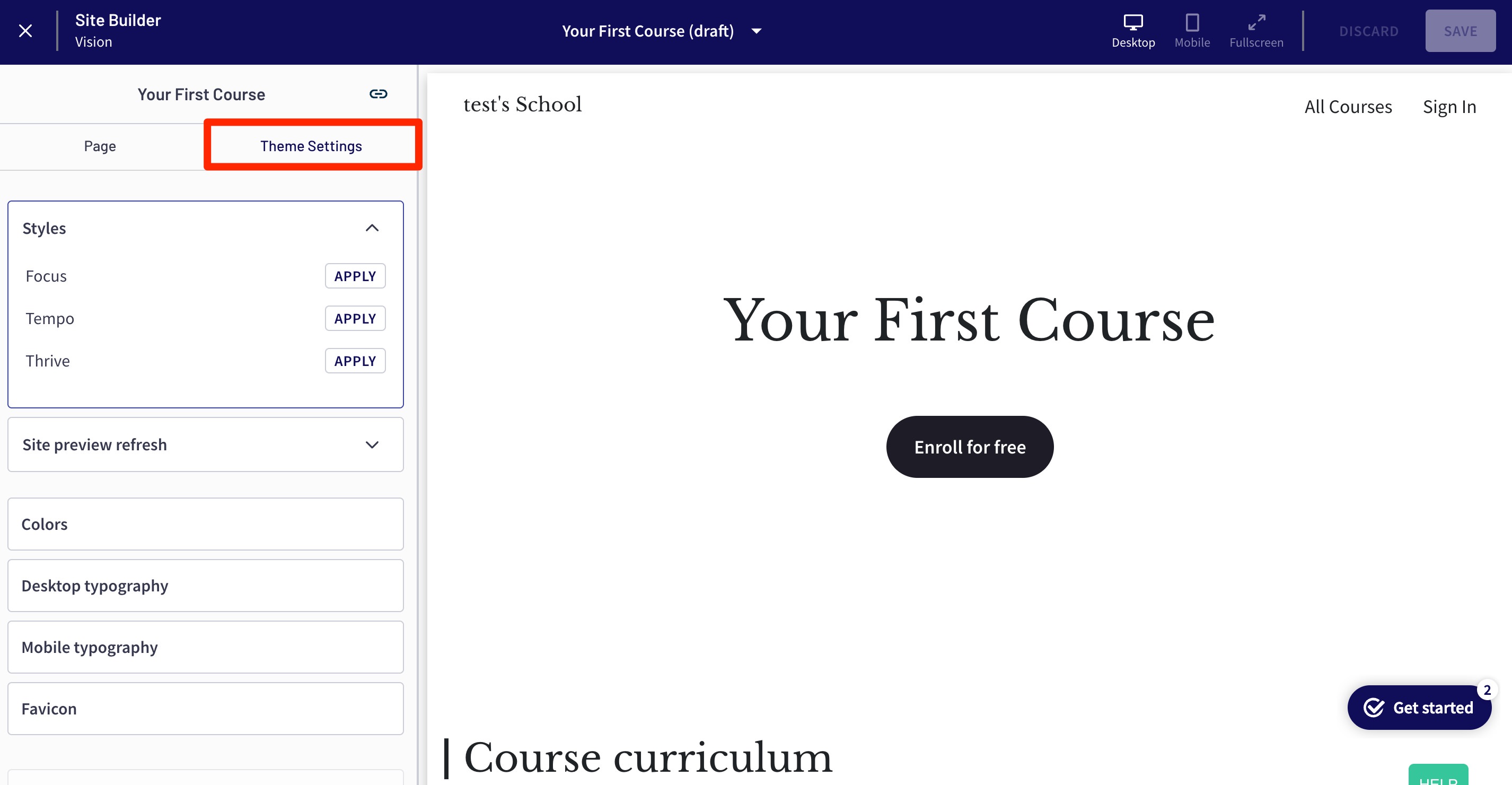
まずは「Theme Settings」 → 「Style」からデザインを選びましょう。
先程設定した「Vision」というテーマには3つのStyleがありました。
なので、3種類のデザインから選ぶ事ができます。
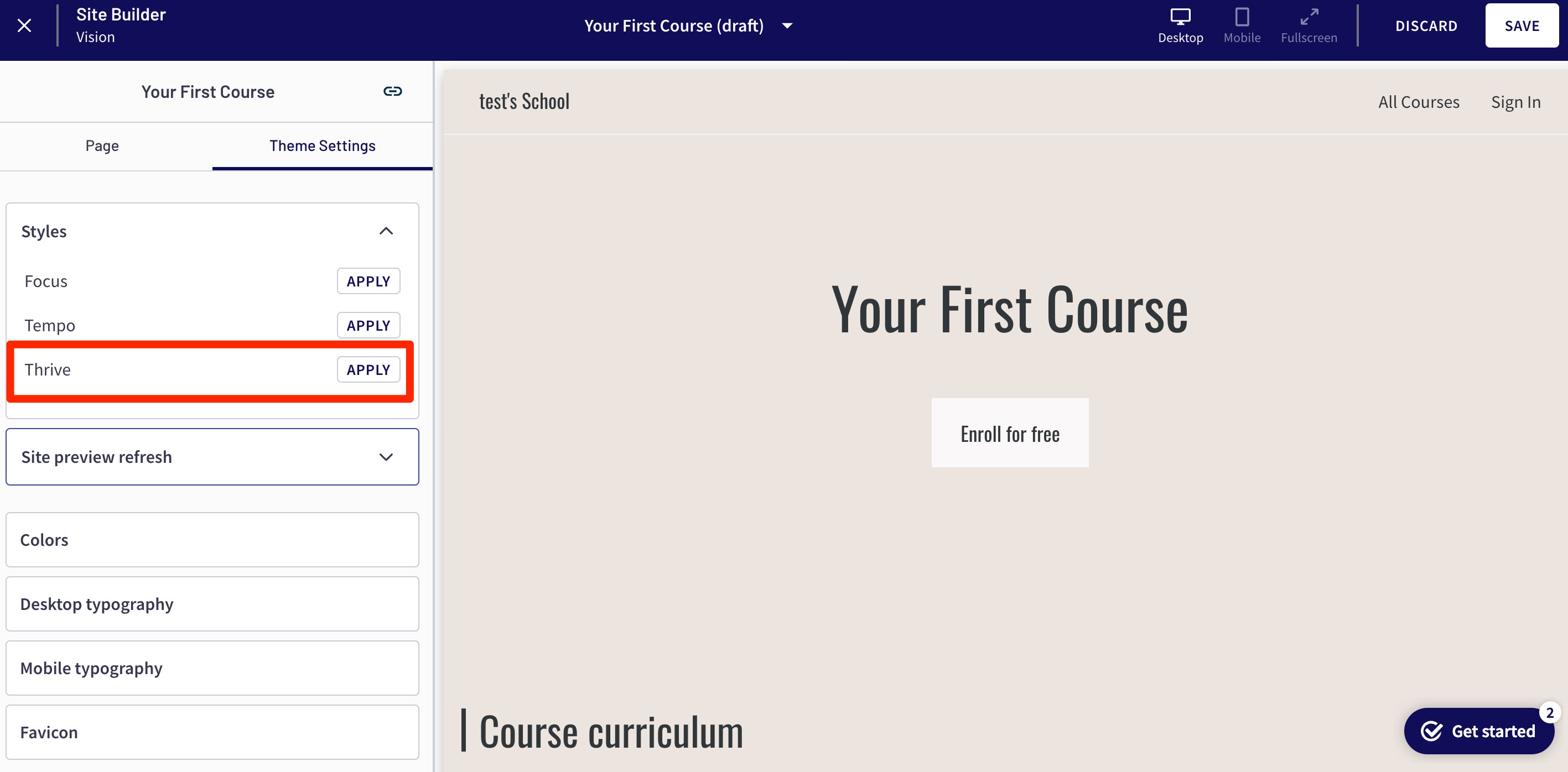
今回は「Thrive」にしてみました。
雰囲気がガラッと変わりましたね!
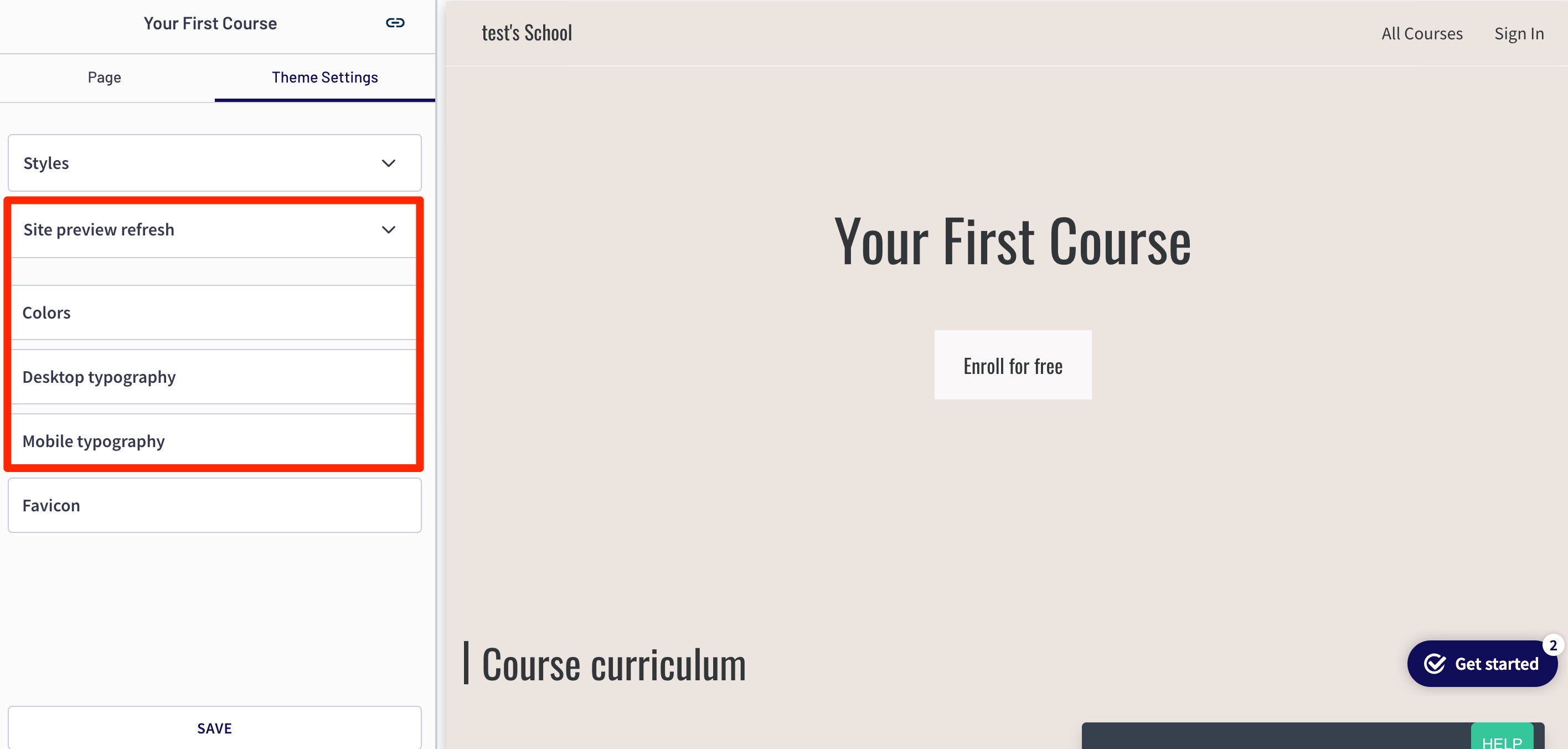
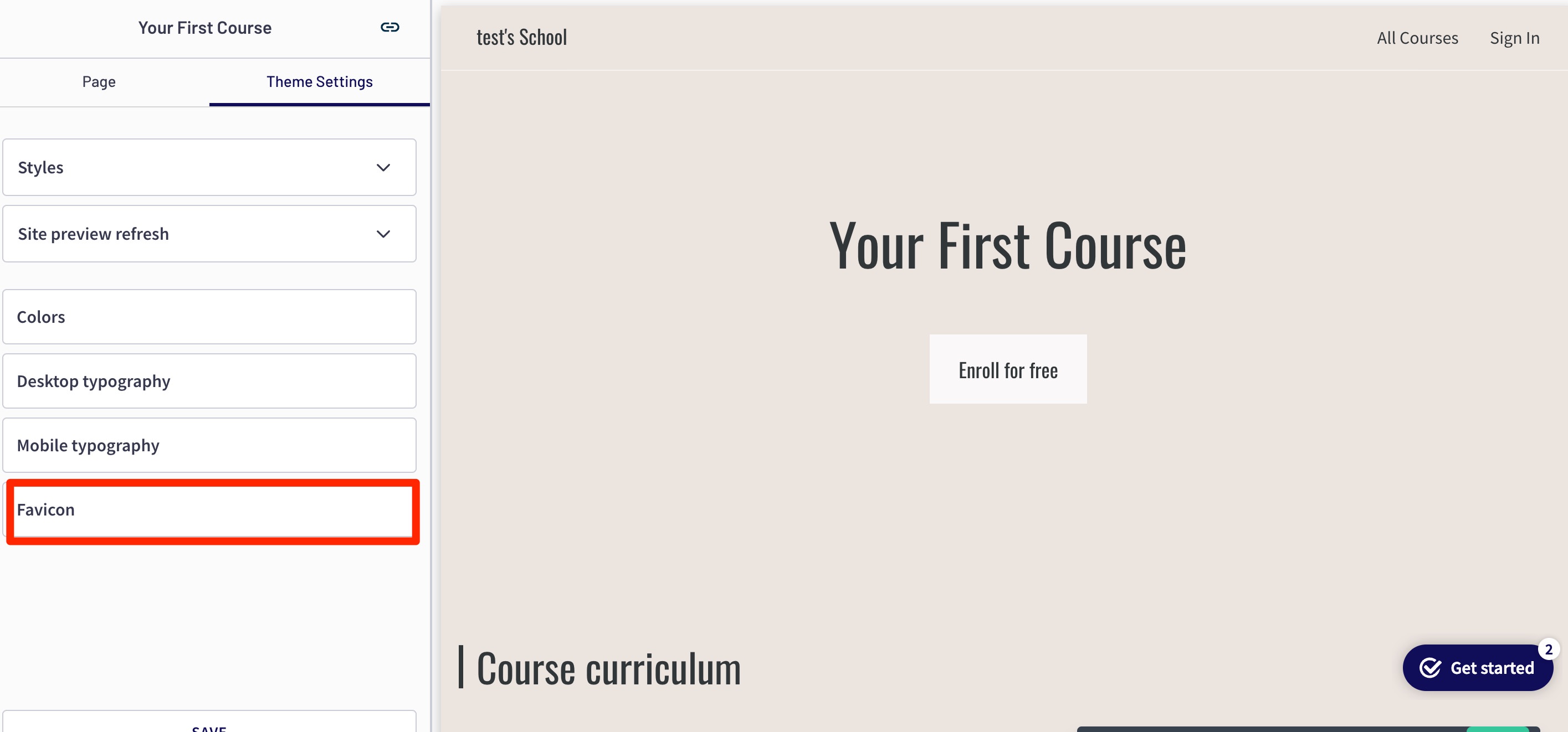
続いて赤枠で囲ってある4つの設定ですが、
ここは基本デフォルトのままでOKです。
というのも、ここはテーマのStyleごとに決められているので
あまり変える必要はないかなと思います。

もちろん何か気に食わない所があったら個々に変えてもOK!

最後の「Favicon」は設定しておきましょう。
WEB制作をしていない人には聞き馴染みのない名前かもしれませんが、
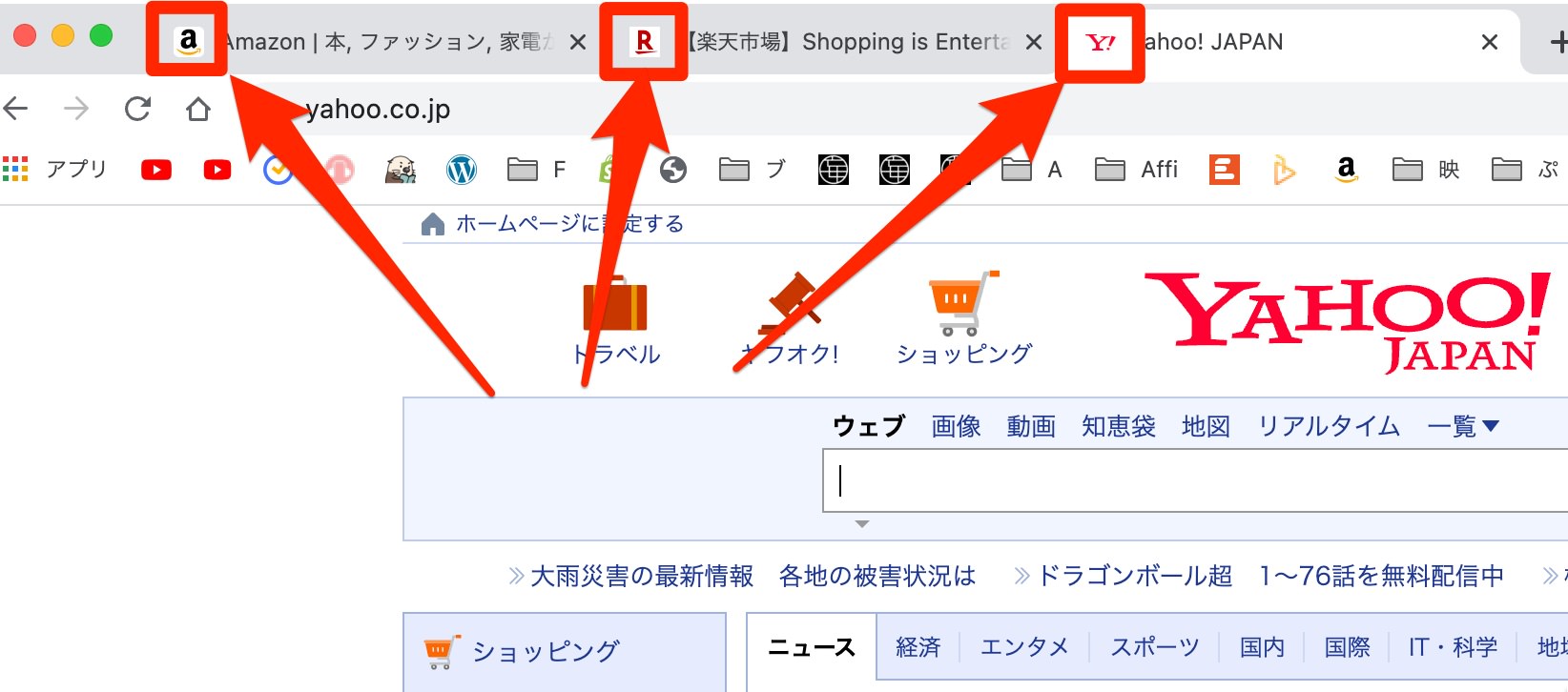
「Favicon」はWEBページのアイコンのようなものです。
ネットサーフィンとかしてたらページ名の左側になんかアイコンがありますよね。
これが「Favicon」です。
ということでご自身のLPに合ったアイコンを設定しておきましょう!
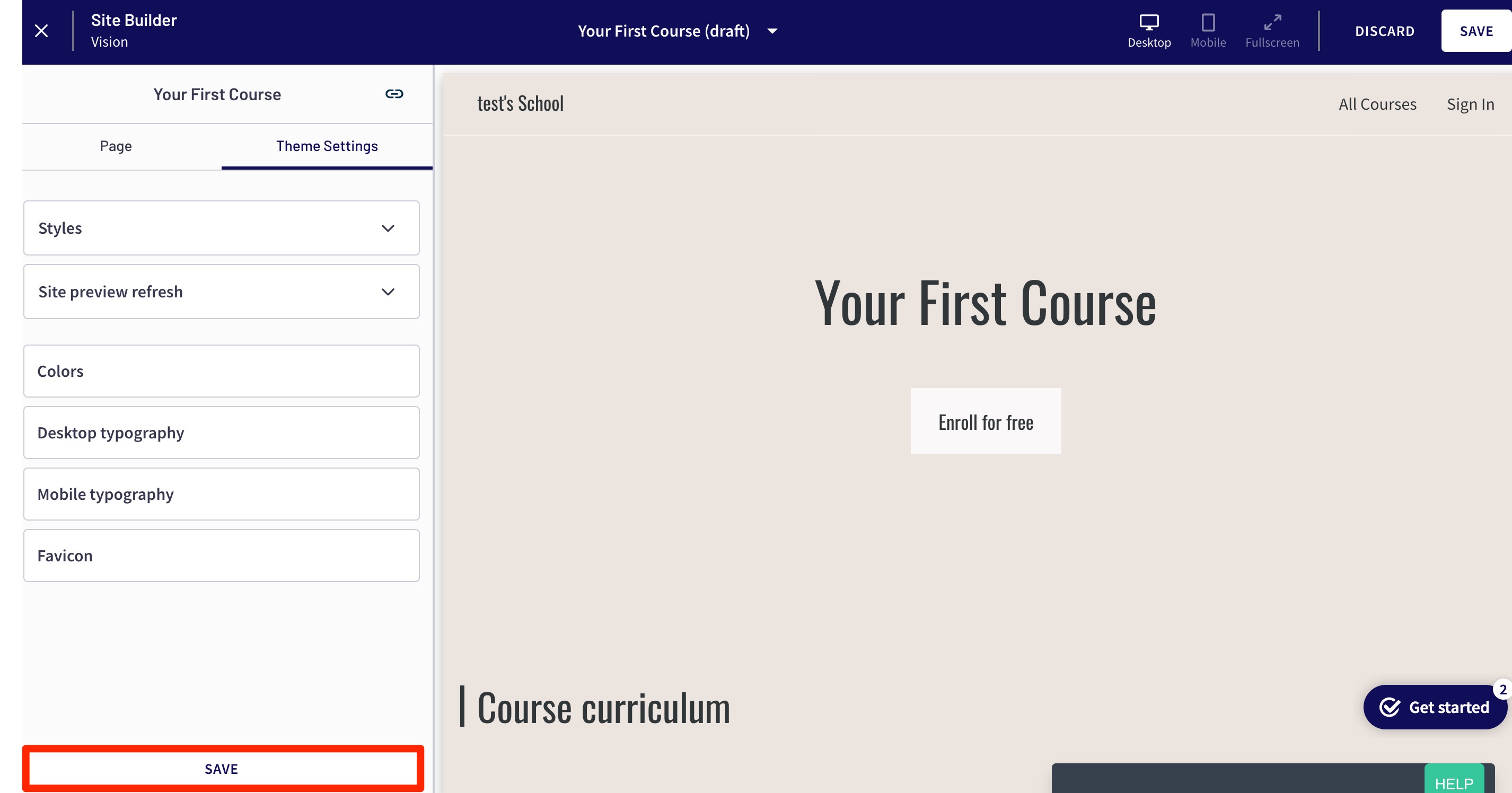
もろもろの設定が終わったら「SAVE」をクリックして保存しておきましょう。

これからも保存はこまめにすることをおすすめします。
③:LPを構築!

下準備が終わったのでいよいよLPを構築していきましょう。
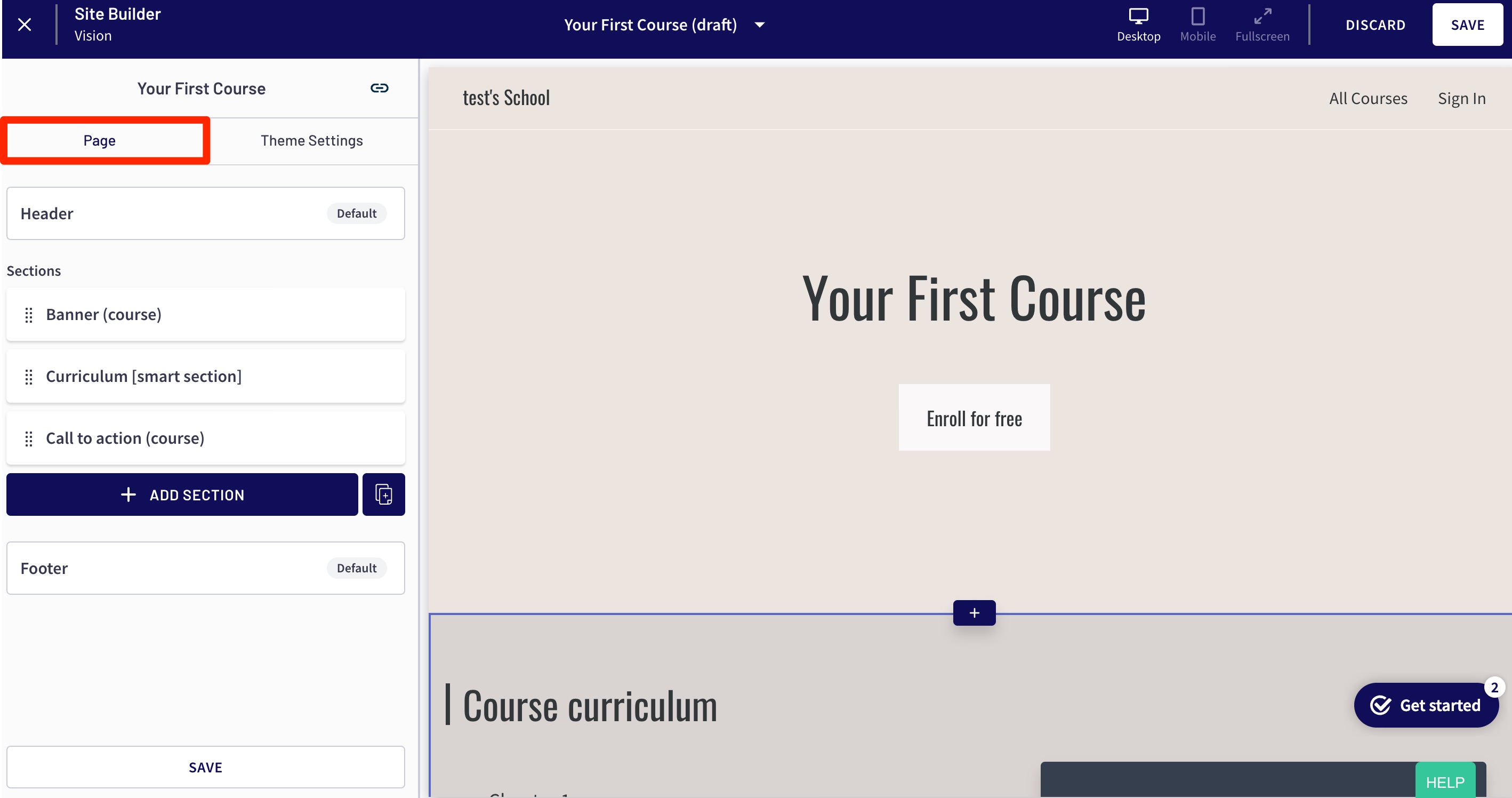
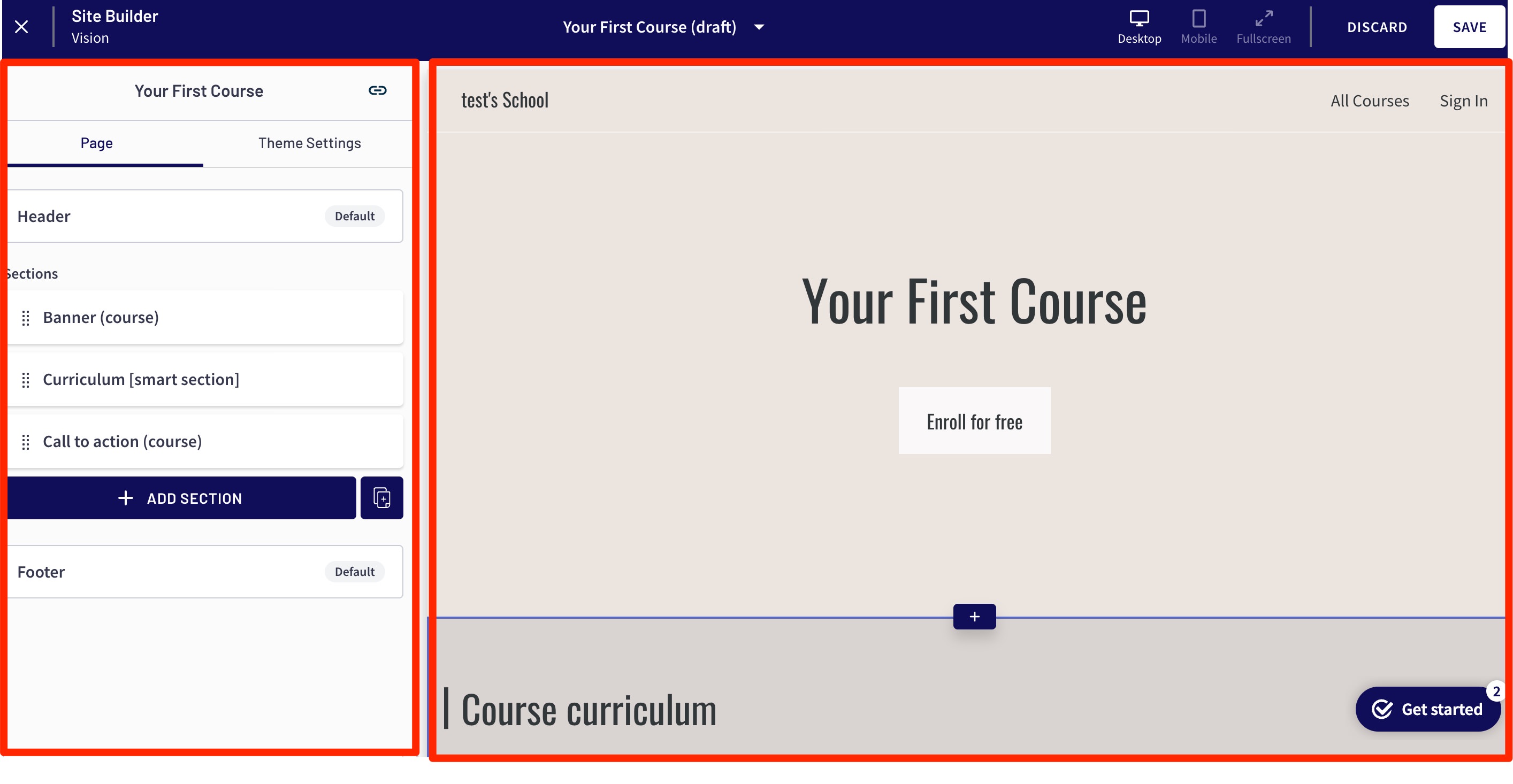
「Page」から作成します。
画面左ではLPをセクションというブロック単位で構築でき、
画面右ではそのプレビューがリアルタイムで見れるという感じです。
プレビューによって実際のデザインを見ながら作れるのは便利ですよね。
デフォルトで
- Banner (course)
- Curriculum [smart section]
- Call to action (course)
の3つのセクションが追加されています。
では「ADD SECTION」からセクションを追加してみましょう。
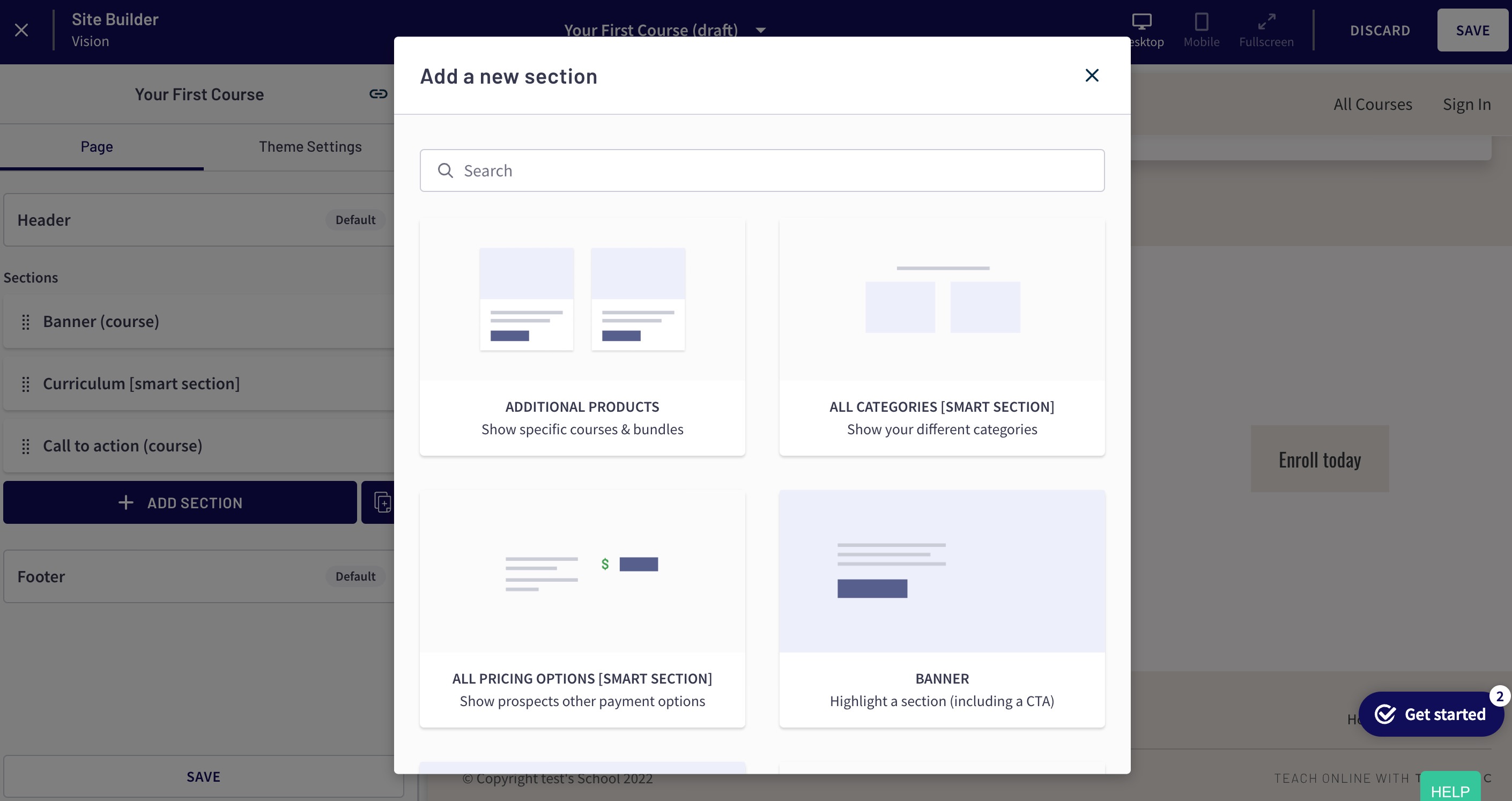
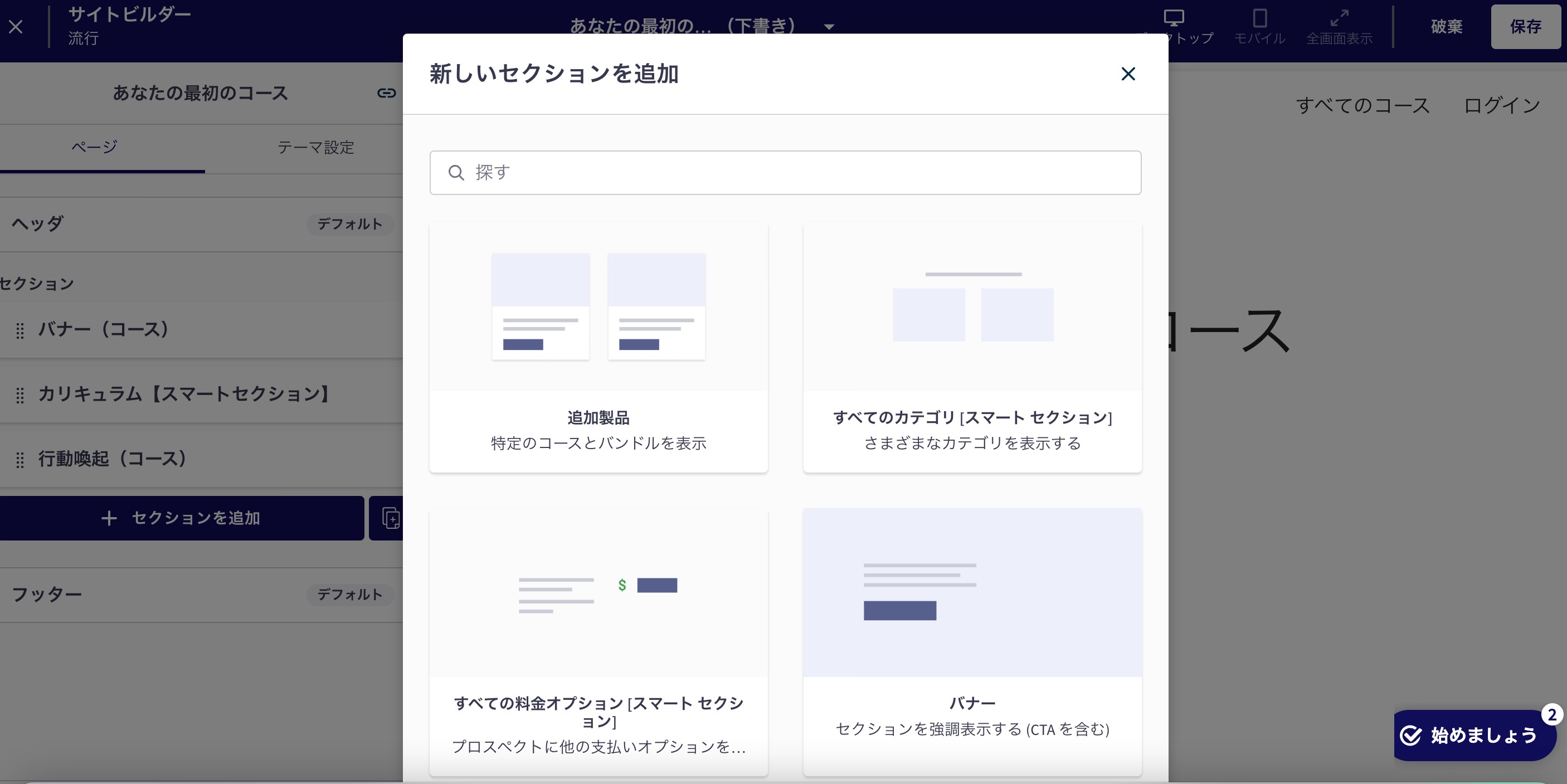
すると、追加するセクションの種類を選択する画面が表示されます。
それぞれ役割・機能が違う感じです。
見ていただくとわかる通り、かなり種類は豊富!
試しに一個追加してみましょう。
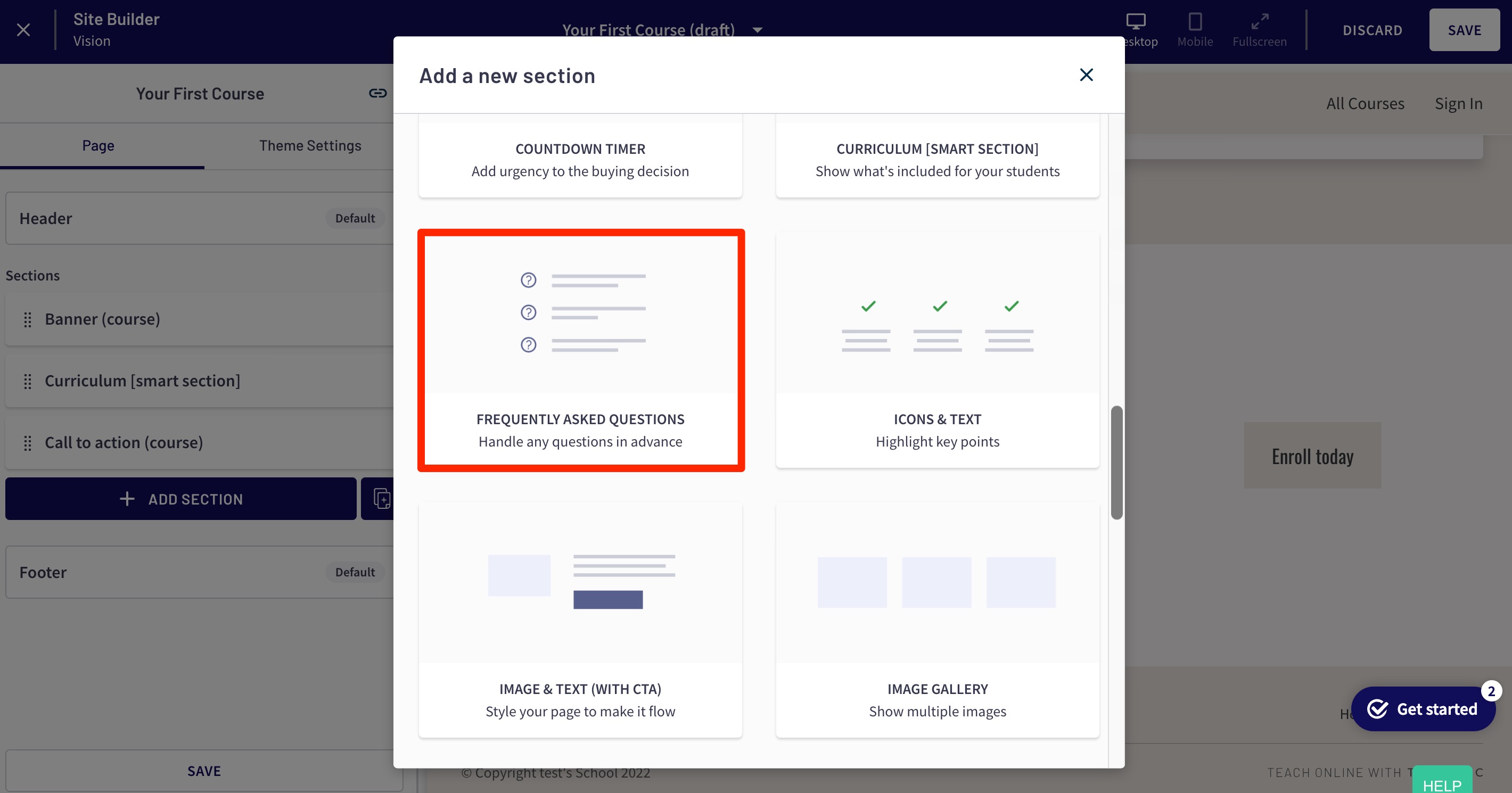
「FREQUENTLY ASKED QUESTIONS」をクリック。

「FREQUENTLY ASKED QUESTIONS」は日本語訳すると
「よくある質問」です。

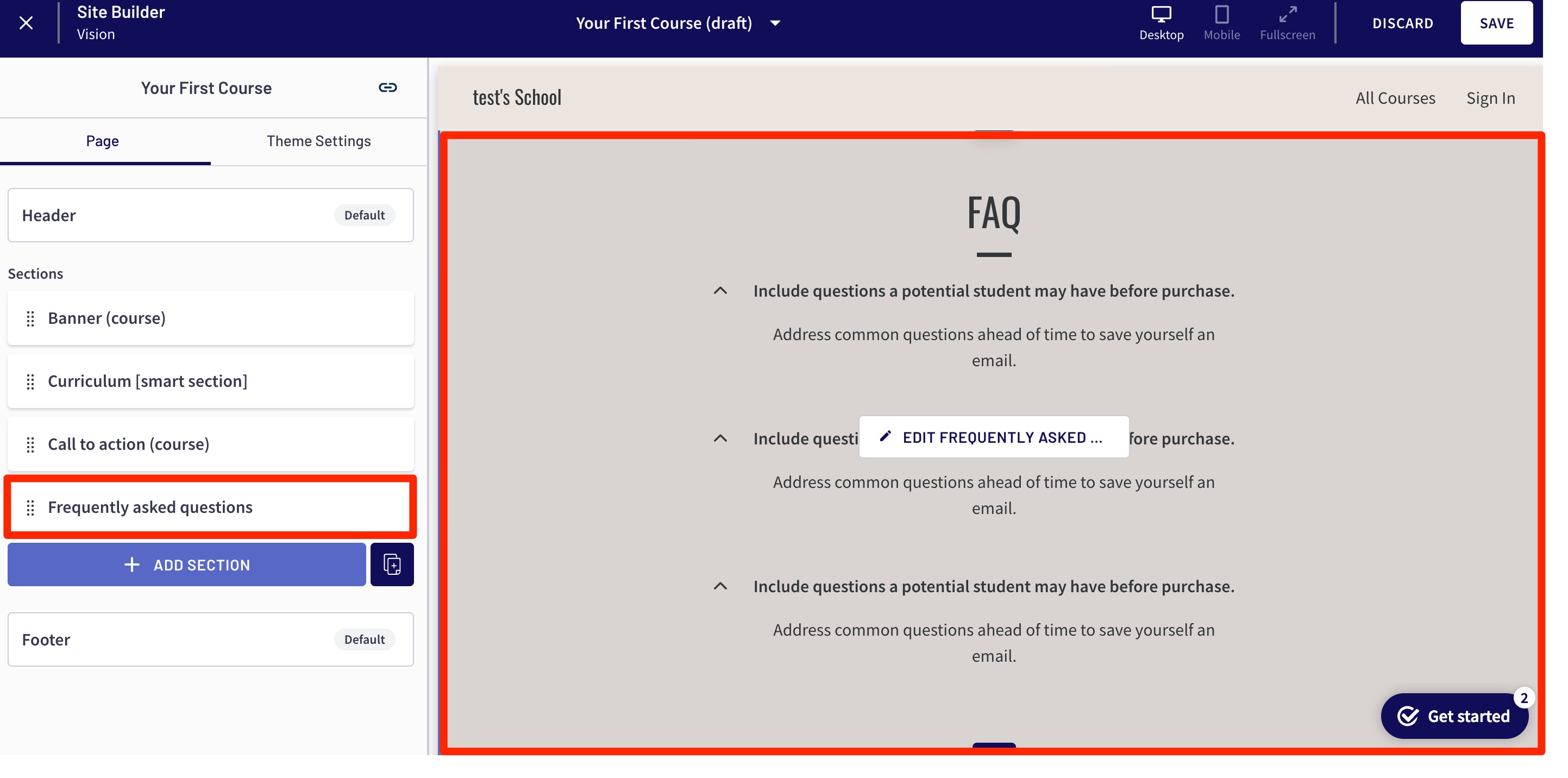
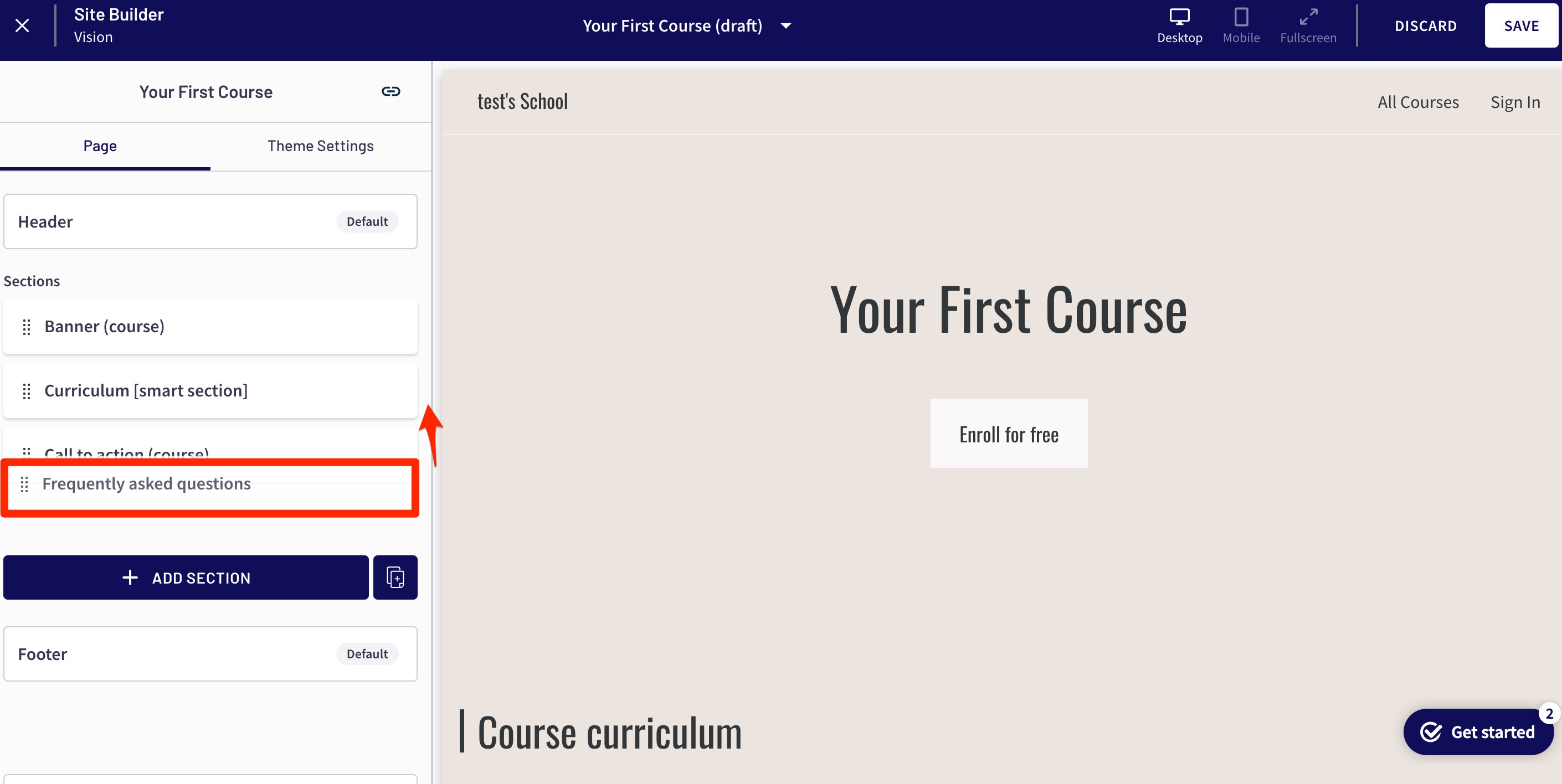
すると、左に新たに「Frequently asked questions」のセクションが追加されました。
右側のプレビューでも確認できますね。
セクションを編集してみましょう。
「Frequently asked questions」をクリック。
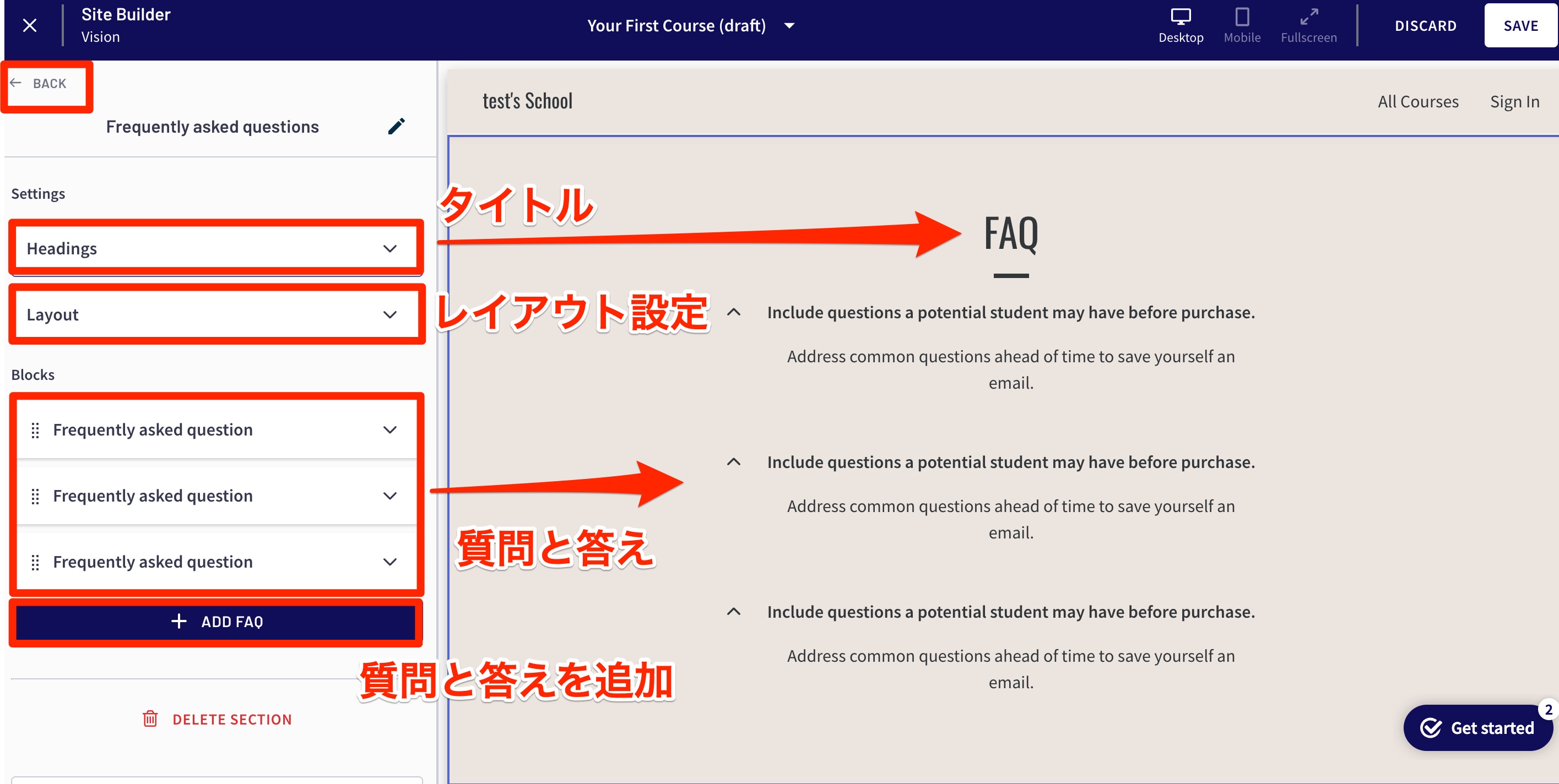
するとセクションの編集画面に。
ここでセクション毎に内容を設定していくと言う感じですね。
タイトルを決めたり、レイアウトを決めたり、質問と答えを決めたり...
お好みに合わせて設定しましょう!
設定が終わったら左上の「Back」で戻ります。
セクションはドラッグ&ドロップで順番を入れ替えることも可能です。
このような感じで
セクション追加 → セクション編集 → 並び替え
を繰り返していき、LPを完成させていきます。

セクションというブロック単位で構築できるので非常に簡単。

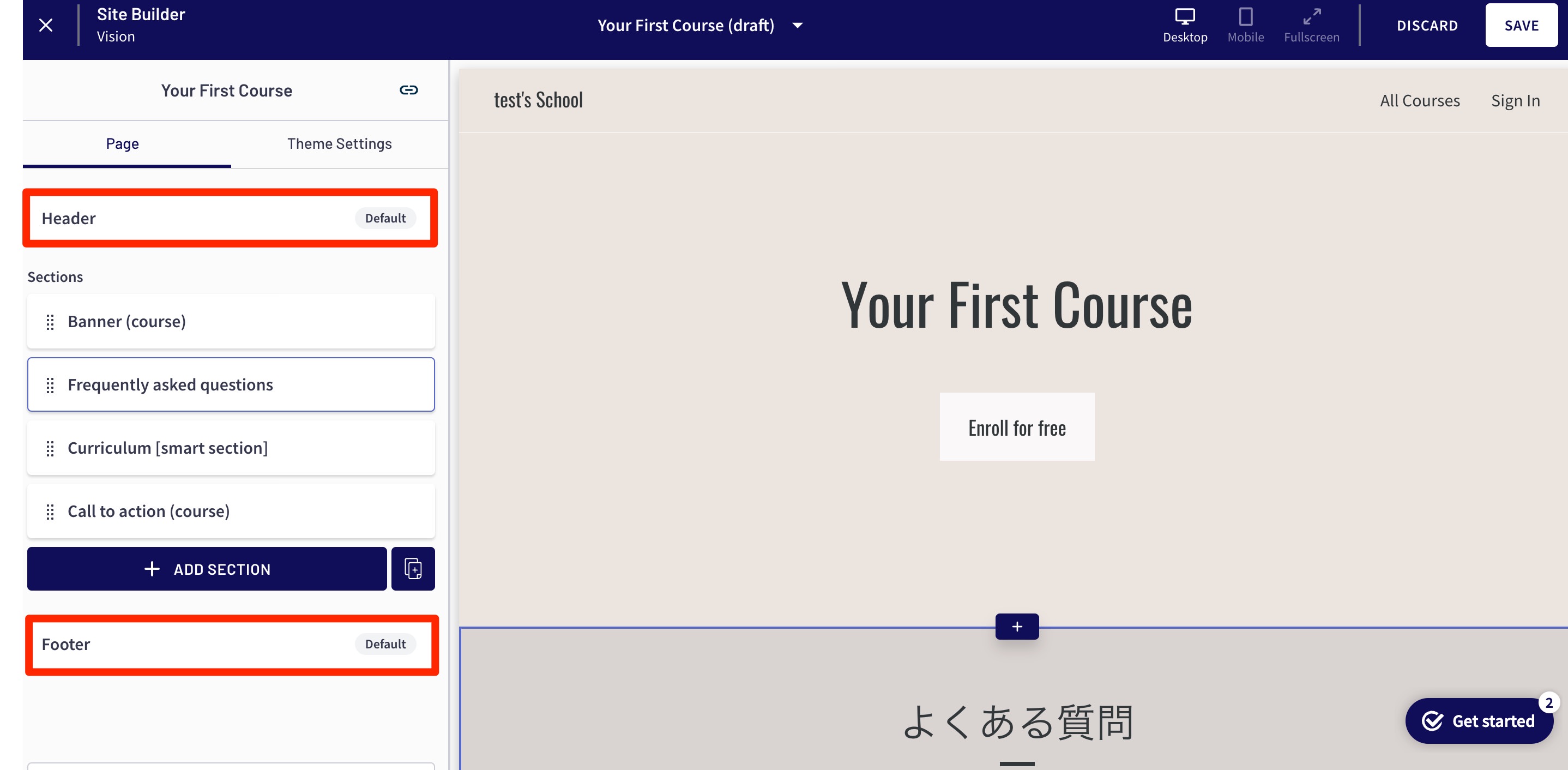
あとは場所が固定の「Header」と「Footer」の設定もできます。
WEBページの1番上と1番下にあるやつですね。
はい!という事でLPの作り方の手順の解説は以上です!
セクションはほんとに色々あるので、ぜひぜひ追加してみてお試しください!
英語でよくわからない場合は、ブラウザの翻訳機能を使えばめちゃわかりやすくなりますよ!

上記画像はChromeの翻訳機能を使ってます。
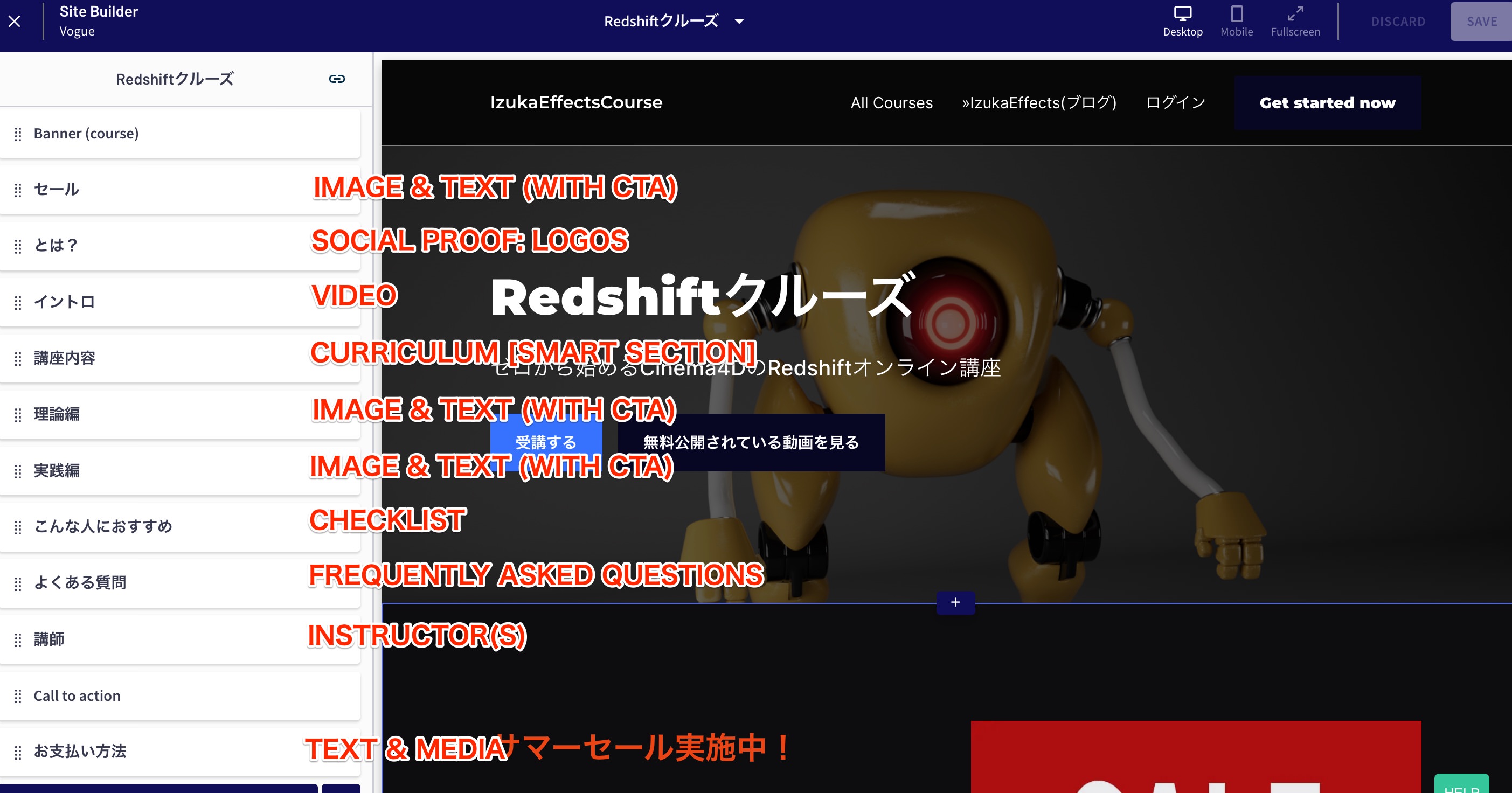
LPの具体例(僕の講座)
LPのイメージが沸くと思うので、具体例をお見せします。
»Redshiftクルーズ
こちらが僕の講座のLPです。
テーマは「Vogue」の「MANHATTAN」というStyleを使っていますね。
それぞれのセクション構成はこんな感じ。(目がチカチカしてすみません^^;)
中身は今後随時変更するかもしれませんが、ぜひご参考ください!
Thinkific完全ガイド
Thinkificについてもっと知りたい方はぜひ上記記事をご覧になってください。
- 使い方
- レビュー
- 他のオンライン講座プラットフォームとの比較
- おすすめの料金プラン
- 日本語化に設定する方法
などなど、Thinkificを愛する僕が全ての情報をまとめました。
※本記事の内容も含む。
これからオンライン講座を販売したい人はぜひご参考ください!
まとめ

- LPの作り方を解説!
- LPはセクションというブロック単位で構築していく
いかがだったでしょうか。
Thinkificは他のプラットフォームと比較して
LPのデザインと機能が豊富でいいんですよね。
他と被らない、オリジナル性の高いLPを作る事ができます!
ぜひお試しくださいね!
それでは!
※当サイトは、広告主から支払われる広告収入を主な収入源として運営を行っています。
※当サイトの記事では、商品・サービスの紹介に広告主のアフィリエイト広告を利用しています。
※記事で紹介した商品・サービスを購入すると、広告主から当サイトに報酬が支払われることがあります。
インターネット上の広告表示(消費者庁)
インターネット広告倫理綱領及び掲載基準ガイドライン
 IzukaEffects
IzukaEffects