こんにちわ!
3D・映像編集者 & オンライン講師のデリュージョン飯塚と申します!
今回は!
CleanShot Xの使い方をわかりやすく解説します!
- CleanShot Xを買ったばかりで何もわからない
- 簡潔に使い方を知りたい!
- 購入を検討している
この記事を読めばCleanShot Xの使い方は完璧。
この設定はやっておいた方が良い!という内容にも触れるので必ず役にたつはずです。
実際の画面を見せながら解説しますね。
CleanShot Xは2年以上愛用しています。
特にこのブログでは毎日お世話になっていて、本当に使いやすいアプリだなと実感しております。
経験則から使いこなすコツも語っていこうと思うのでよろしくお願いいたします!
それではいきましょう!

長い記事なので目次を適宜ご活用ください!
目次
CleanShot Xの使い方(スクショ・収録編)
最初はスクリーンショット・収録に関する使い方を解説!
【準備】まずは起動 & オールインワンの解説
当たり前ですが、使う前にCleanShot Xを起動しましょう!

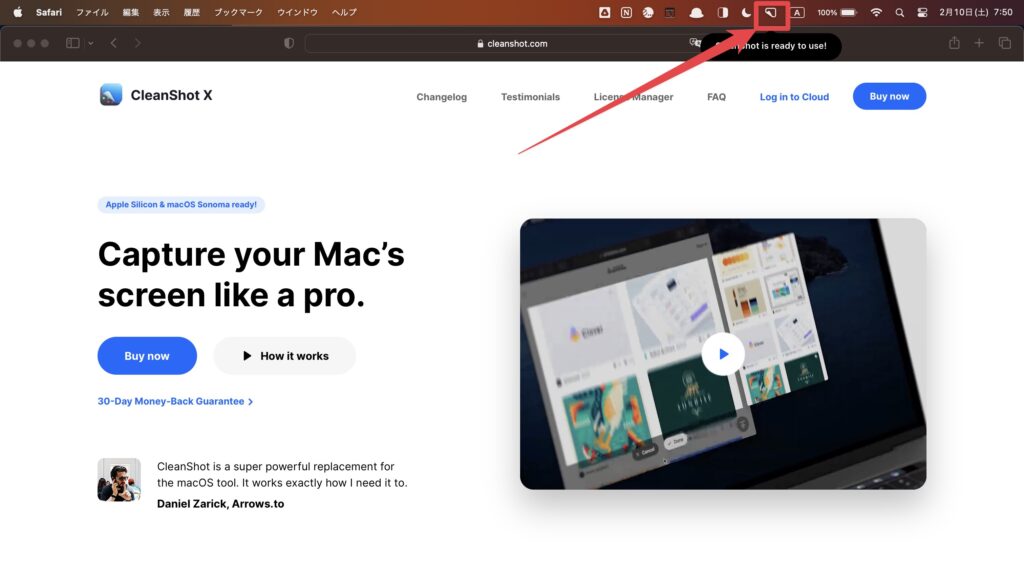
「CleanShot X.app」を起動すると上部メニューにアイコンが表示されます。
これで使う準備は完了です。

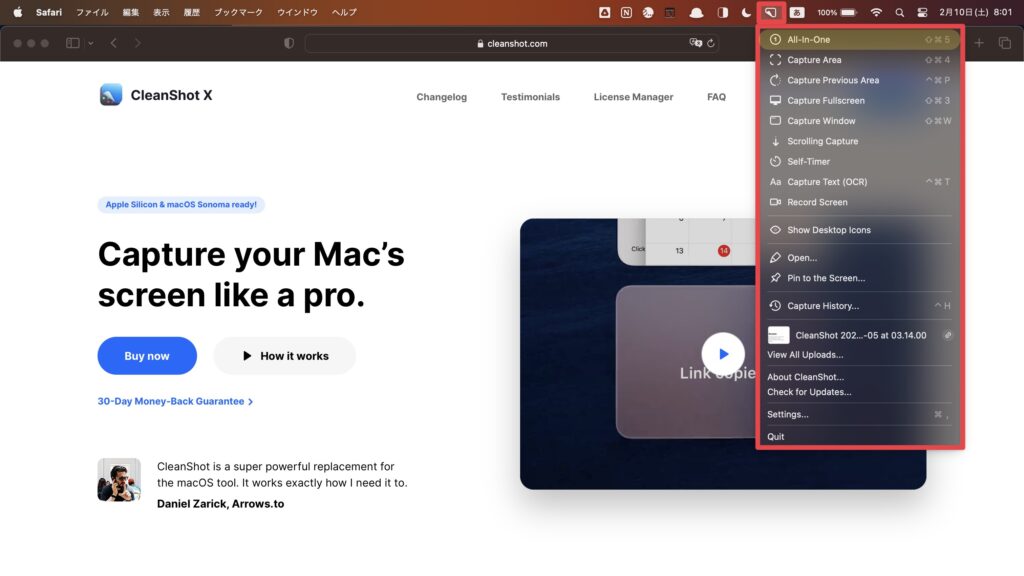
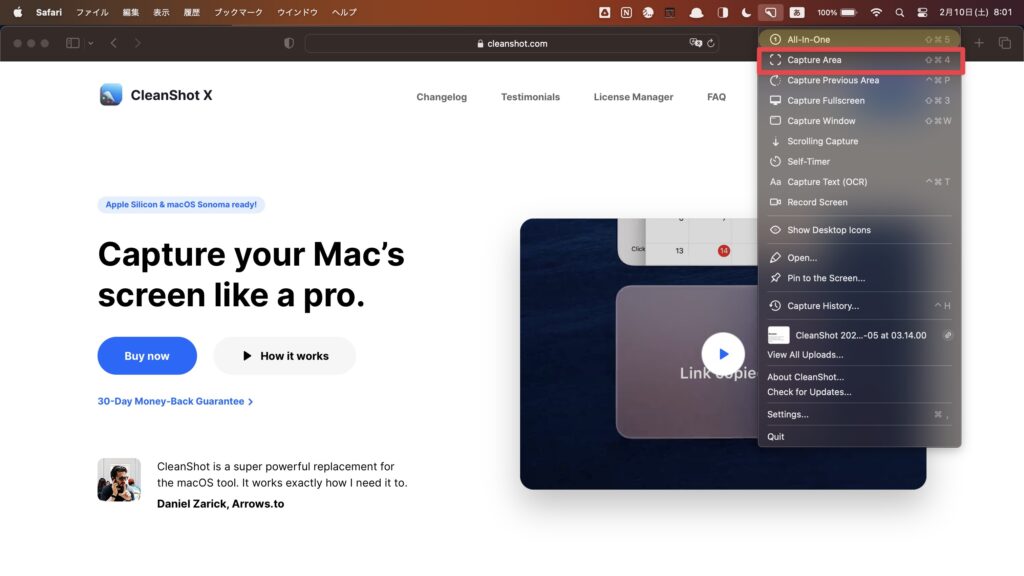
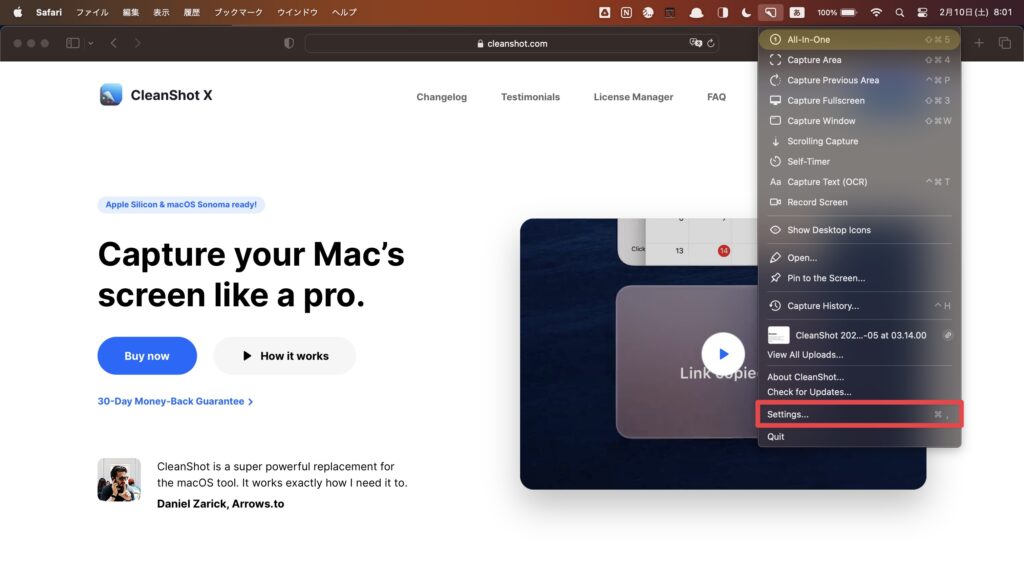
メニューを開いてみるとこんな感じ。
色んな機能がずらっと並んでいます。
ここに全機能 + 環境設定(Settings...)があることを覚えておきましょう。
また、ここでお伝えしたいのが1番上のオールインワン(All-in-One)という機能。
名前の通り、主要な機能にアクセスできる便利な機能なんですよね。

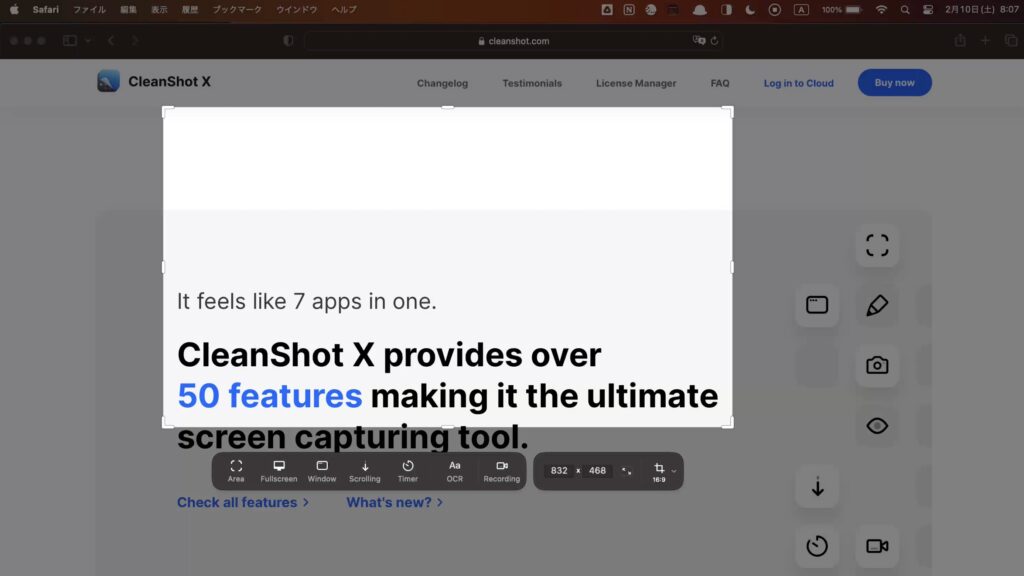
オールインワンを起動するとこんな画面が表示されます。
下のメニューからどんな操作をするか選ぶことが可能。
なぜこれを1番最初に解説したかというと、
使い方に迷ったらオールインワンを開けばよいという事をお伝えしたかったからです。
CleanShot Xは機能が豊富なので、
「どんな機能があったっけ?」「あの機能のショートカットキーはなんだっけ?」
と逆に混乱しがちなんですよね。
オールインワンを開けば主要な機能にはアクセスできますので、
僕も迷った時はいつもこれを使ってます。
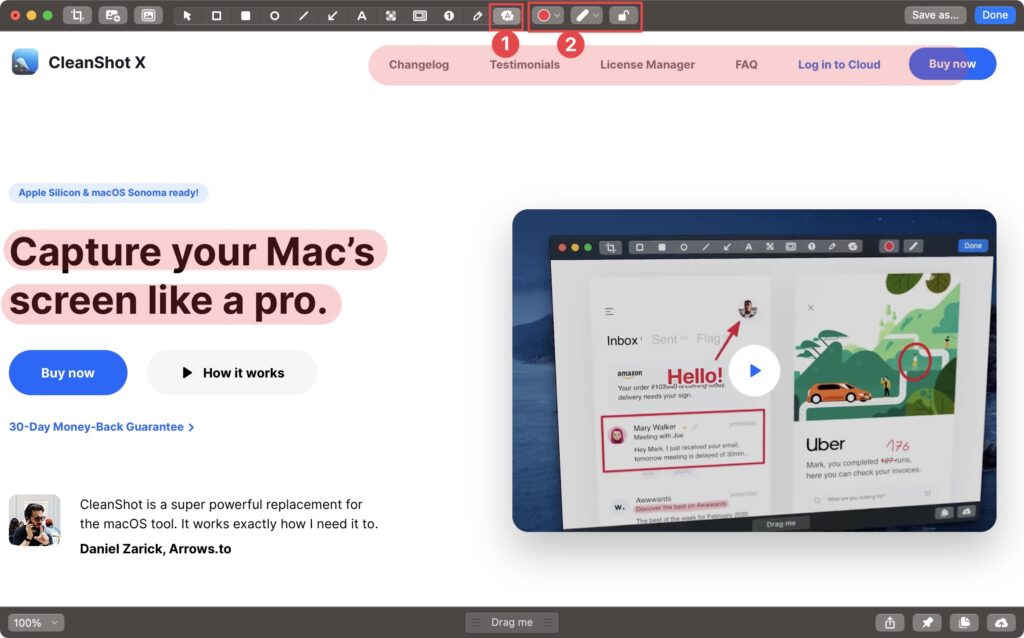
①:とりあえずオールインワンを開く
②:そこにも使いたい機能がなかったら上部メニューを開く
この流れは鉄板です!

「迷ったらオールインワンをとりあえず開いてみる」を覚えておきましょう!
これから個々の使い方を解説しますが、オールインワンからのアクセス方法も合わせて解説しますね!
Mac標準のスクショとショートカットキーが同じなので競合している状態です。
なので、Mac標準のスクショをキーをオフにしましょう。

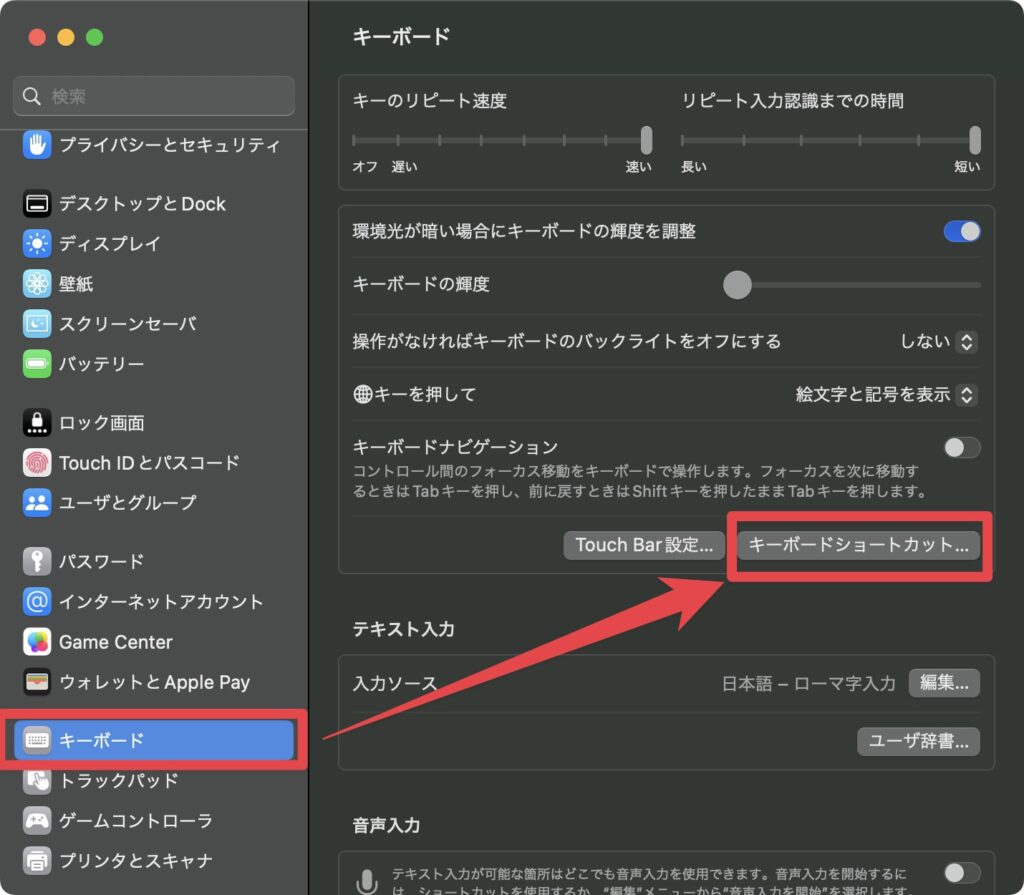
システム設定 → キーボード(左メニューの下の方) → キーボードショートカット
をクリック

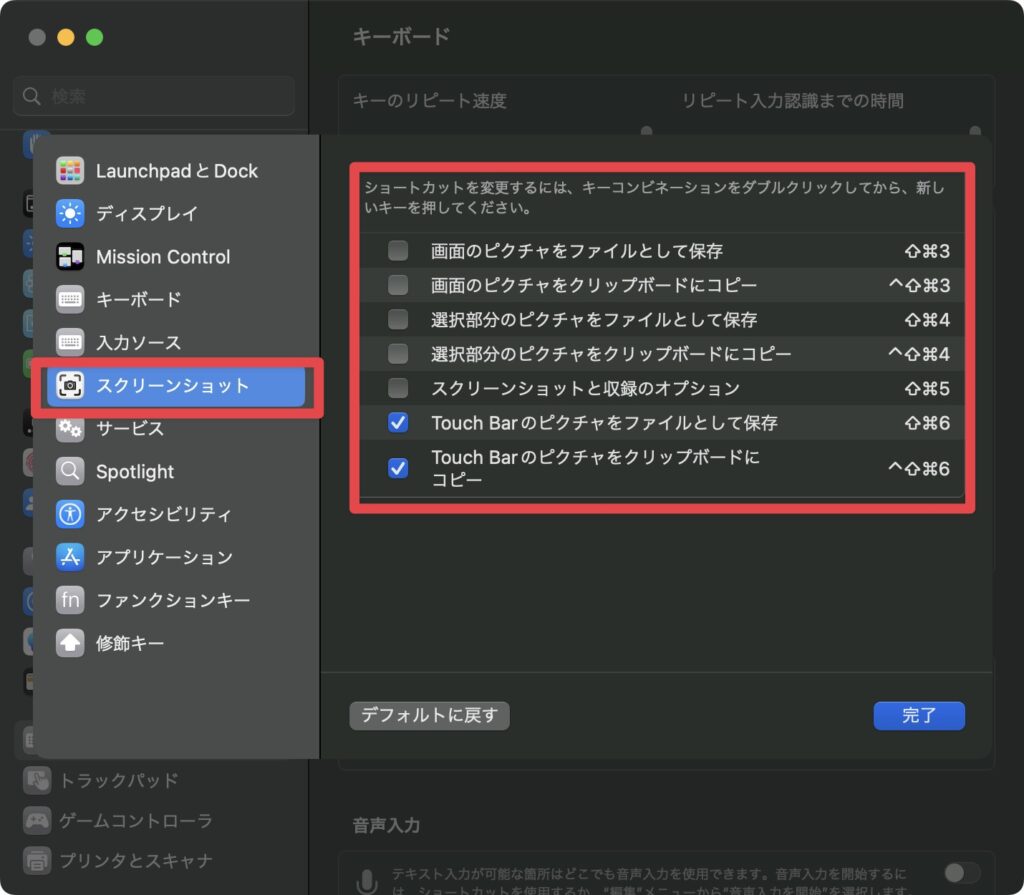
スクリーンショットの項目をオフにしましょう。
僕は上から5個オフにしていますね。全部オフにしても良いと思います。
指定範囲のスクリーンショット

指定した範囲のスクリーンショットはCapture Areaから使用可能です。
※ショートカットキーはShift + Command + 4
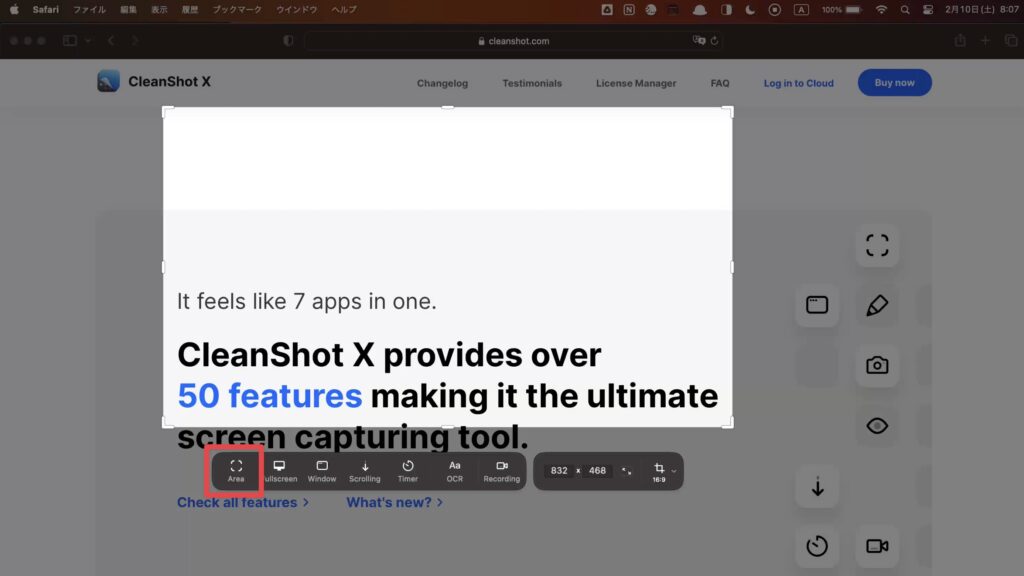
ドラッグ&ドロップで指定範囲を決めてスクショができます。

オールインワンでは1番左のボタン(またはエンターキーでもOK)
ハイライトされている箇所が指定範囲になりますが、こっちの方が微調整しやすく便利です。

範囲の指定がしやすいので
僕はいつもオールインワンから指定範囲スクショしてますね
全画面のスクリーンショット

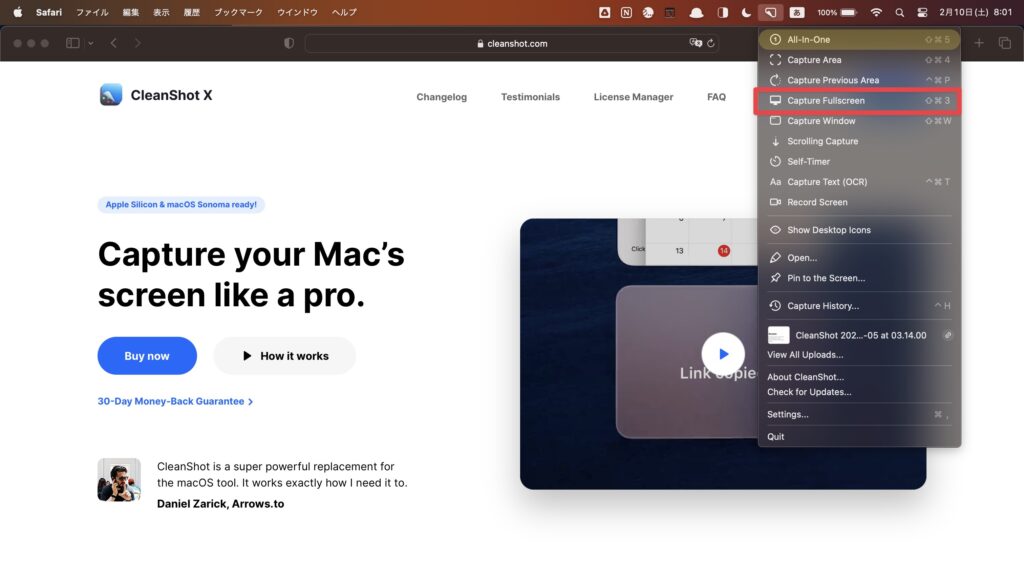
全画面のスクリーンショットはCapture Fullscreenから使用可能です。
※ショートカットキーはShift + Command + 3
その名の通りPC画面全体のスクショがとれます。

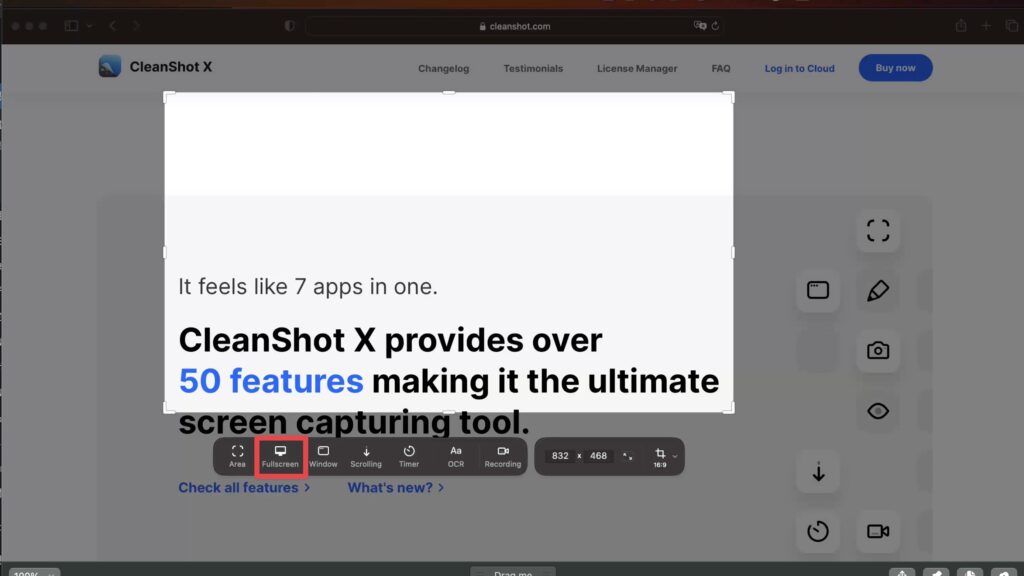
オールインワンだと2番目のボタンに。
ハイライトされた範囲は無視され全画面のスクショが実行されます!
ウィンドウのスクリーンショット

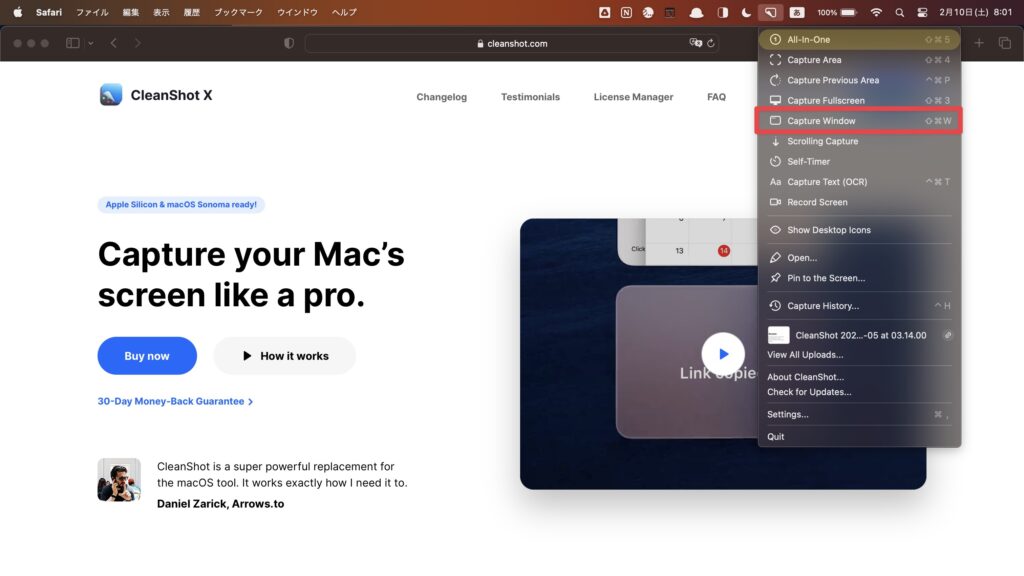
ウィンドウスクリーンショットはCapture Windowから使用可能です。
※ショートカットキーはShift + Command + W
スクショしたいウィンドウの上でクリックすると、そのウィンドウのスクショがとれます。

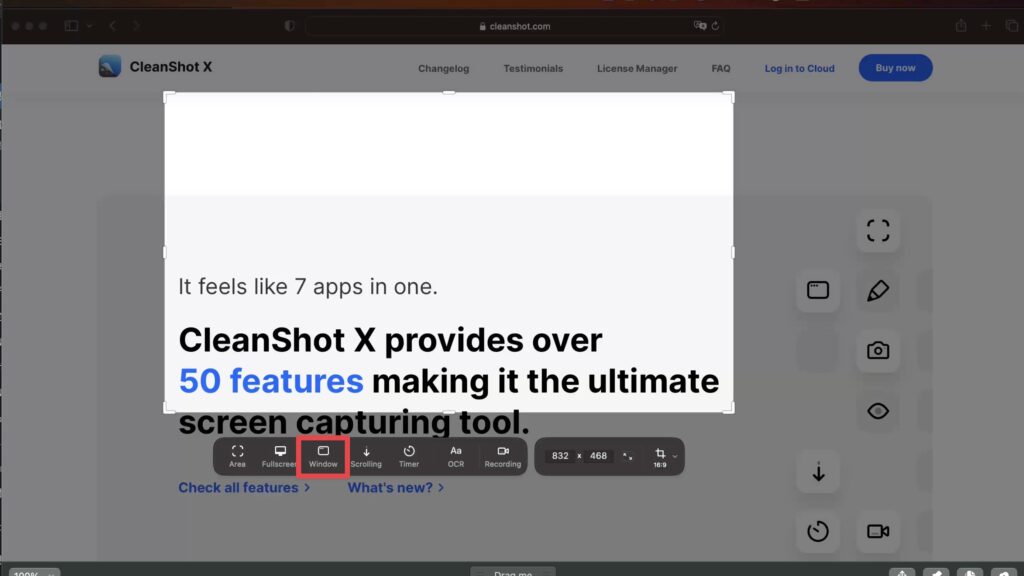
オールインワンだと3番目のボタンに。
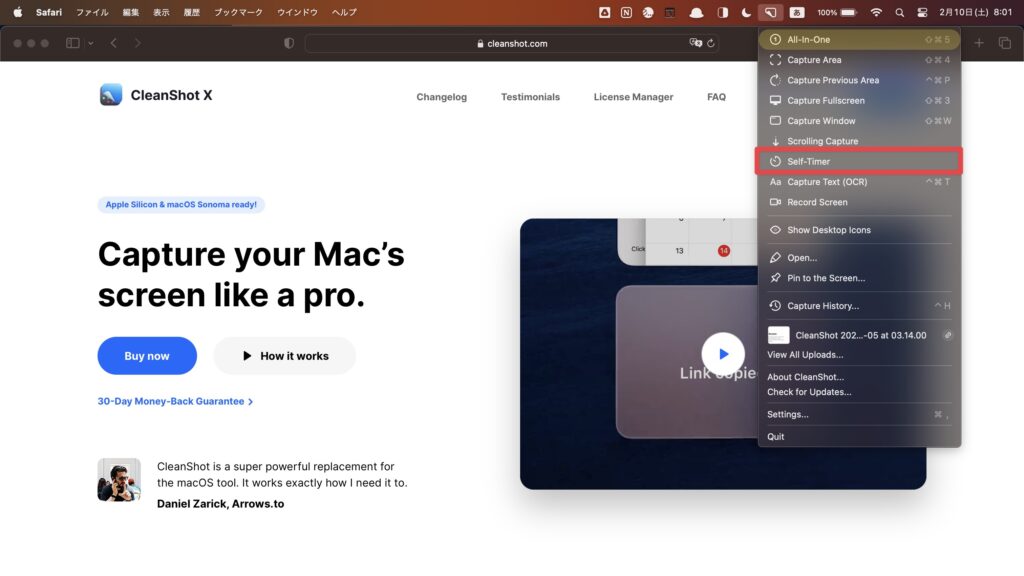
タイマースクリーンショット

一定時間後にスクリーンショットを撮るタイマーはSelf-Timerから使用可能です。
※ショートカットキーはデフォルトでは設定されていません。
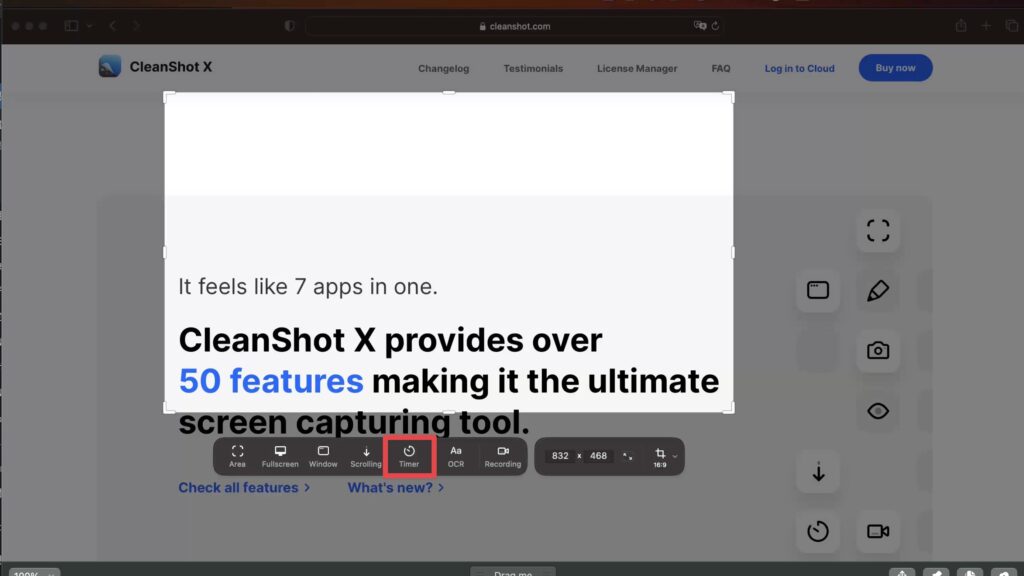
メニューから使用した場合は範囲を指定した後、タイマーがスタートします。

オールインワンだと5番目のボタンに。
ちなみにタイマーのカウントダウンはこんな感じです。

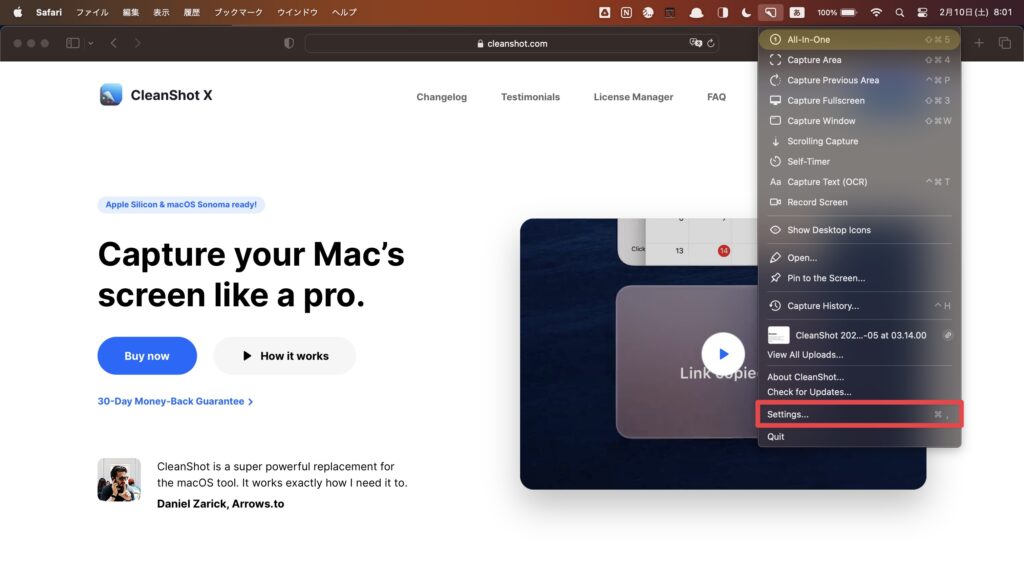
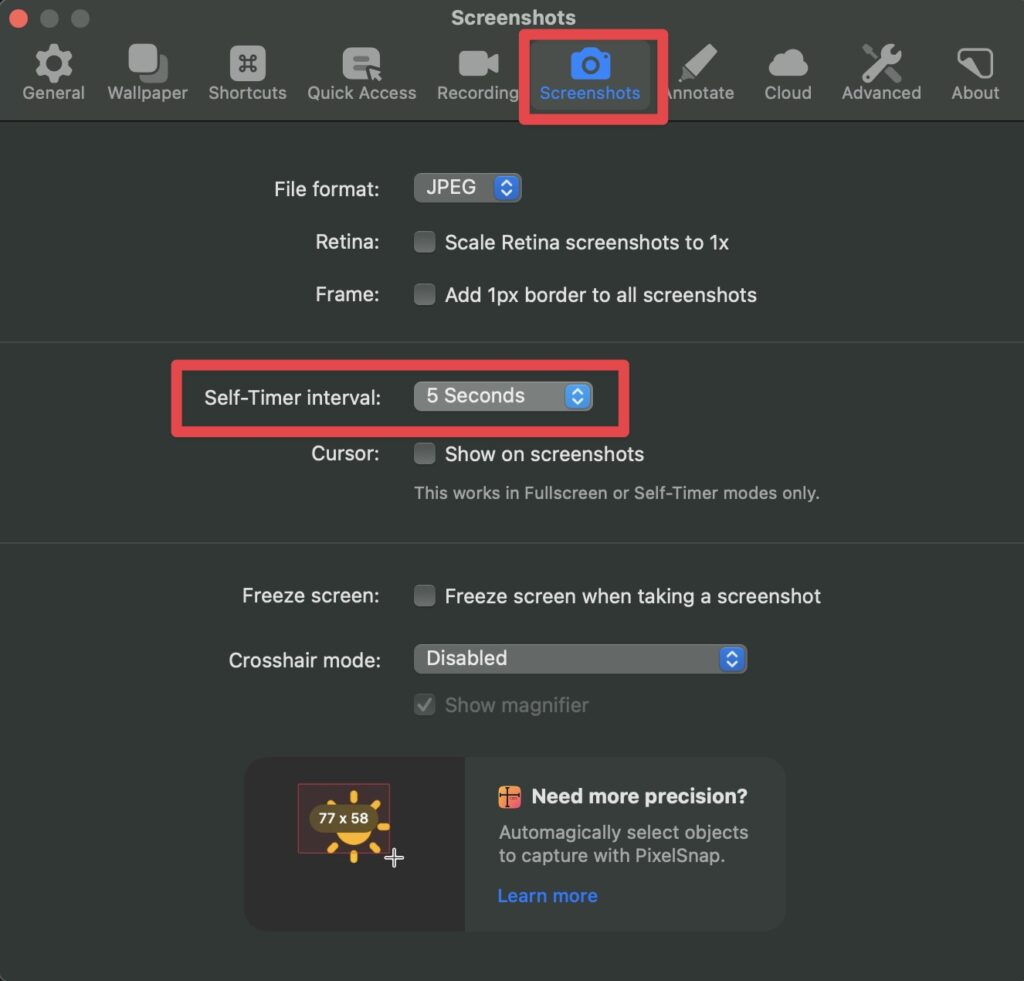
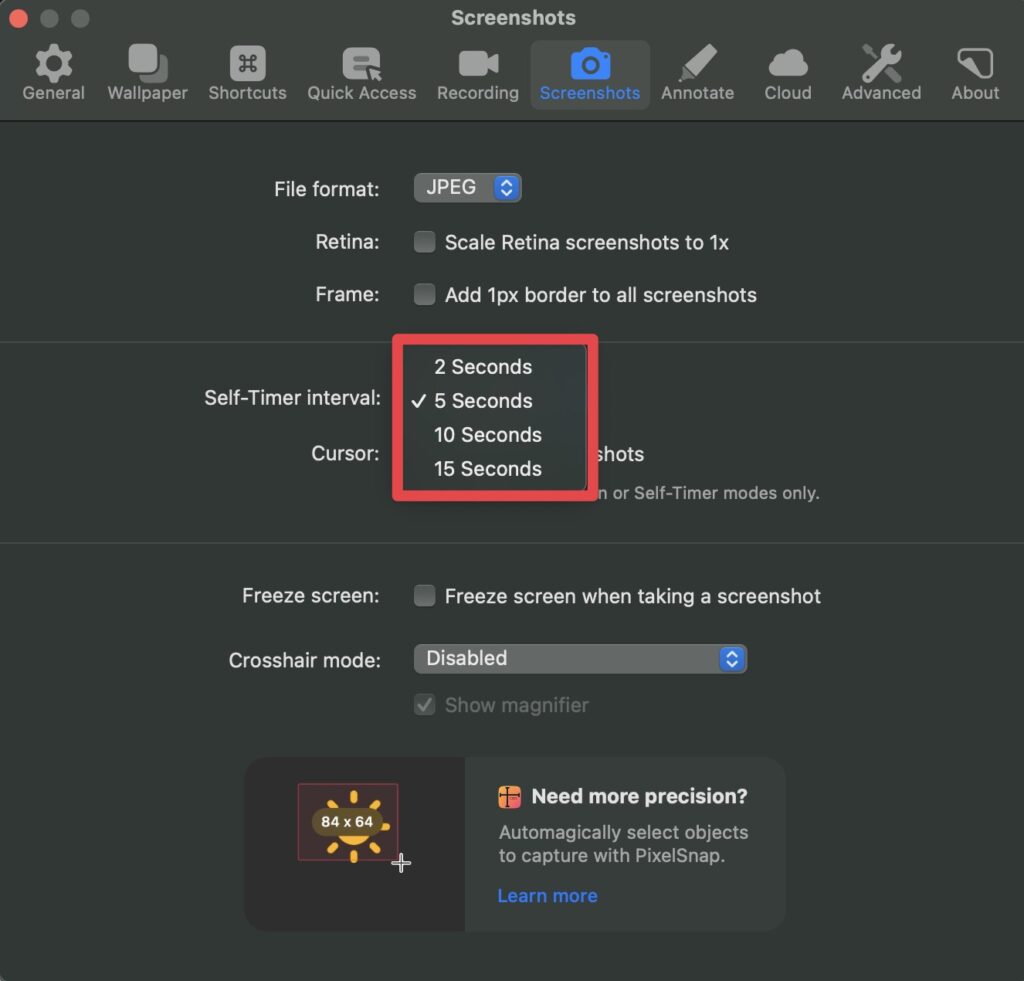
メニュー → Settings…

Screenshots → Self-Timer interval

2秒 5秒 10秒 15秒から選べます。
前と同じ範囲のスクリーンショット

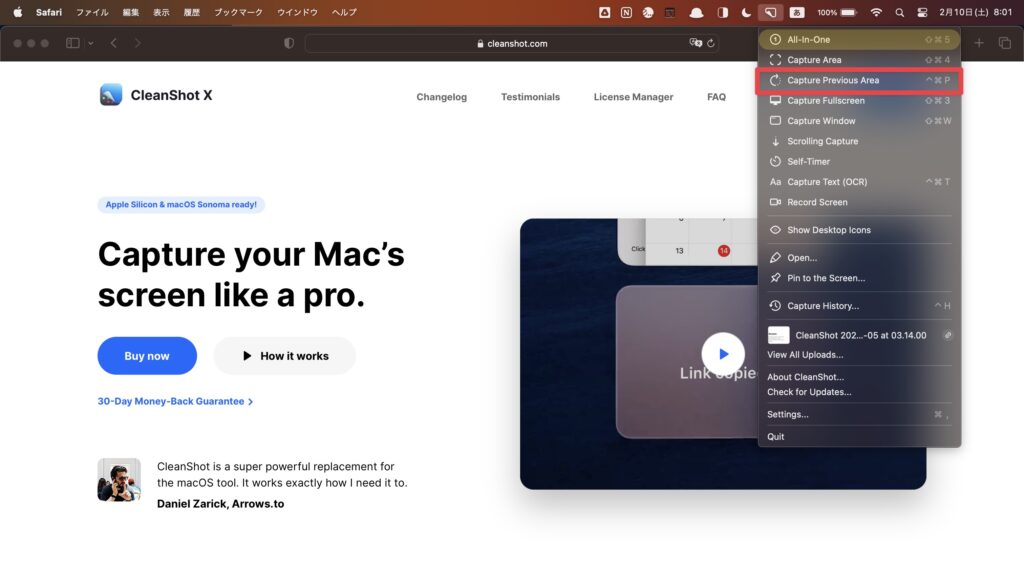
前と同じ範囲のスクリーンショットはCapture Previous Areaから使用可能。
※ショートカットキーはデフォルトで設定されていないかもしれません。設定方法は後述します。
名前のとおり、前回と全く同じ範囲でスクショができます。
この機能はオールインワンにはないので注意!
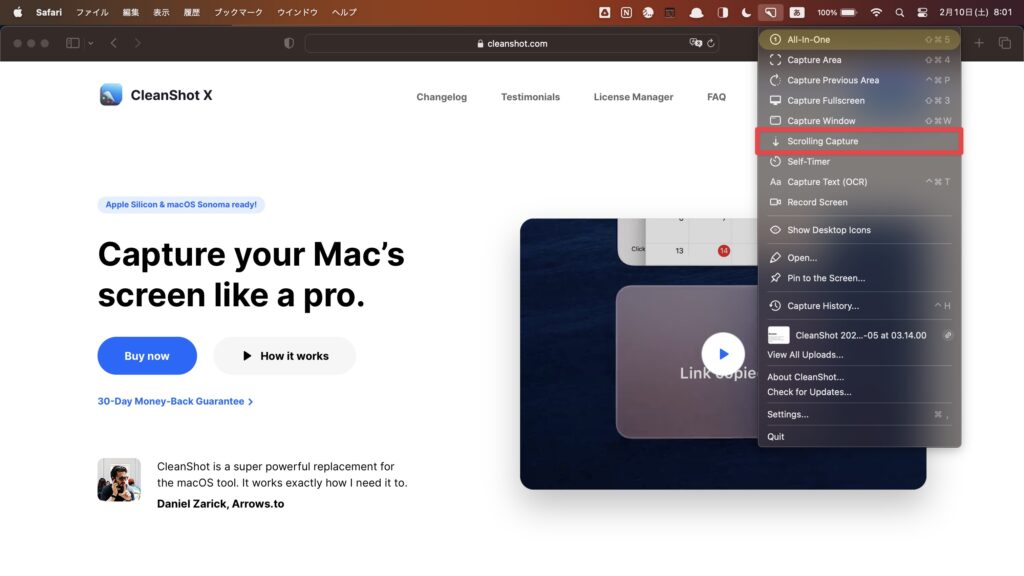
スクロールキャプチャ

Scrolling CaptureでWEBページをスクロールしながらキャプチャが可能です。
※ショートカットキーはデフォルトでは設定されていません。
メニューから使用した場合は範囲を指定した後、キャプチャがスタートします。

オールインワンでは4番目のボタンに。
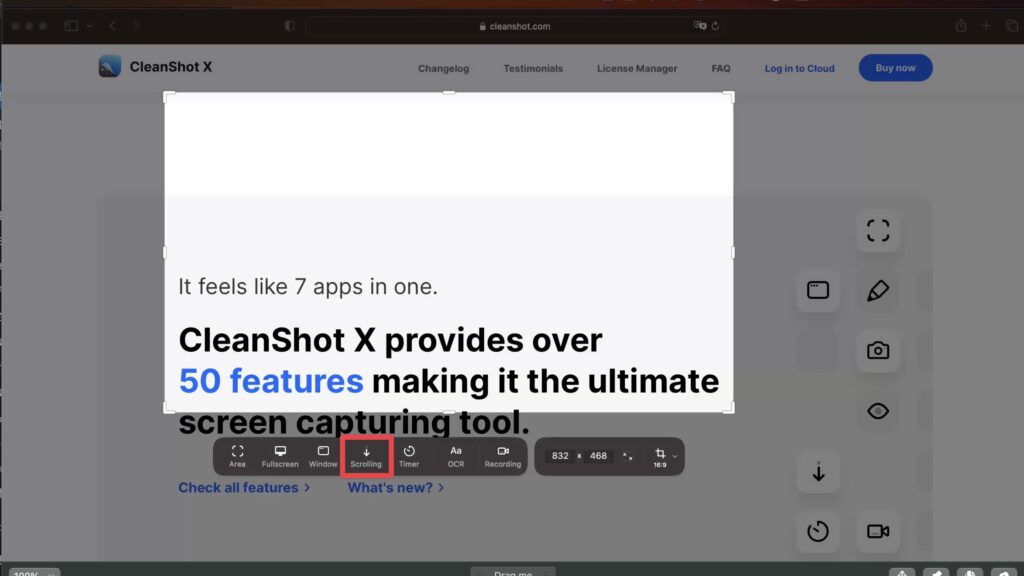
キャプチャが開始されたら下にスクロールすればOK
ゆっくりとするのがコツですね。
終わったら「Done」をクリック
ミスした時は「Cancel」をクリック

こんな感じでWEBページ全体の長い画像のキャプチャができます。
テキスト抽出(OCR)

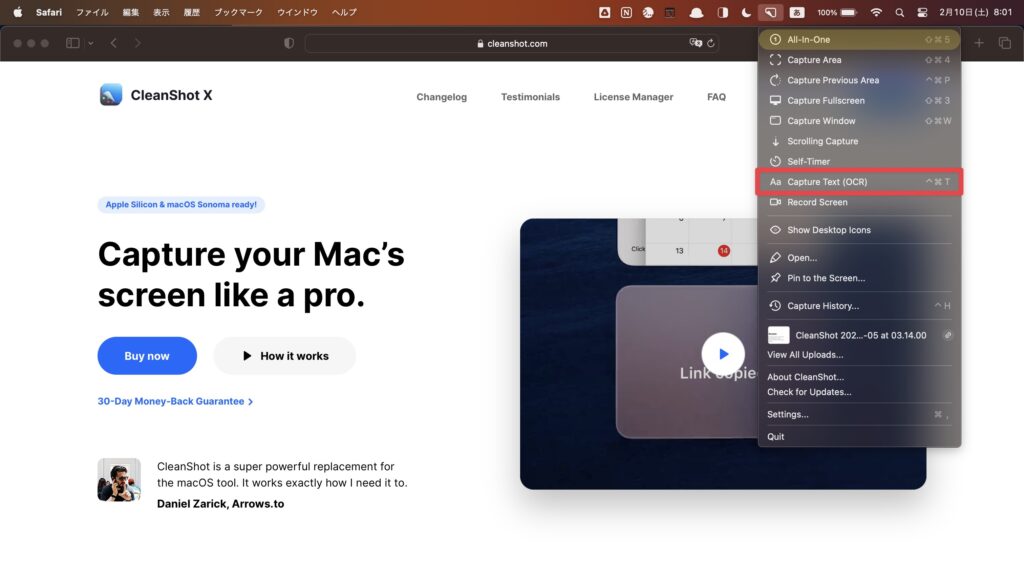
テキスト抽出はCapture Text(OCR)から使用可能。
※ショートカットキーはデフォルトで設定されていないかもしれません。設定方法は後述します。
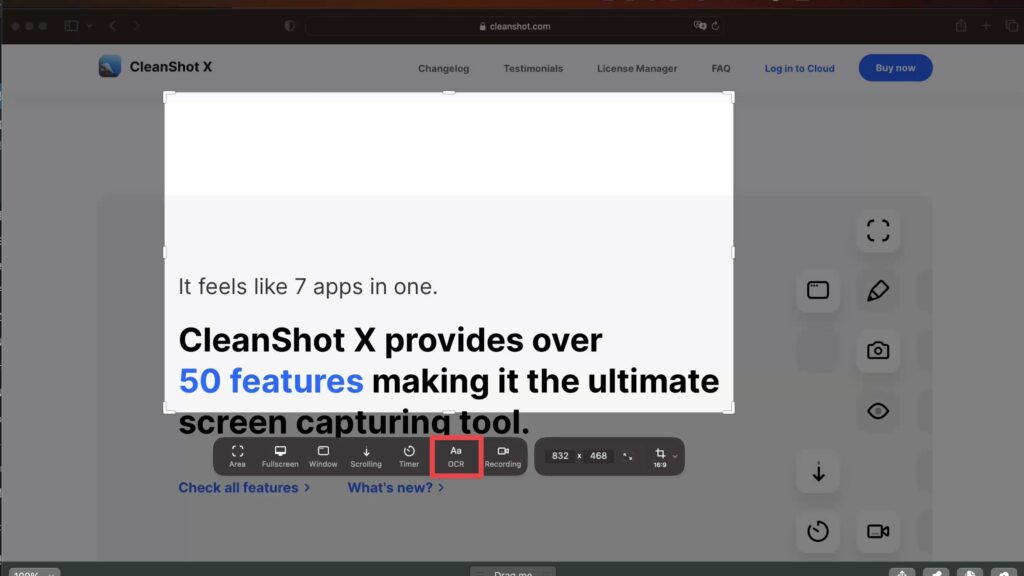
テキストを抽出したい範囲を選び実行すると、その範囲にあるテキストがコピー状態になります。
画像・動画からもテキストを抽出できるので便利です。

オールインワンだと6番目のボタンに。
ハイライトされた範囲のテキストを抽出します。
画面収録・GIFアニメーション作成

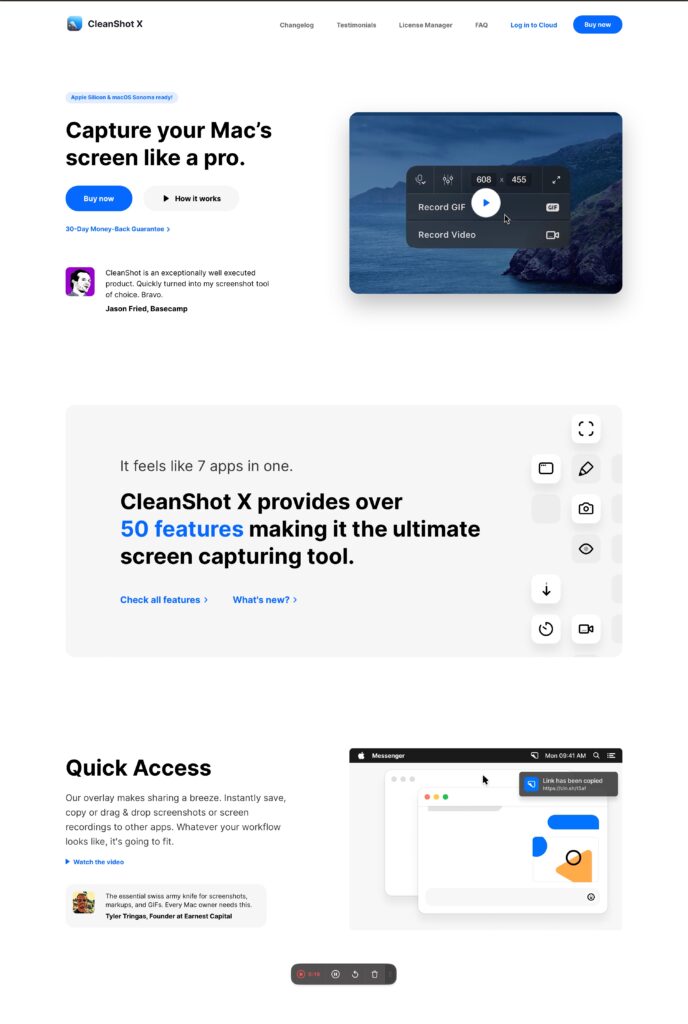
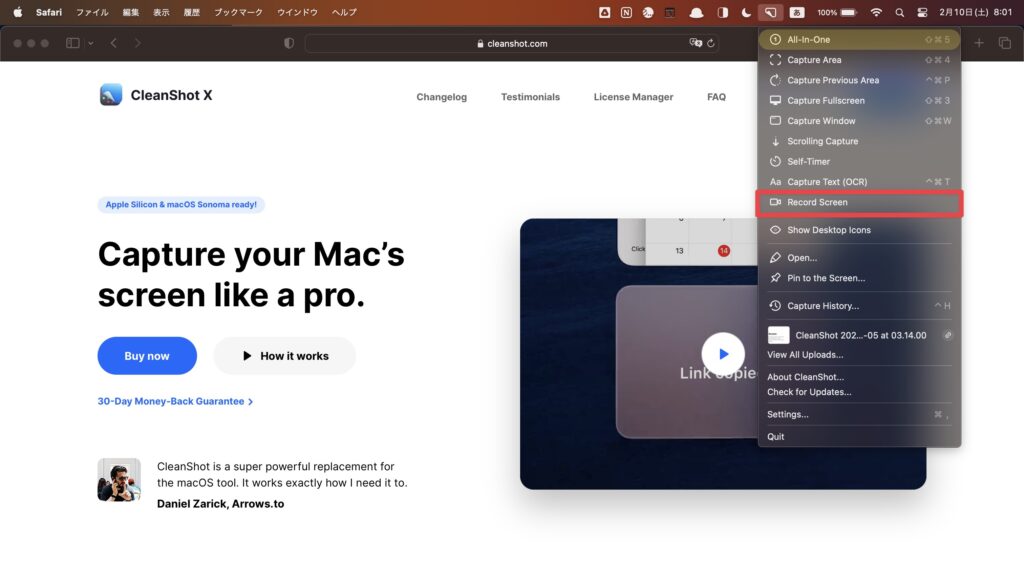
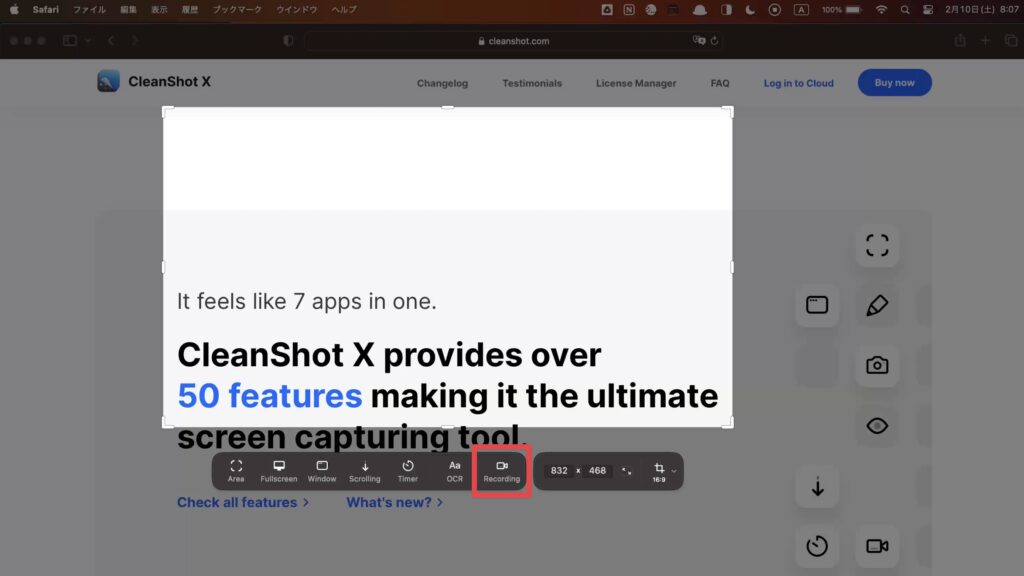
画面収録はRecord Screenから使用可能。
※ショートカットキーはデフォルトで設定されていません。
クリックすると、まず収録する範囲を設定します。

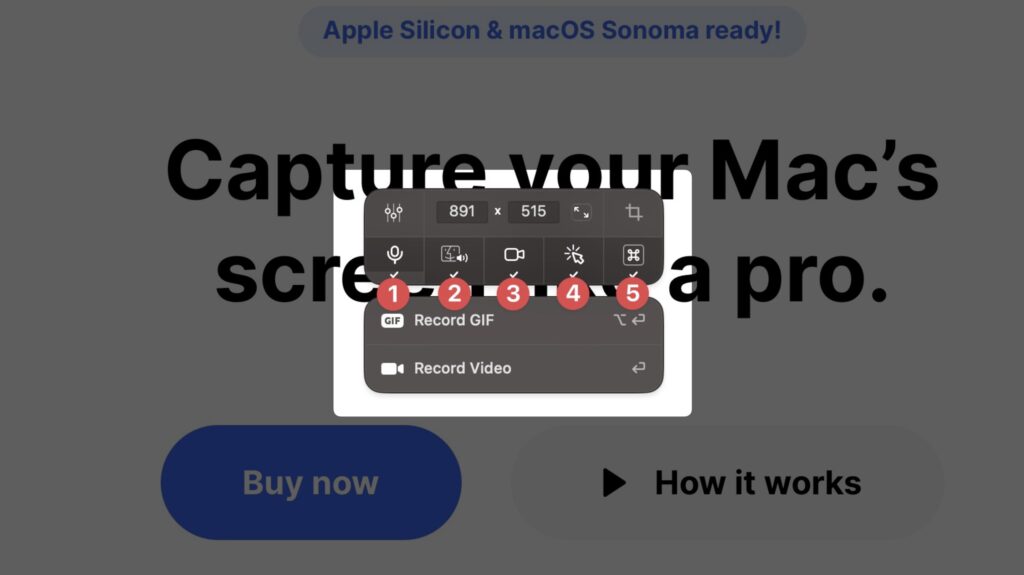
収録範囲設定後、このような画面収録のメニューが表示されます。
Record GIF → GIFアニメ作成
Record Video → 映像ファイル作成
です。どちらも画面を収録して作成します。
- ①:マイクのON/OFF
- ②:コンピュータ音声のON/OFF
- ③:カメラのON/OFF
- ④:マウスクリック表示のON/OFF
- ⑤:キーストロークのON/OFF
また、① ~ ⑤のボタンで収録に関する設定が可能です。

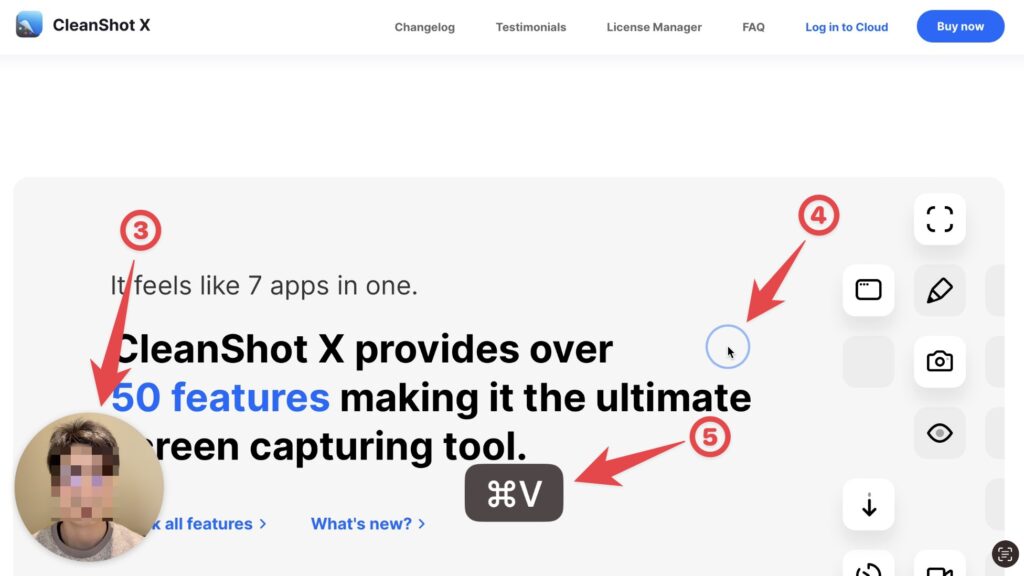
③:カメラの映像は左下に表示されます。
④:マウスクリックはこんな感じ。
⑤:キーストロークはデフォルトだと画面下に表示されます。

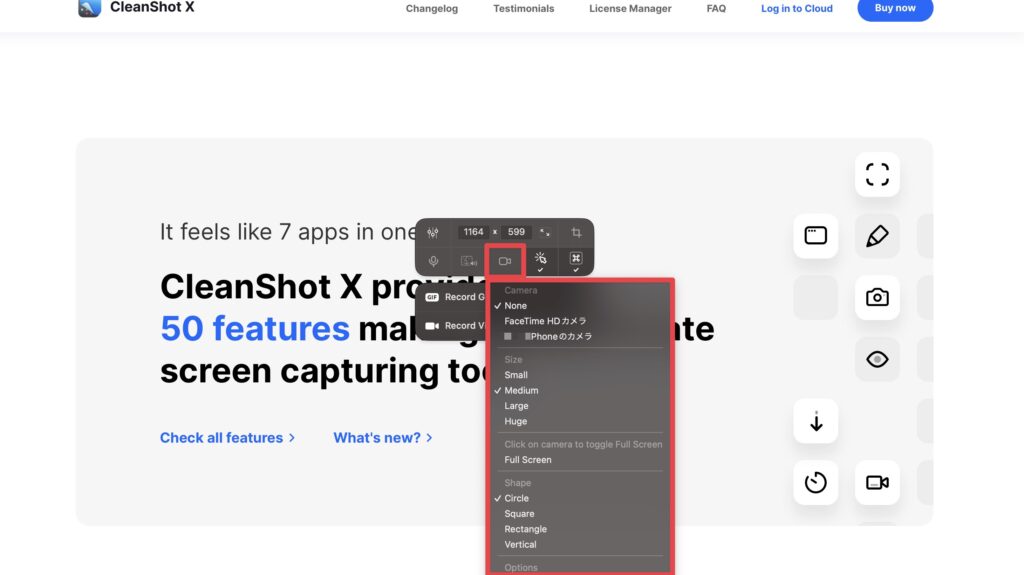
個々の項目はクリックすると詳細設定が可能です。
例えばカメラなら、MacやiPhoneのカメラを選べたり、大きさや形を選べたりします。

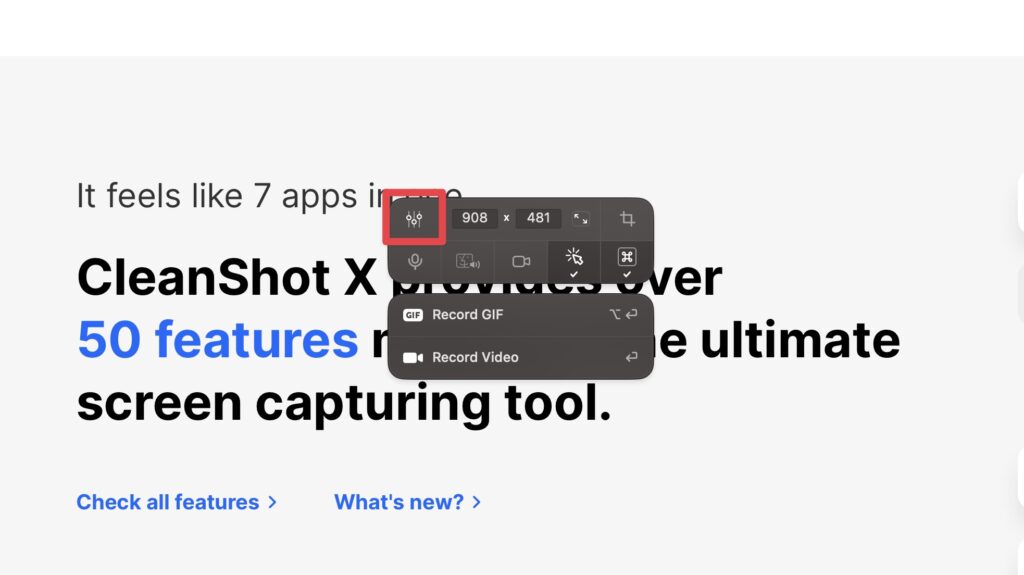
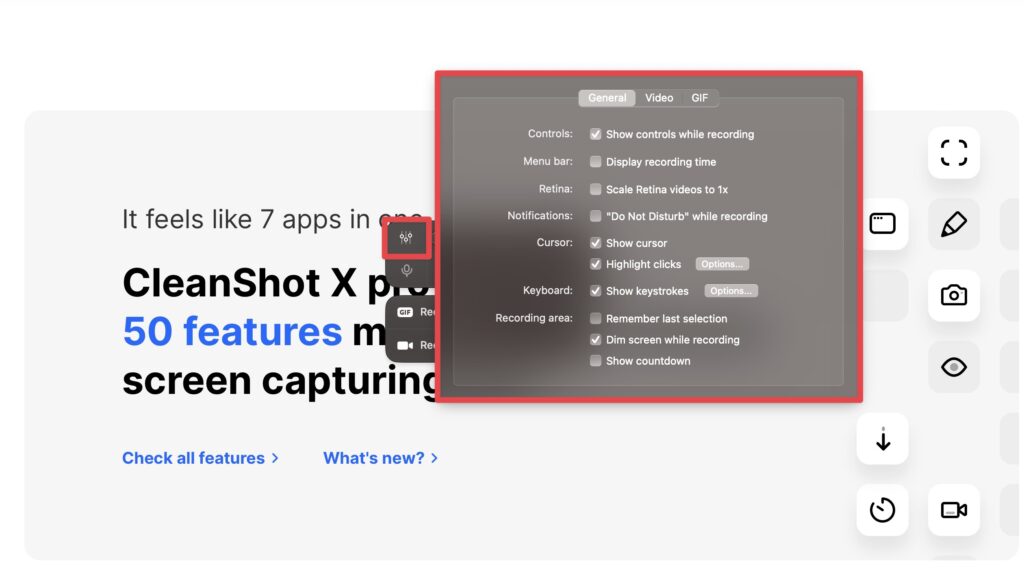
左上のアイコンからは収録に関する細かな設定が可能。

マウスの表示/非表示、収録時間の表示/非表示、などなど。

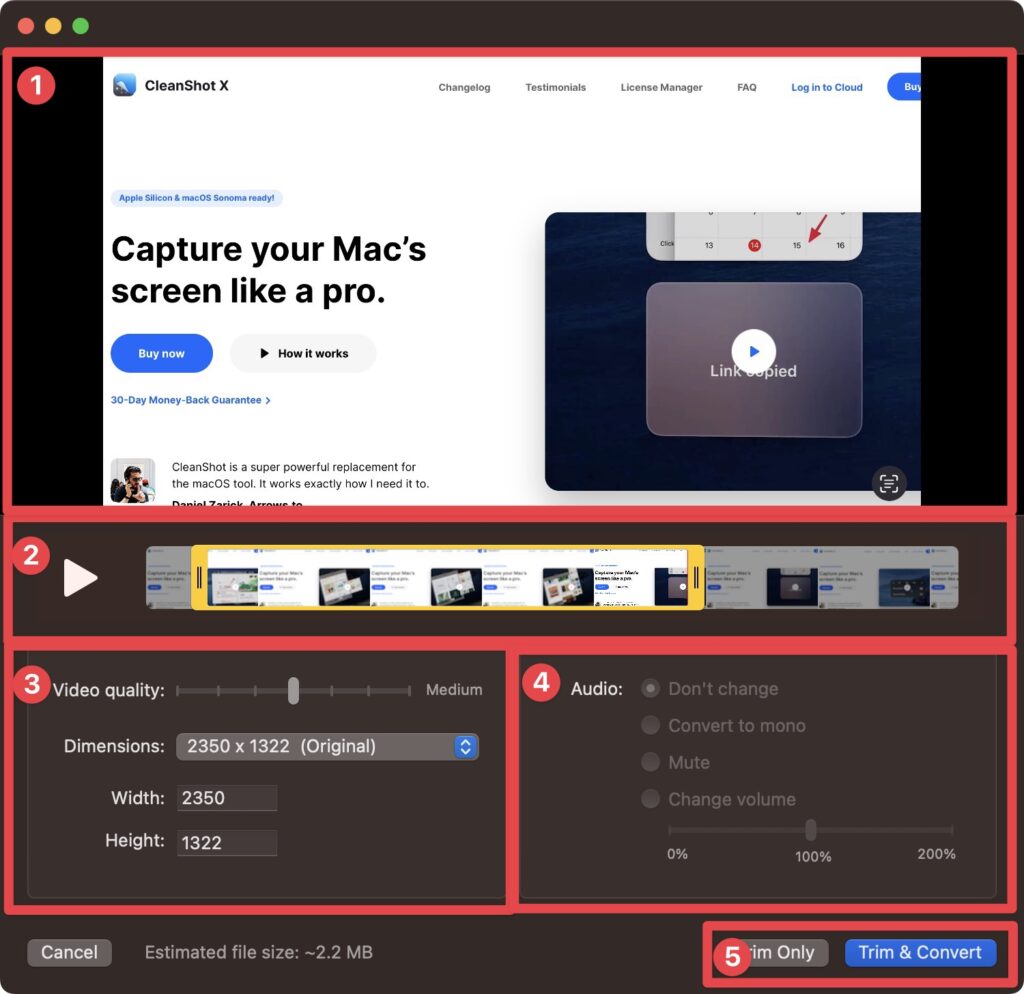
画面収録後は簡易的な編集ができます
- ①:プレビュー画面
- ②:トリミング
- ③:映像の圧縮・サイズ設定
- ④:オーディオの圧縮設定(オーディオがある場合のみ)
- ⑤:コンバート設定
映像編集ウィンドウの内容はこんな感じです。
②で前後の不要な箇所を削除(トリム)することができます。
③ ~ ④は基本デフォルトのままでOKかと思います。
⑤はOnlyではなくConvertの方を推奨します。
Convertだと映像を圧縮して出力してくれるんですよね。
もちろん映像の質が下がることはありません。
基本はトリムして、コンバート!という流れですかね。

画面収録も機能がかなり豊富です。
CleanShot Xはすごい!

ちなみにオールインワンだと1番右のボタンで画面収録が可能です。
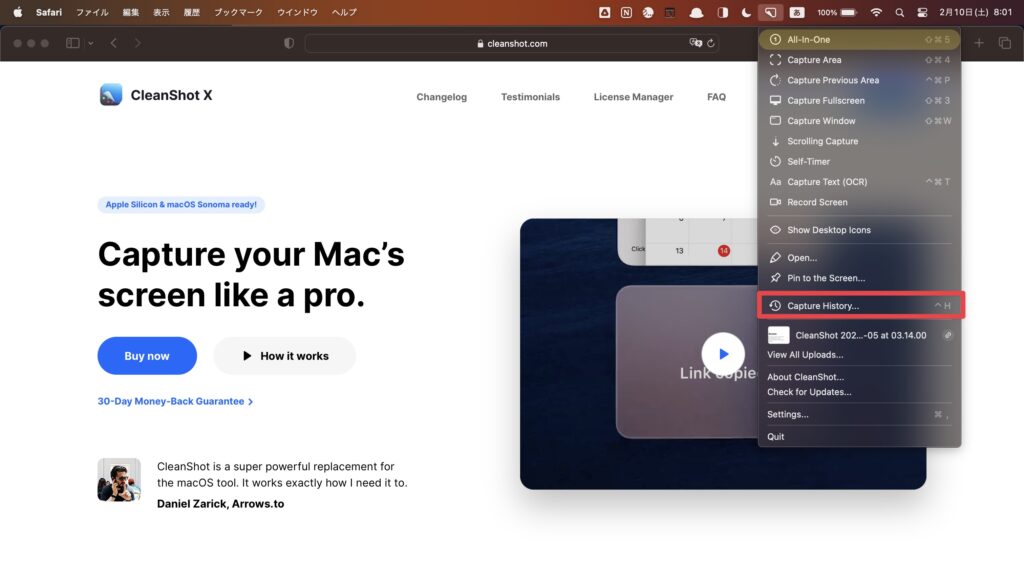
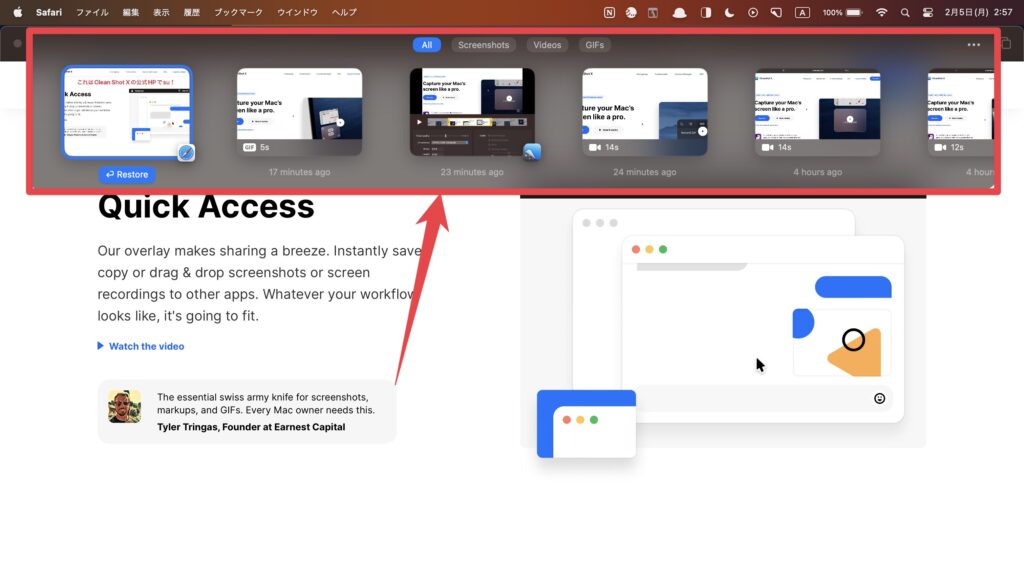
ヒストリー機能

スクショの結果や編集履歴の復元ができるヒストリー機能は
Capture History...から使用可能です。
※ショートカットキーはデフォルトでは設定されていないはずです。設定方法は後述します。

上部に履歴がずらっと表示されます。
Restoreをクリックするとスクショの再編集が可能になります!
CleanShot Xの使い方(画像編集編)
ここからスクショ後の画像編集の使い方を解説します。
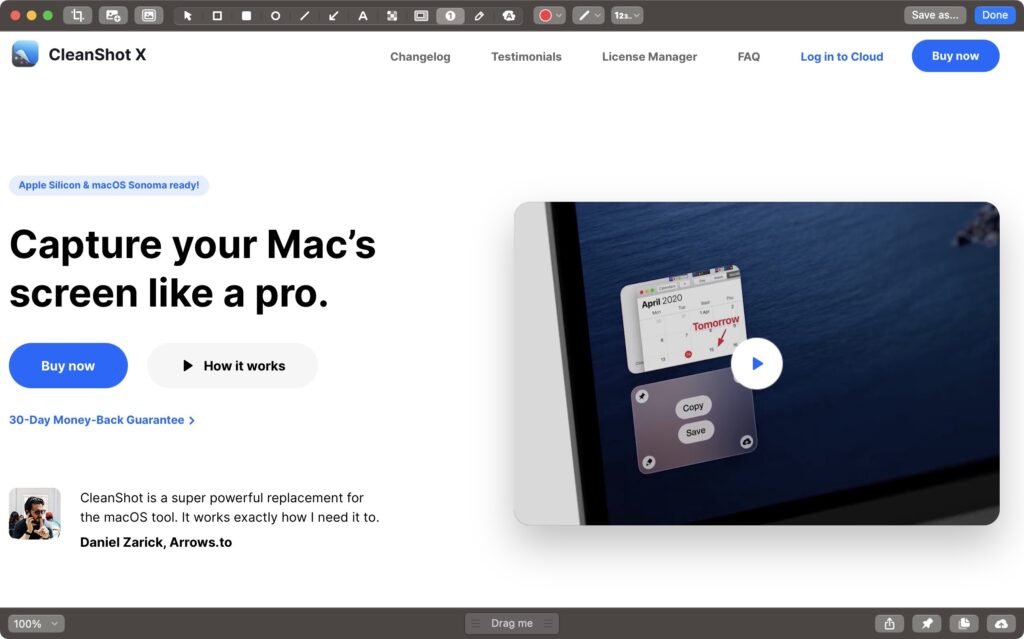
【準備】まずは画像編集ウィンドウを開こう

スクショ後はまず画像編集ウィンドウを開きましょう。
多分、スクショ後自動的に開くようにはなってると思いますが。

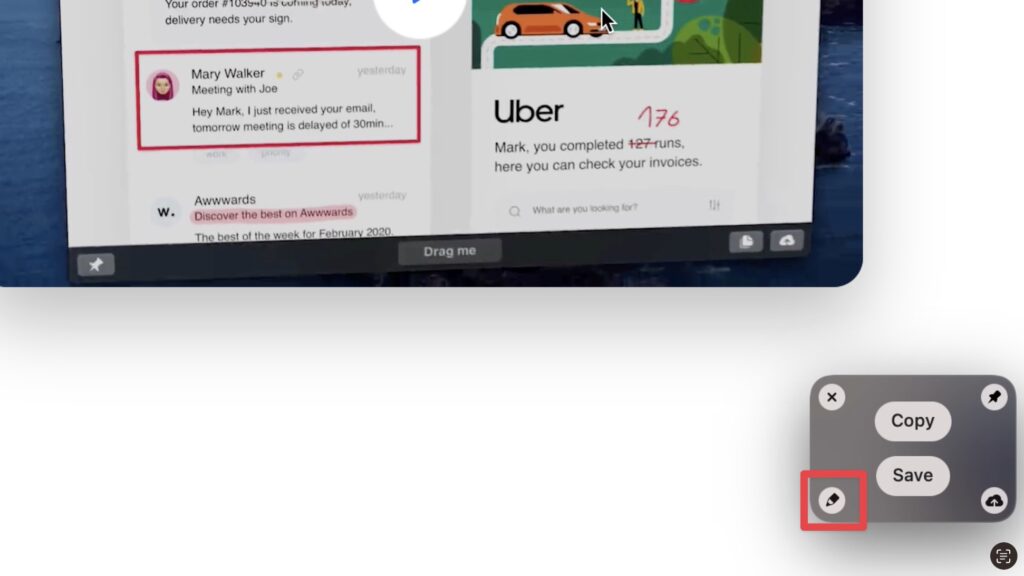
自動的に画像編集ウィンドウが開かなかった場合は、
スクショ後にストックされる画像のペンマークをクリックすればOKです。

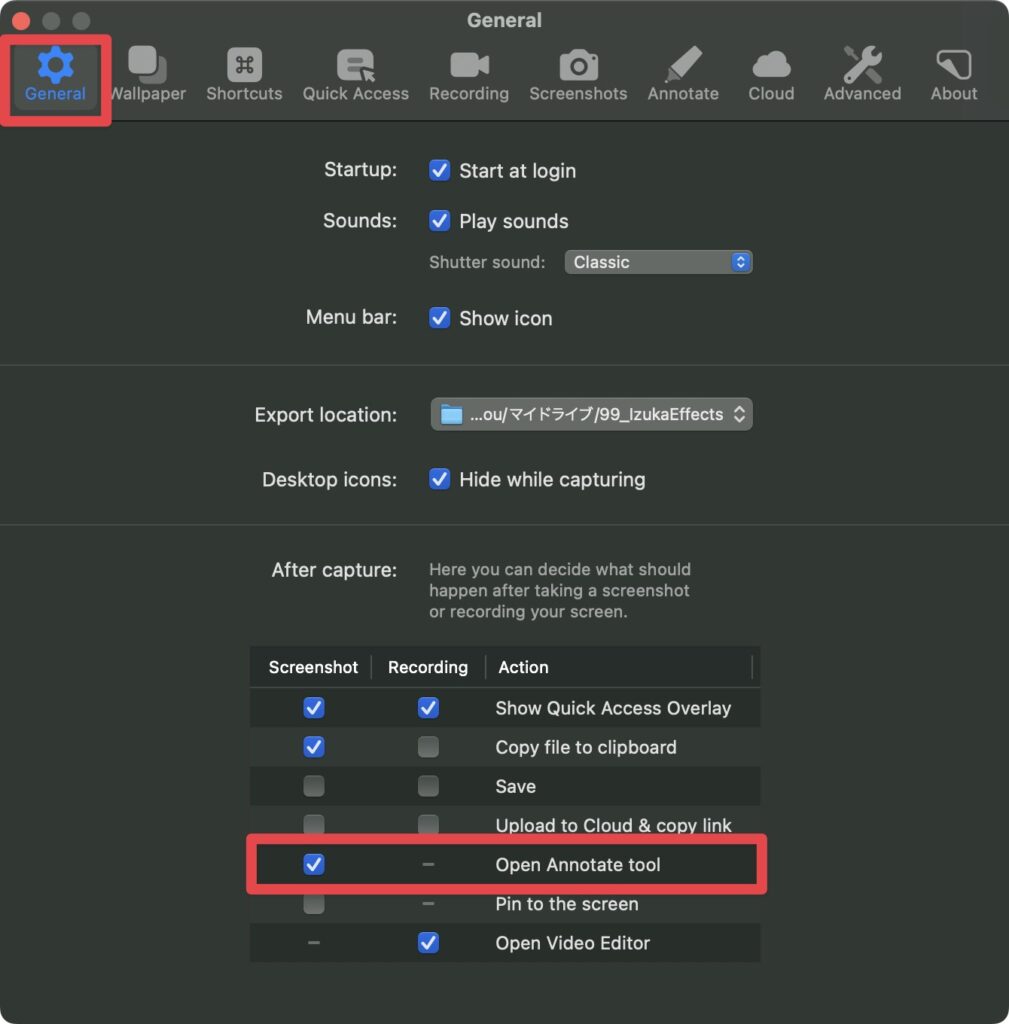
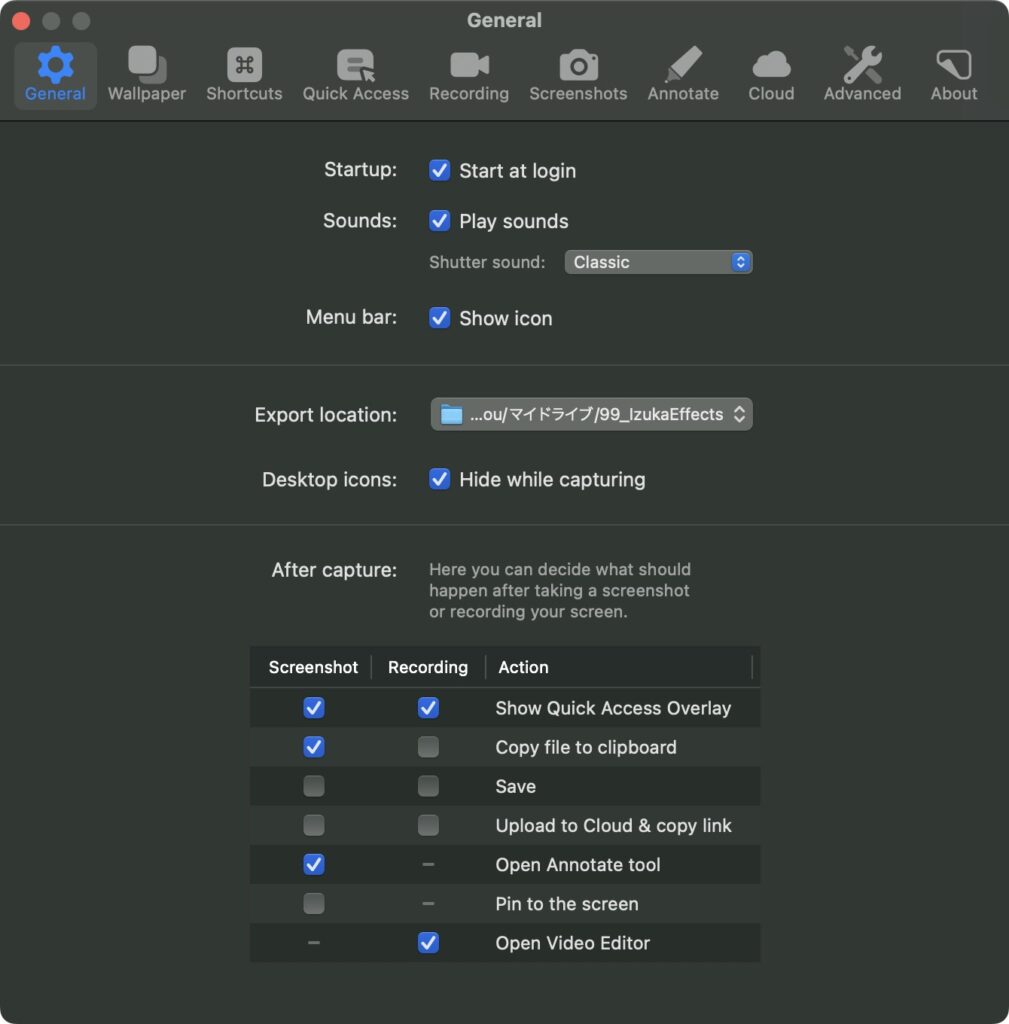
スクショ後、自動的に画像編集ウィンドウが開くか開かないかの設定は
Settings... → General → Open Annotate toolから。
チェックを入れておきましょう。
図形の挿入

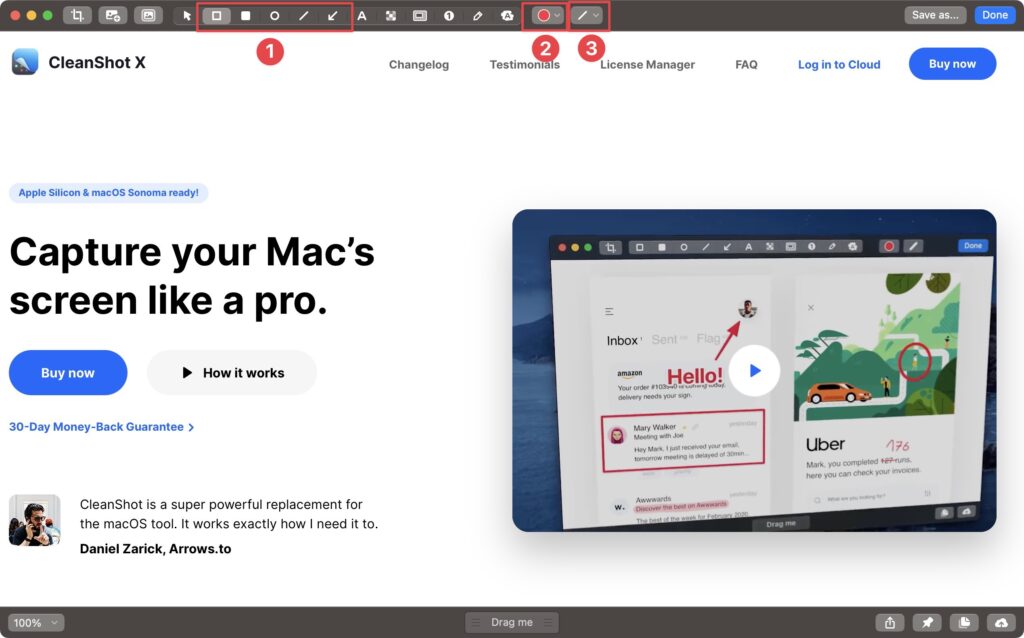
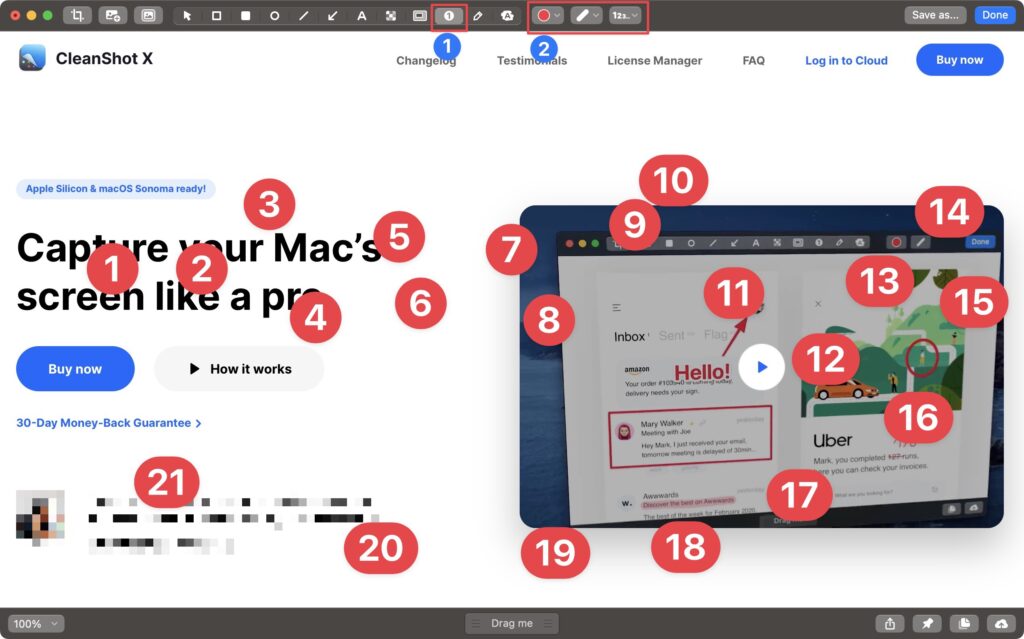
上部メニューの①から様々な図形が挿入可能です。
四角形、円形、矢印など。
②でカラーを決め、③で線の太さを設定できます。
③は図形によっては設定項目が増えます。
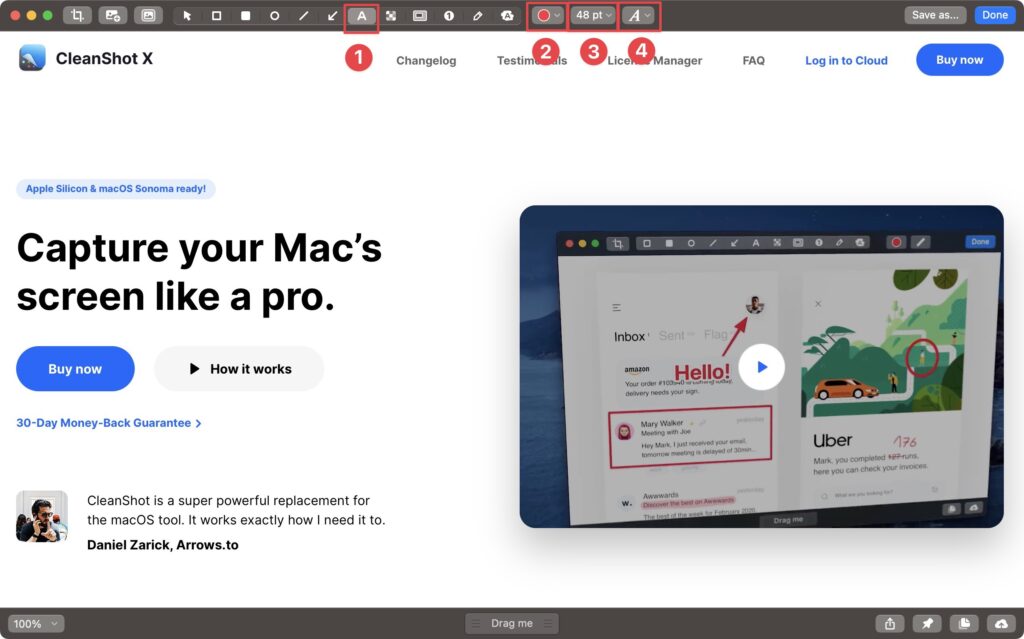
テキストの挿入

①のボタンでテキストの挿入が可能です。
②でカラー、③でフォントサイズ、④でテキストの種類を決めることができます。

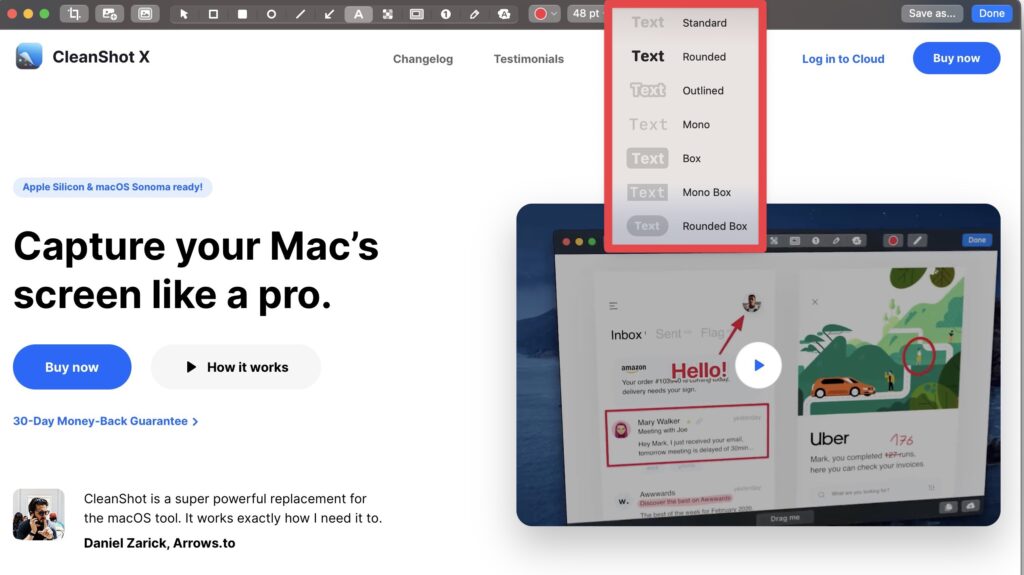
④のテキストの種類はこんな感じ。
Outlinedが1番見やすいのでよく使いますね。

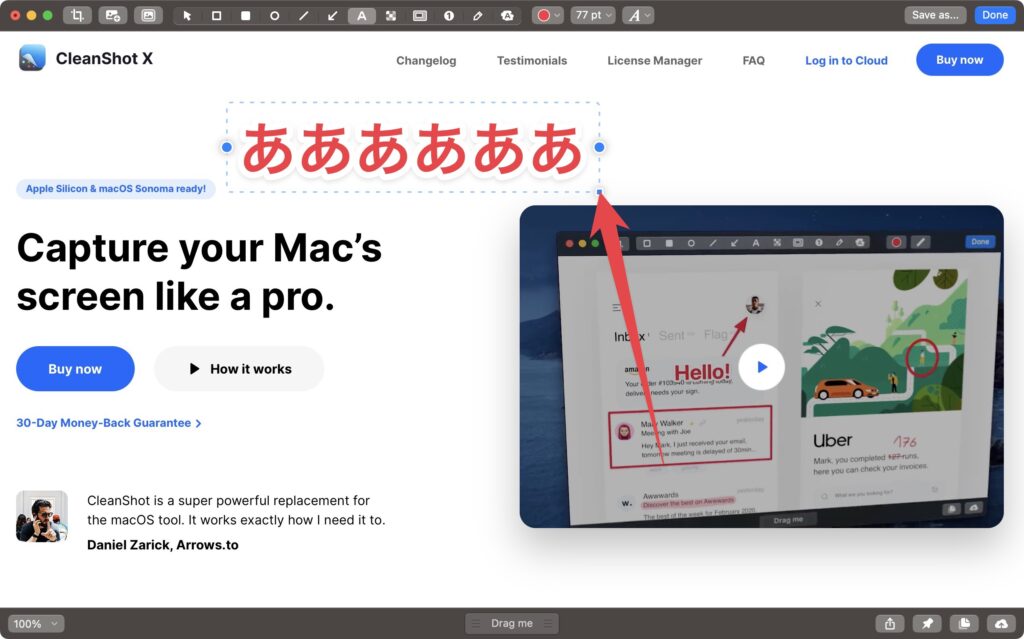
ちなみにフォントサイズは、
テキストボックスの右下(矢印のところ)を引っ張ることでも変更可能です。

こっちの方が便利
モザイク処理

①のボタンでモザイク処理が可能です。
②モザイク場所を設定し、③でモザイクの荒さを設定します。右に行くほどモザイクが強くなります。

モザイク場所はいつでも移動・サイズ変更・削除が可能です。
ハイライト

①のボタンでハイライトが使えます。
②ハイライトする場所を指定し、③でハイライトの強さを変更可能。右に行くほど周りが暗くなります。

ハイライトは複数できます。
数を増やしてハイライトを強くしてみました。
連番(数字・アルファベット)の挿入

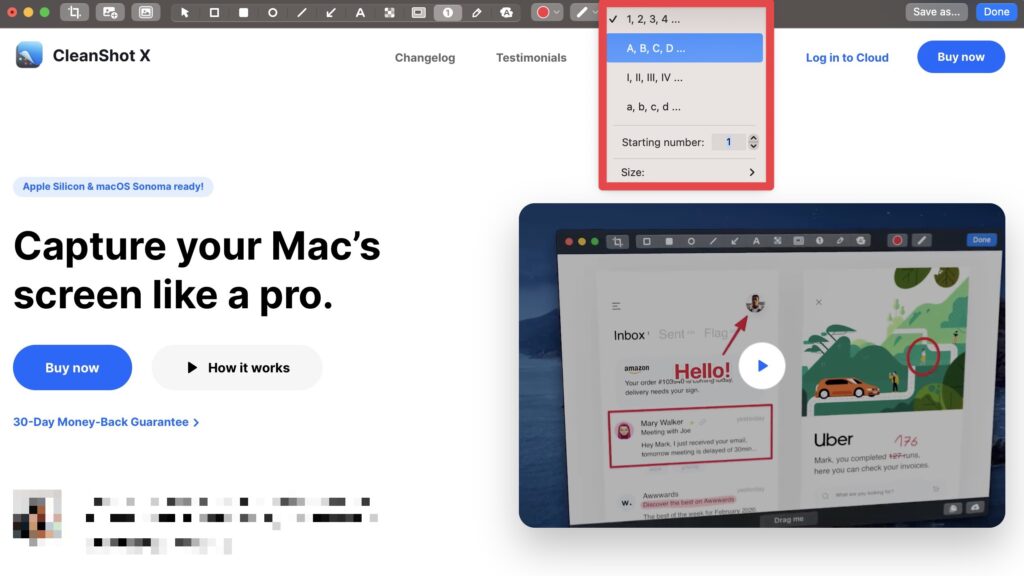
上部①で連番の挿入が可能。
上部②でカラー、大きさ、番号の設定が可能です。
1 ~ 20まで打ってみました笑

番号の設定では、
数字かアルファベット、何番から始まるか、などの設定が可能です。

手順を解説するときにかなり使える機能です。
フリーハンドのお絵描き

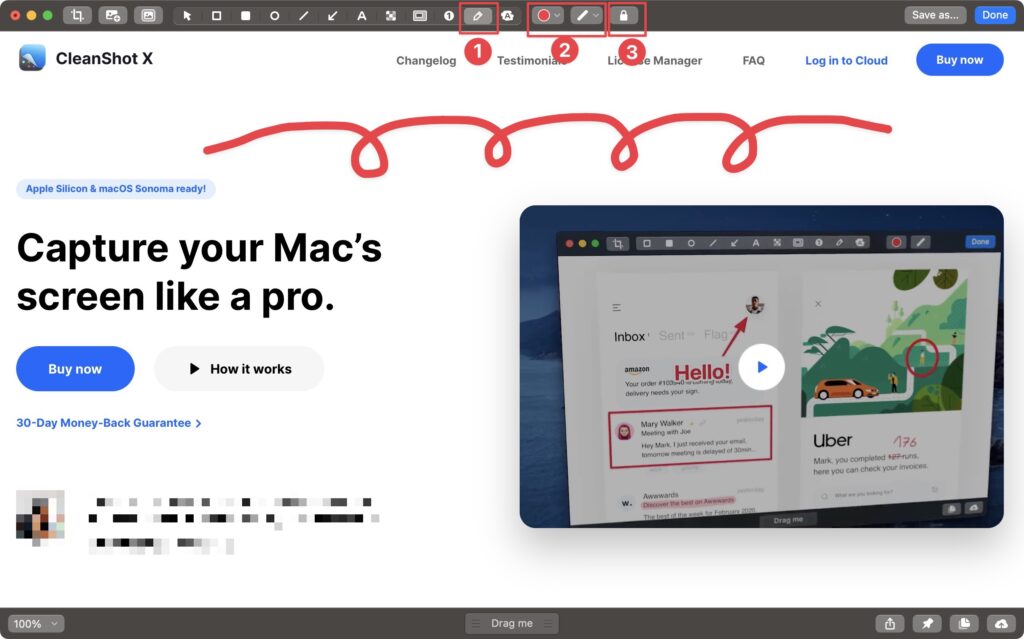
①のボタンでフリーハンドのお絵描きができます。
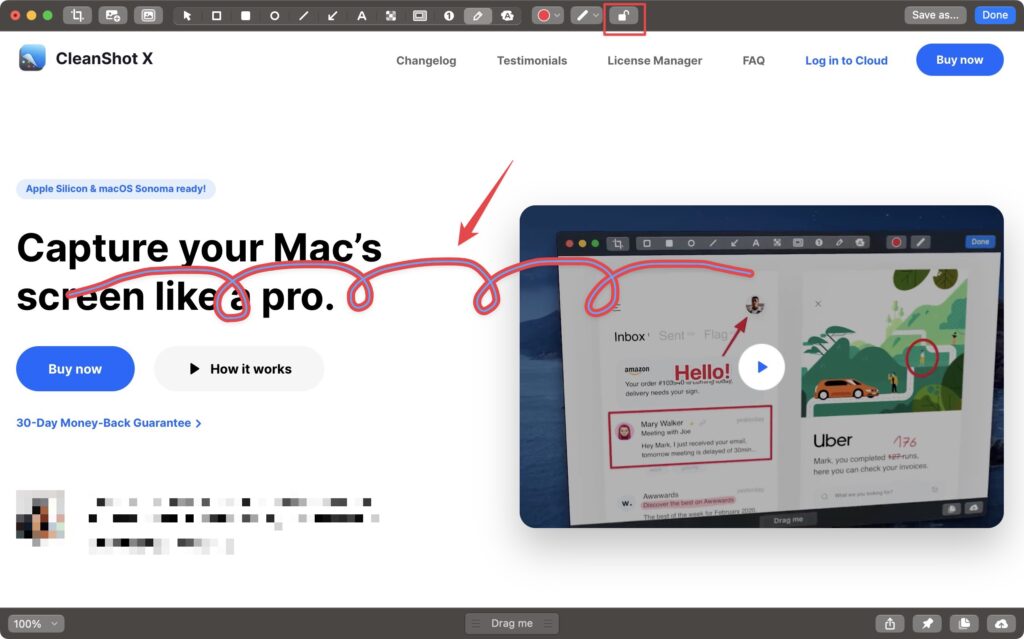
②でカラーや線の太さを設定、③でロック/アンロックが可能。

③アンロック状態にすると書いたお絵描きを移動することができるようになります。

また、Shiftを押しながらだと直線が描けます。
蛍光ペン

①のボタンで蛍光ペンが使用可能です。
②でカラー、太さ、ロック/アンロックの設定ができます。
フリーハンドと使い方は同じですね。
こちらもShiftを押しながらで直線が引けるので、活用しましょう!
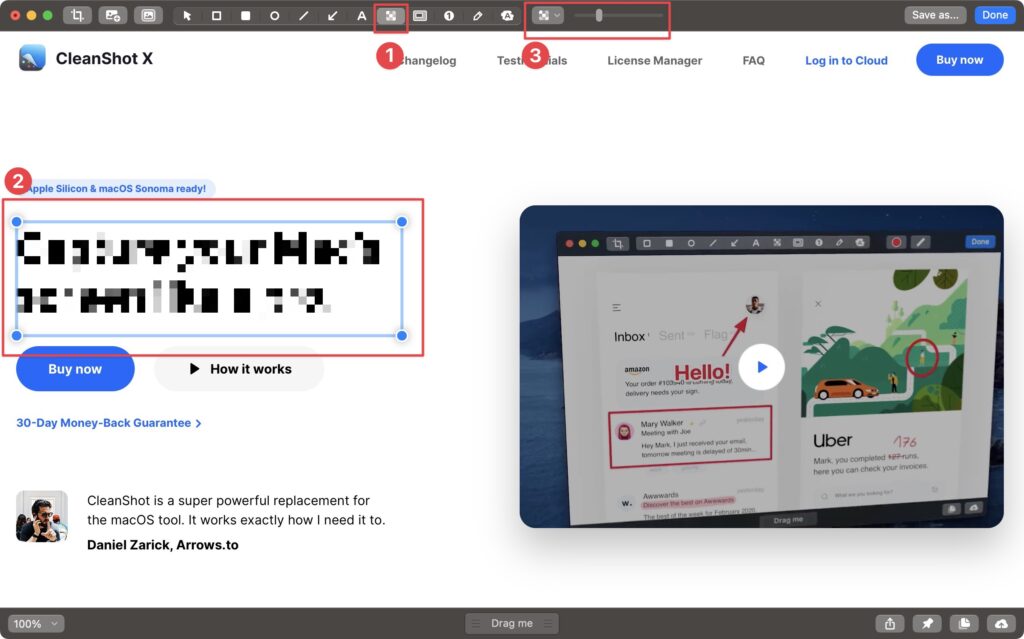
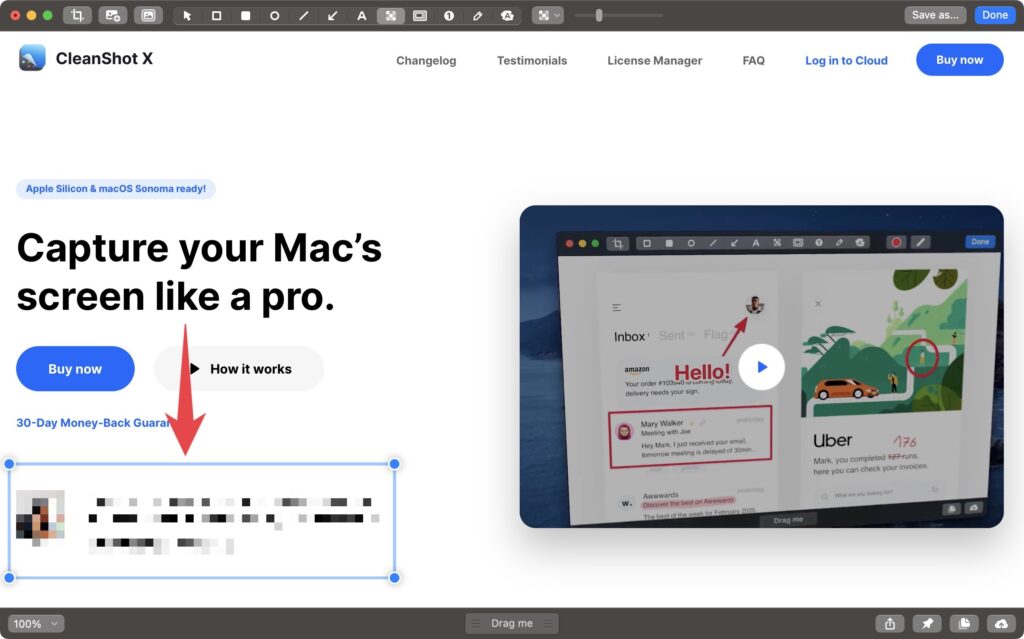
バックグラウンドの追加

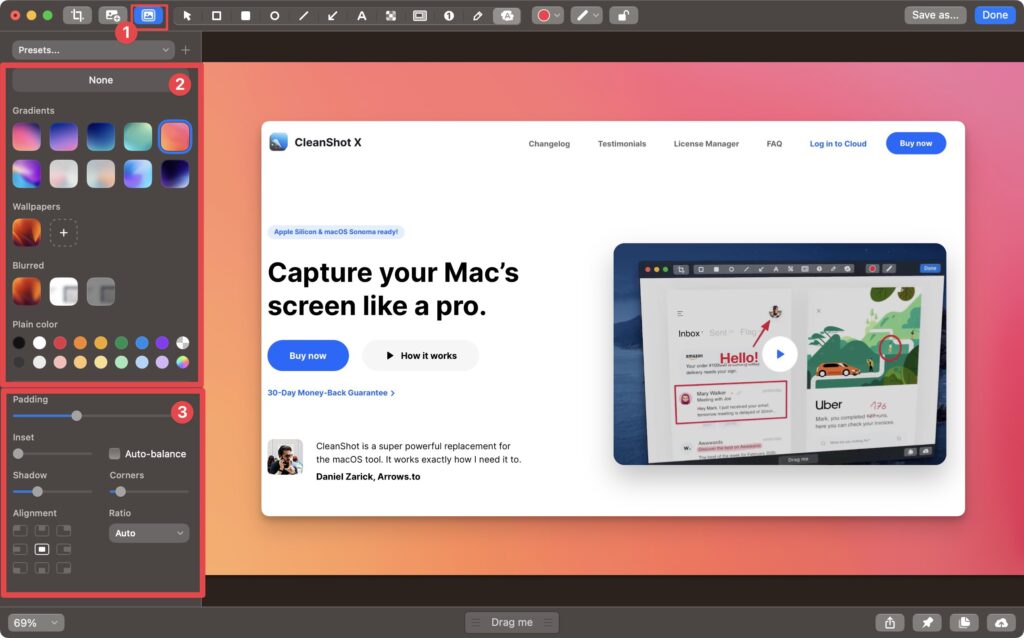
①のボタンでバックグラウンドの設定が可能です。
スクショ画像に背景を追加できる感じですね。
②で背景の見た目を、③で背景の様々な設定(背景の大きさ、スクショ画像の配置、影、などなど)ができます。
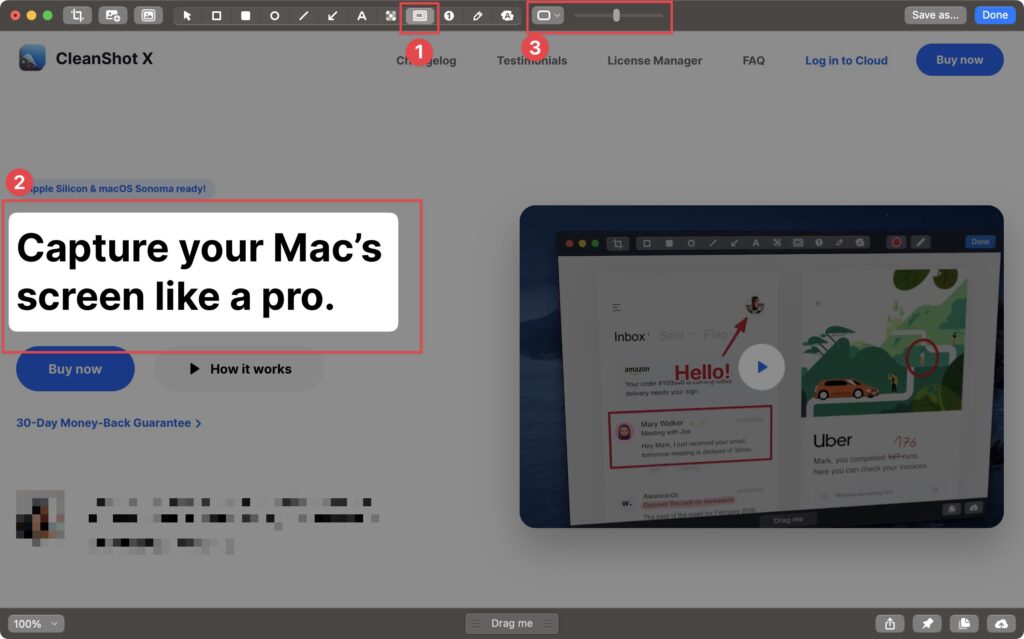
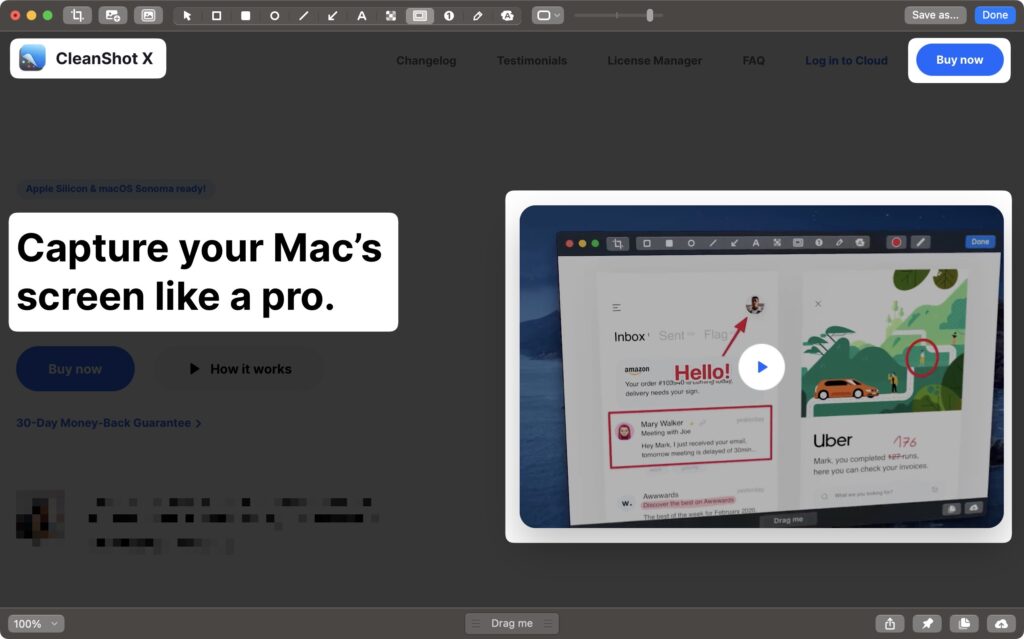
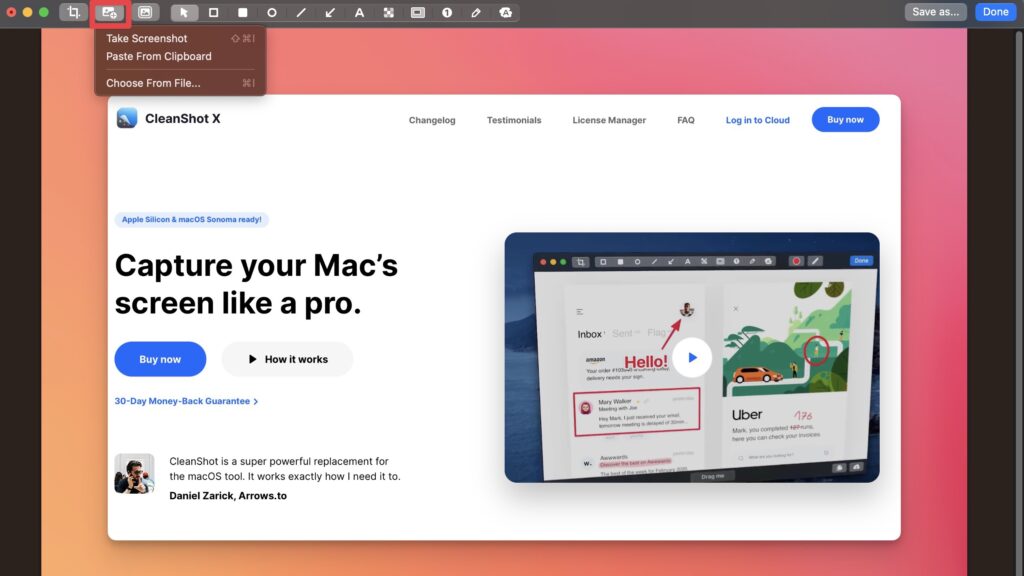
画像ファイルの挿入

赤枠のボタンでスクショした画像に画像ファイルを追加することができます。
さらにスクショをとって追加したり、自分がもっているファイルを追加したりできます。
クロップ(切り取り)

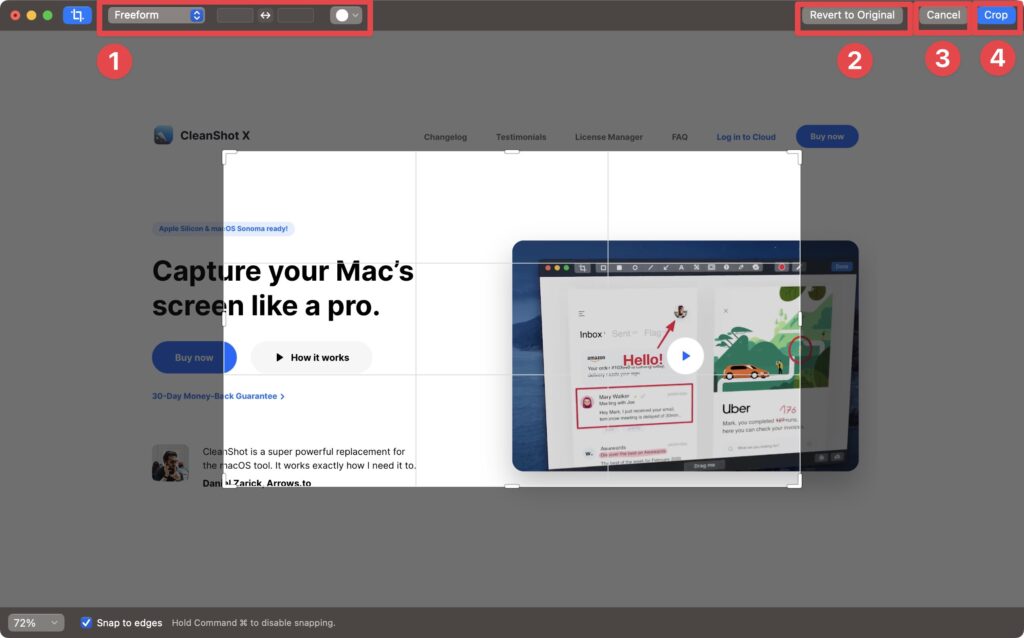
赤枠のボタンでクロップ(切り取り)が可能です。

①でアスペクト比を決めたり、クロップ時の背景色を決めたりできます。
②は元の状態にもどす、③はキャンセル、④でクロップ実行です。
その他できること(ピン留め、クラウドに保存、等)

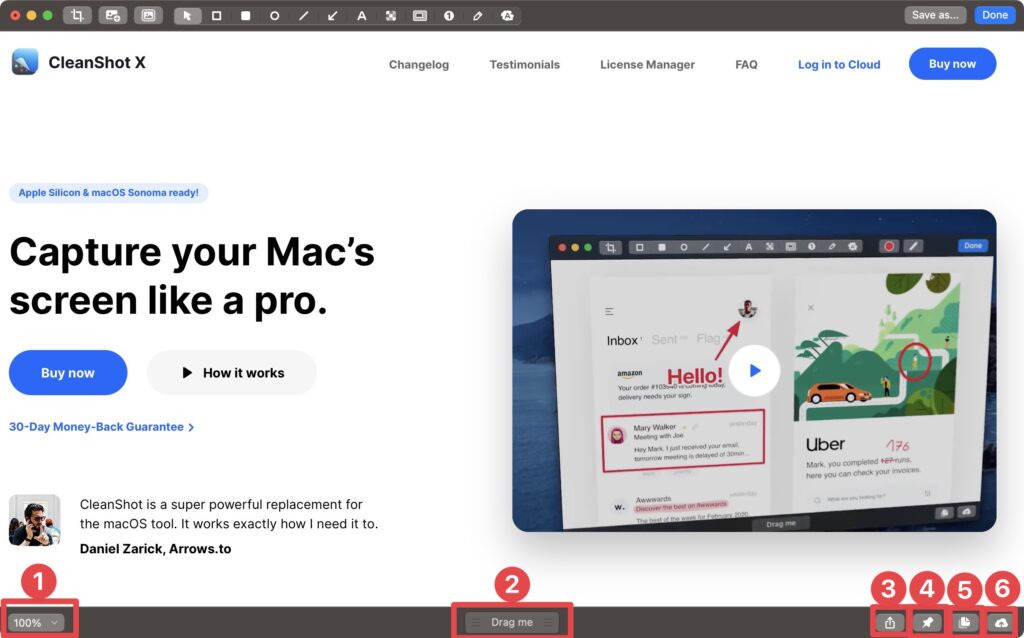
その他、編集画面でできることを紹介します。
①:編集画像のプレビューサイズ変更
②:ここをドラッグ&ドロップすることで、任意の場所(Finder、映像ソフト、等)に画像を持っていくことが可能。
③:画像を共有
④:ピン留め
⑤:画像をコピー
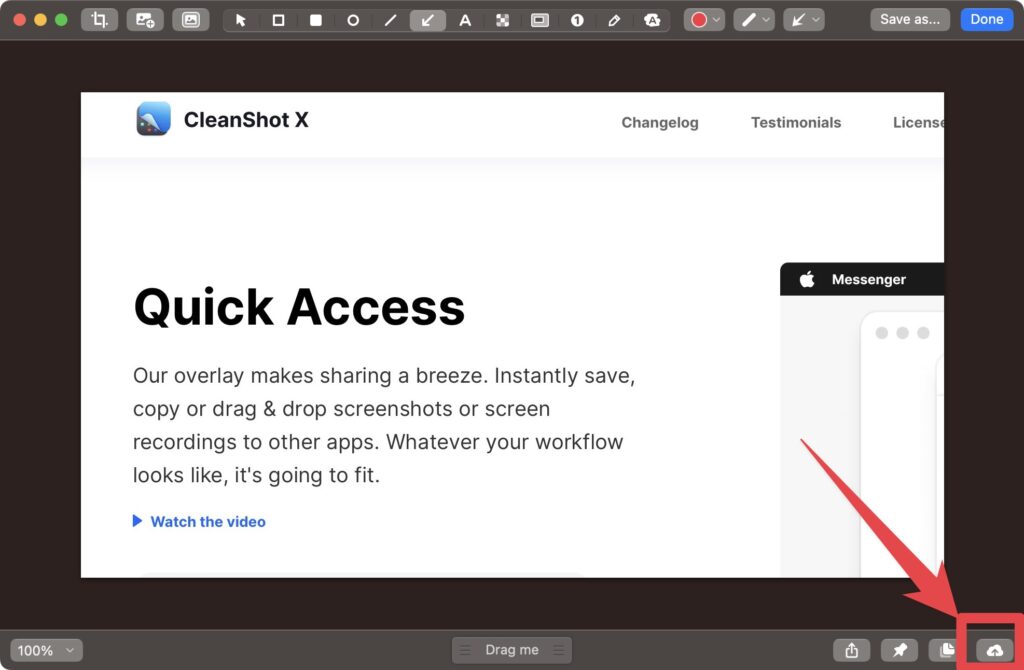
⑥:クラウドに保存
⑤について、画像のピン留めができます
常に画面に置いておける感じですね。

ピン留めは複数できますし、
自分が持ってる画像も可能です。

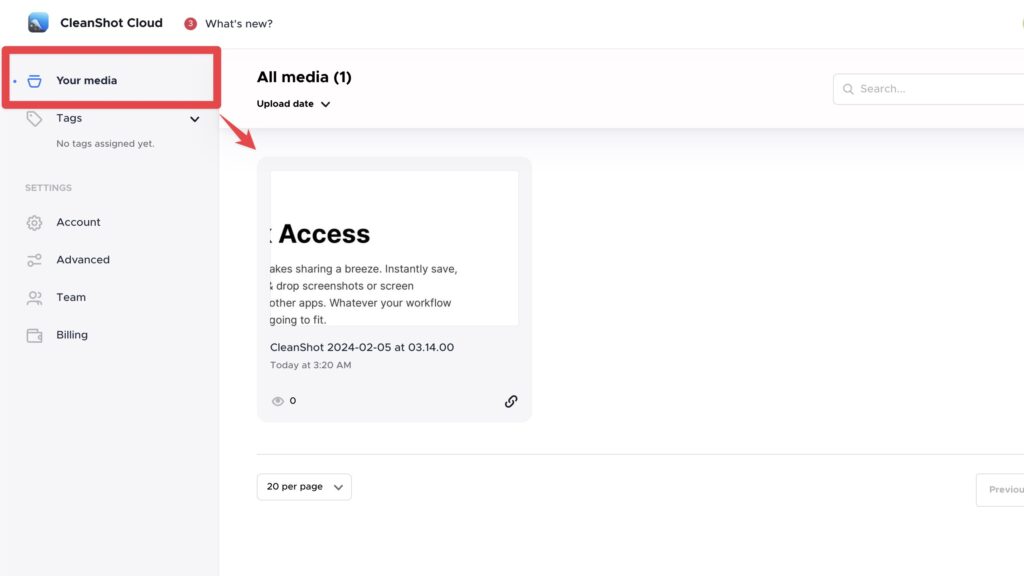
⑥について、クラウドに画像を保存することができます。
※CleanShot Cloudアカウントの作成が必須(無料)

保存したものはYour mediaからいつでも確認ができます。

リンクを共有することで他人にスクショを見せることもできますよ
CleanShot Xの環境設定・ショートカットキーの適用方法
これまで使い方を解説してきましたが、
CleanShot Xの設定方法も一応解説しておきます。

メニュー → Settings…
からCleanShot Xの環境設定が可能です。

このような設定ウィンドウが開き、
ここで様々な設定ができます。

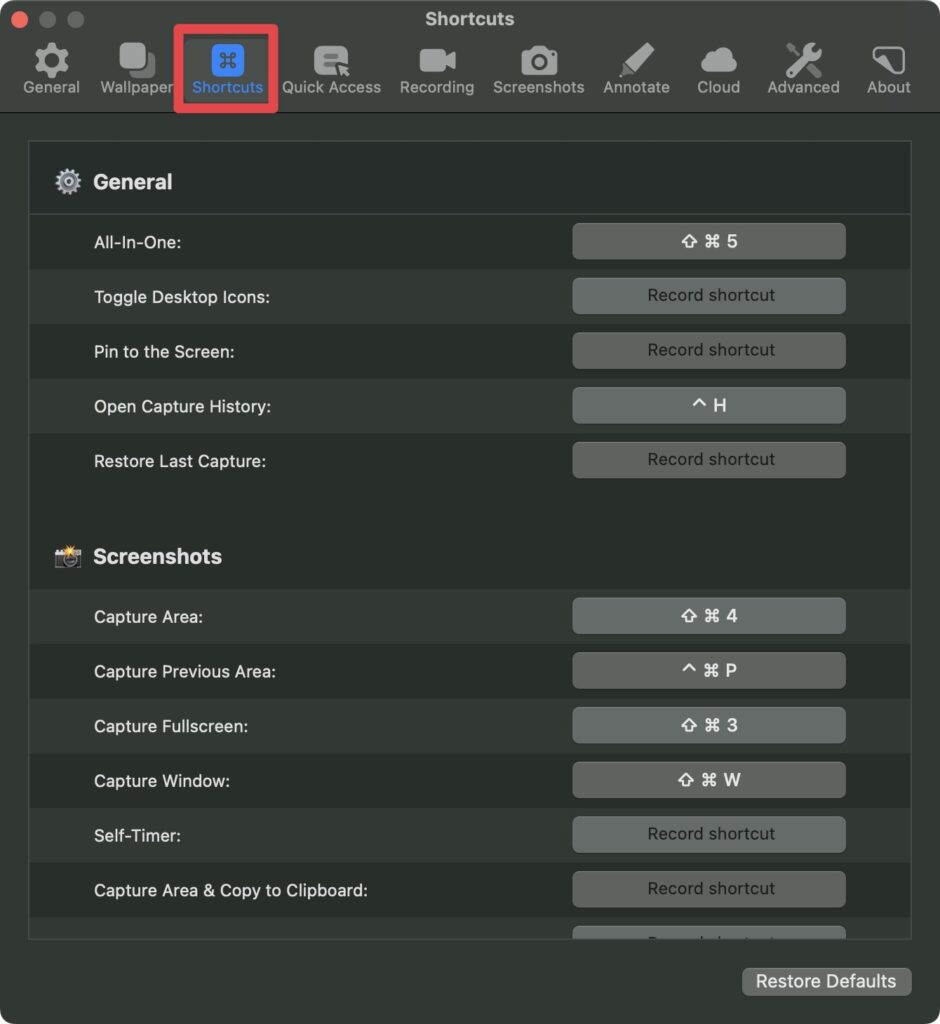
特にやっておくと良いのはショートカットキーの設定。
よく使う機能はお好みで設定しておきましょう!
【完全ガイド】CleanShot Xのことをもっと知りたい方は…
おそらくこの記事を見ている方は
CleanShot Xの情報を集めている方だと思います。
そんな方のために、全ての情報をまとめた完全ガイドを作りました!
- 全機能の使い方
- 安く買う方法、セール・クーポン情報
- 無料体験をする方法
- 絶対にやっておくべき、おすすめの設定
- できること
- Skitchとの比較
- 返金方法
記事の内容は上記のとおり。
※この記事の内容も含む
2年以上CleanShot Xを使っているマニアな僕がまとめました。
あなたが欲しい情報が必ずあると思います!
ぜひご参考ください!
まとめ

- CleanShot Xの使い方を完全解説!
- とりあえず迷ったらオールインワン(Shift + Command + 5)を開こう!
いかがだったでしょうか。
CleanShot Xの全機能の使い方を解説しました。
もちろん全ての使い方を暗記する必要はありません。
その都度この記事を見返してもよいし、とりあえずオールインワンを開けば解決することがほとんどです!
オールインワンを開いても機能が見当たらない場合は
上部メニューのアイコンをクリックしましょう。
それではこの記事は以上です。
他にもCleanShot Xの記事はいくつかありますので、ぜひご参考くださいね。
※当サイトは、広告主から支払われる広告収入を主な収入源として運営を行っています。
※当サイトの記事では、商品・サービスの紹介に広告主のアフィリエイト広告を利用しています。
※記事で紹介した商品・サービスを購入すると、広告主から当サイトに報酬が支払われることがあります。
インターネット上の広告表示(消費者庁)
インターネット広告倫理綱領及び掲載基準ガイドライン
 IzukaEffects
IzukaEffects